vue-cli两种工程构建过程
1、Vue CLI工具入门
1.1 Vue CLI的安装
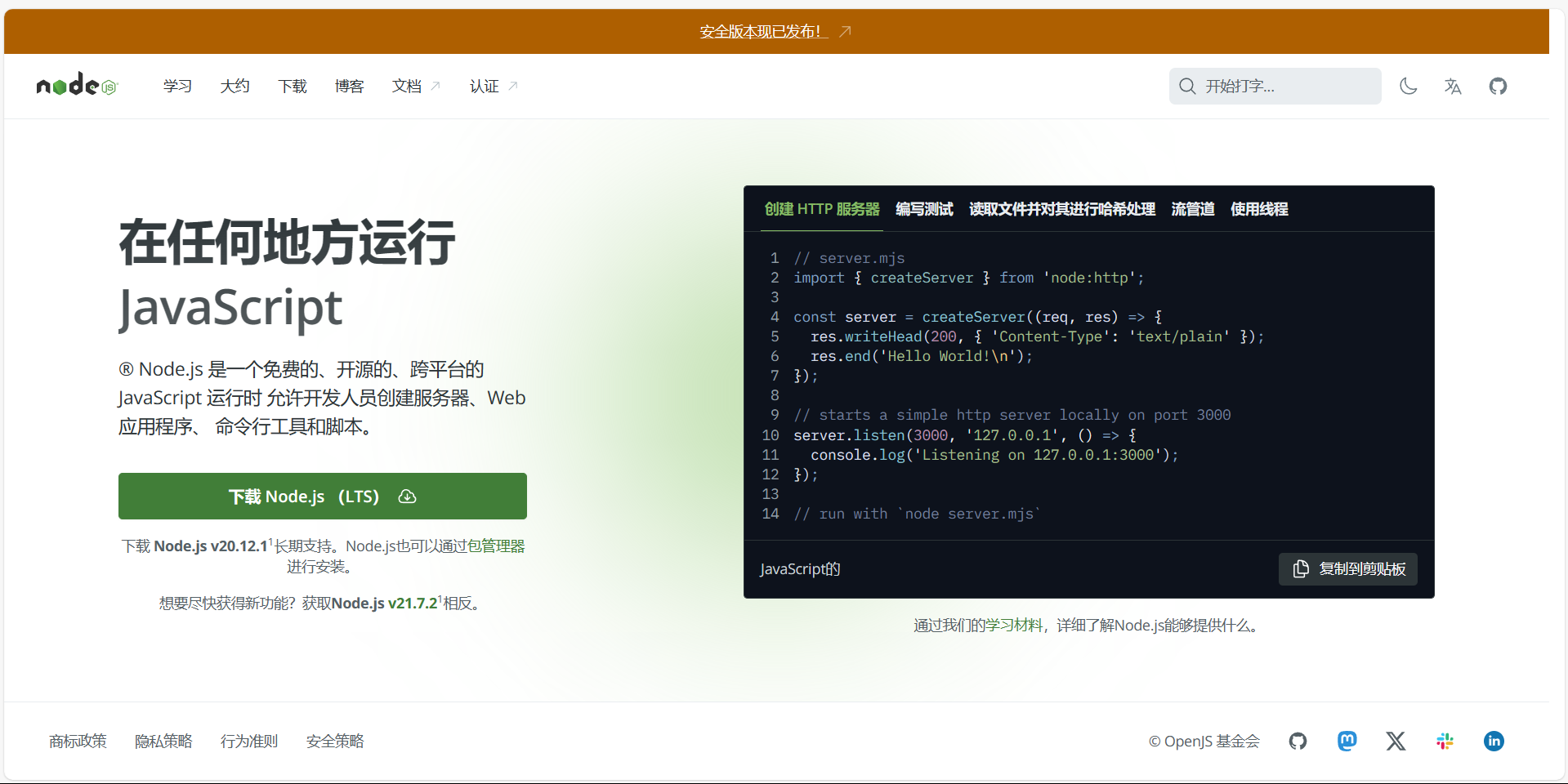
Vue CLI是一个需要全局安装的NPM包,安装Vue CLI的前提是设备已经安装了Node.js环境,如果你使用的是macOS操作系统,则系统默认会安装Node.js环境。如果系统没有安装,手动进行安装也非常简单。访问Node.js官网(https://nodejs.org),网页打开后,在页面中直接可以看见一个Node.js软件下载入口

Node.js官网会自动根据当前设备的系统类型推荐需要下载的软件,选择当前新的稳定版本进行下载即可。下载完成后,按照普通软件的方式来对其进行按照。
安装Node.js环境后,即可在终端使用npm相关指令来安装软件包。在终端输入如下命令可以检查Node.js环境是否正确安装完成:
node -v
执行上面命令后,只要终端输出了版本号信息,就表明Node.js已经安装成功了
 、
、
下面使用npm安装Vue CLI工具。在终端中输入如下命令并执行( 使用管理员权限运行不然报错)
npm install -g @vue/cli

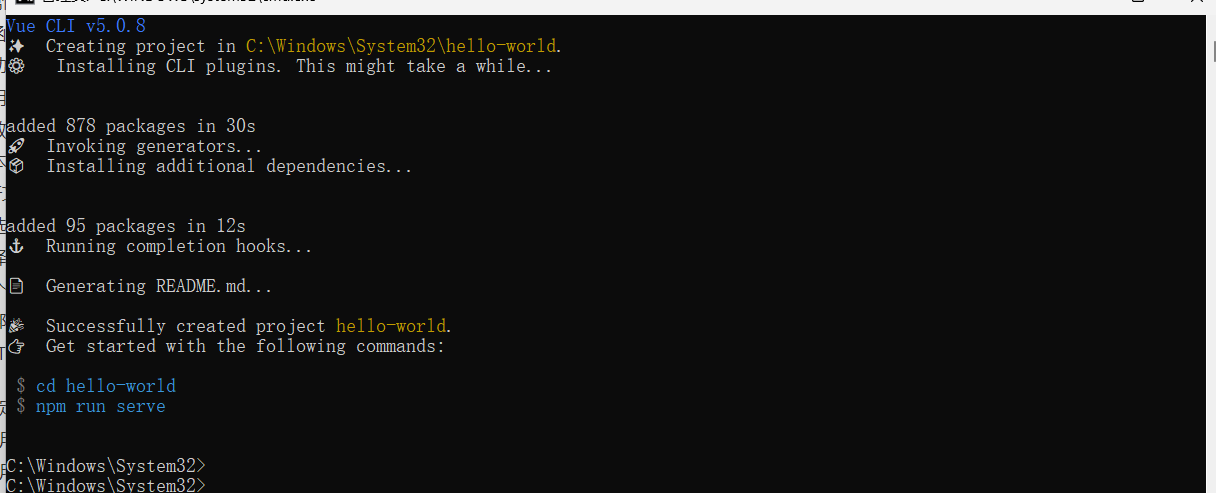
下面是运行成功的截图

由于有很多依赖包需要下载,因此安装过程可能会持续一段时间,耐心等待即可。需要注意的,如果按照过程中终端输出了如下异常错误信息:
Unhandled rejection Error:EACCES :Permission denied
这是因为当前操作系统登录的用户权限不足,使用如下命令重新安装即可:
sudo npm install -g @vue/cli
在命令前面添加sudo表示使用管理员权限进行命令的执行,执行命令前终端会要求输入设备的启动密码。等待终端安装完成后,可以使用如下命令检查Vue CLI工具是否安装成功
vue --version

如果终端正确输出了版本号,则表明已经安装成功过了,之后,如果官方的Vue CLI工具有升级,在终端使用如下命令即可进行升级
npm update -g @vue/cli
1.2快速创建项目
(1)使用命令进行创建
在终端执行如下命令来创建Vue项目工程:
vue create hello-world
其中helloo-world是我们要创建的工程名称,Vue CLI工具本身是有交互性的,执行上面的命令后,终端会输出如下信息询问我们是否需要替换资源地址
Your connection to the default yarn registry seems to be slow
Use https://registry.npm.taobao.org for faster installation?
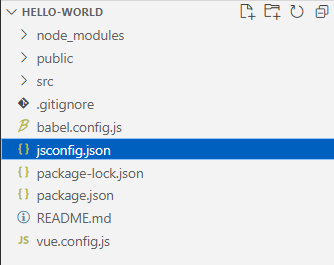
输入Y表示同意,之后继续创建工程,之后终端还会询问一系列的配置问题都选择默认的选项即可。完成所有的初始配置后,稍等片刻,Vue CLI即可创建一个Vue项目工程模板。打开此工程目录,可以看到当前工程目录的目录结构(文件的存放地址可以看第一张图上面有默认存放C:\Windows\System32\hello-world)


一个完整的VUE模板工程相对原生的HTML工程要复杂很多,后面我们会介绍工程中默认生成的文件夹及文件的意义和用法。
至此,我们已经使用Vue CLI工具创建了第一个完整的Vue项目工程,上面是使用终端交互式命令创建的工程
(2)使用图形化方式创建项目
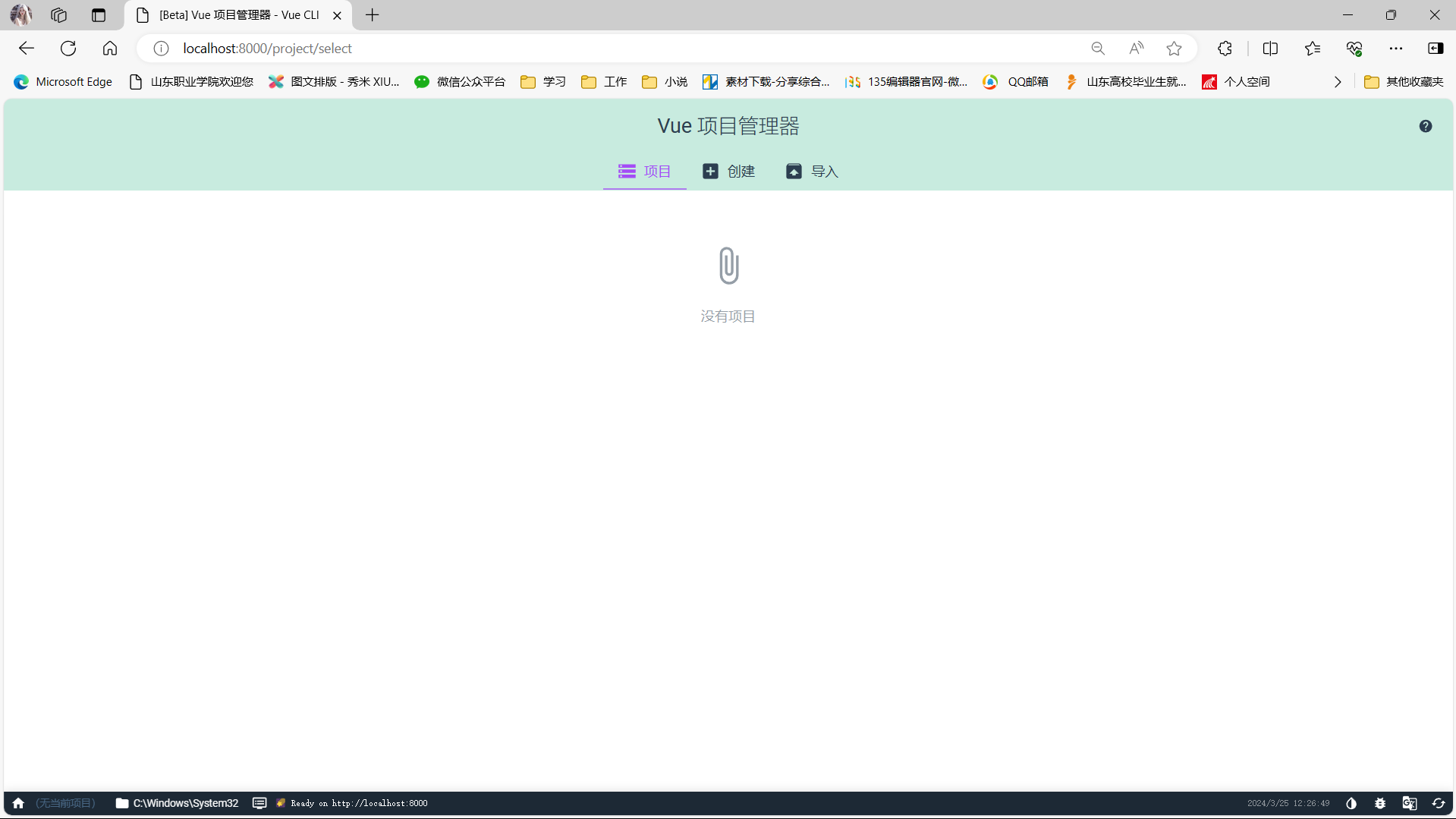
Vue CLI工具也可以使用可交互的图形化页面创建工程,在终端输入如下命令即可在浏览器中打开一个Vue工程管理工具页面
vue ui

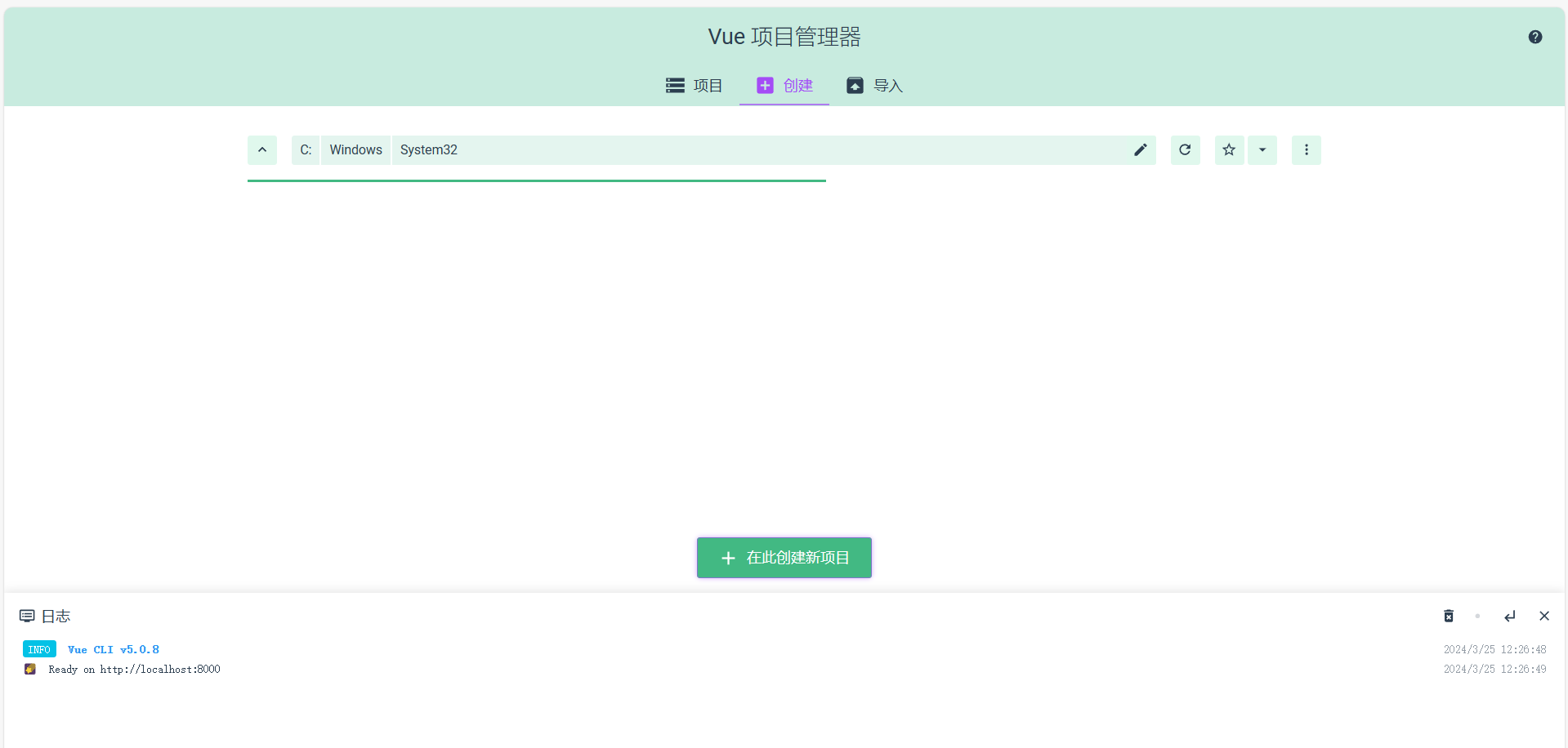
可以看到,在页面中可以创建项目、导入项目或对已有的项目进行管理。现在我们可以尝试创建一个项目,单击创建项目按钮,之后需要对项目的详情进行完善


在详情设置页面中,需要填写项目的名称,选择项目所在的目录位置,选择项目包管理器以及进行Git等相关配置。完成后进行下一步选择项目的预设

可以选择Default preset(Vue 3)这套项目预设。之后点击“创建项目”按钮,页面既可以进入项目创建过程,需要稍等片刻,创建完成后可以进入对应的目录查看,使用图形化页面创建的项目与使用终端创建的项目结构一样。
使用命令的方式创建的管理项目与使用图像化页面的方式创建的管理项目的功能都是一样的,可以根据自己的习惯来进行选择。总体来说,使用命令的方式更加便捷,而使用图形化页面的方式更加直观
2、VueCLI项目模板工程
在前面我们使用Vue CLI工具创建了一个完整的Vue项目工程。其实项目工程的创建只是Vue CLI工具链中的一部分,在安装Vue CLI工具时,也同步安装了vue-cli-service工具,其提供了vue项目的代码检查、编译、服务部署等功能
2.1 模板工程的目录结构
通过观察Vue CLI创建的工程目录,可以发现其中主要包括3个文件夹和5个独立文件。我们先来看看这5个对立文件
-
.gitignore文件
-
babel.config.js文件
-
package.json文件
-
README.md文件
-
yarn.lock文件
。gitigonre是一个隐藏文件,用来配置Git版本管理工具需要忽略的文件或文件夹,在创建工程时,其默认会配置好,将一些依赖、编泽产物、log日志等文件忽略,我们不许要修改
babel.config.js是Babel工具的配置文件,Babel本身是一个JavaScript编泽器,其会将ES 6版本的代码转换成向后兼容的JavaScript代码,这个文件我们一般也无需修改
package.json是一个相对比较重要的文件,其存储的是一个JSON对象数据,用来配置当前的项目名称、版本号、脚本命令以及模块依赖等。当我们需要向项目中添加额外的依赖时,其就会被记录到这个文件默认的模板工程中,生产环境的依赖如下:
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13"
},
开发环境的依赖如下:
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3"
},
README.md是一个MarkDown格式文件其中记录了项目的编泽和调试方式。我们也可以将项目的介绍编写在这个文件中
最后,yarn.lock文件记录了YARN包管理器安装的依赖版本信息,我们无需关心。
了解了这些独立文件的意义及用法,再来看一下默认生成的3个文件夹:
-
node_modules
-
public
-
src
其中,node_modules文件下存放的是NPM安装的依赖模块,这个文件夹默认会被Git版本管理工具忽略,对其中的文件,我们也不需要手动添加或修改
publick文件正如其命名一样,用来放置一些公有的资源文件,例如网页用到的图标、静态的HTML文件等。
src是一个重要的文件夹,核心功能代码文件都放在这个文件下,在默认的模板工程中,这个文件夹下还有两个子文件夹:assets和components。顾名思义,assets存放资源文件,components存放组文件。我们按照页面的加载流程来看一下src文件默认生成的几个文件。
main.js是应用程序的入口文件,其中的代码如下:
//导入vue框架中的createApp方法
import { createApp } from 'vue'
//导入我们自定义的根组件
import App from './App.vue'
//挂载根组件
createApp(App).mount('#app')
你们可能有些疑惑,main.js文件中怎么只有组件创建和挂载的相关逻辑,并没有对应的HTML代码,那么组件是挂载到哪里的呢?其实前面我们已经介绍过了,在public文件下会包含一个名为index.html的文件,它就是网页的入口文件,其代码如下:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
现在你明白了吧,main.js中定义的根组件将被挂载到id为"app"的div标签上。回到回到main.js文件,其中导入了一个名为App的组件作为根组件,可以看到,项目工程中有一个名为APP.vue的文件,这其实使用了Vue中单文件组件定义方法,即将组件定义在单独的文件下,以便于开发和维护。
App.vue文件中的内容如下
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
单文件组件通常需要定义3部分内容:template模板部分、script脚本代码部分和style样式代码部分。如以上代码所示,在trmplate模板中布局一个图标和一个自定义的HelloWorld组件,在JavaScript中当前组件进行了导出。下面我们在来关注一些HelloWorld.vue文件,其中的内容如下
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
HelloWorld.vue文件中的代码比较多,总体来看只是定义了很多可跳转元素,并没有太多逻辑。现在我们对默认生成的模板项目已经有了初步了解。
2.2 运行Vue项目工程
要运行Vue模板非常简单,首先打开终端,进入当前Vue项目的工程目录,执行如下命令即可:
nom run serve
之后,进行Vue项目工程的编泽,并在本机启动一个开发服务器,若终端输出如下信息,则表明项目已经运行完成了
DONE Compiled successfully in 5893ms 15:45:16
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.10.5:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.

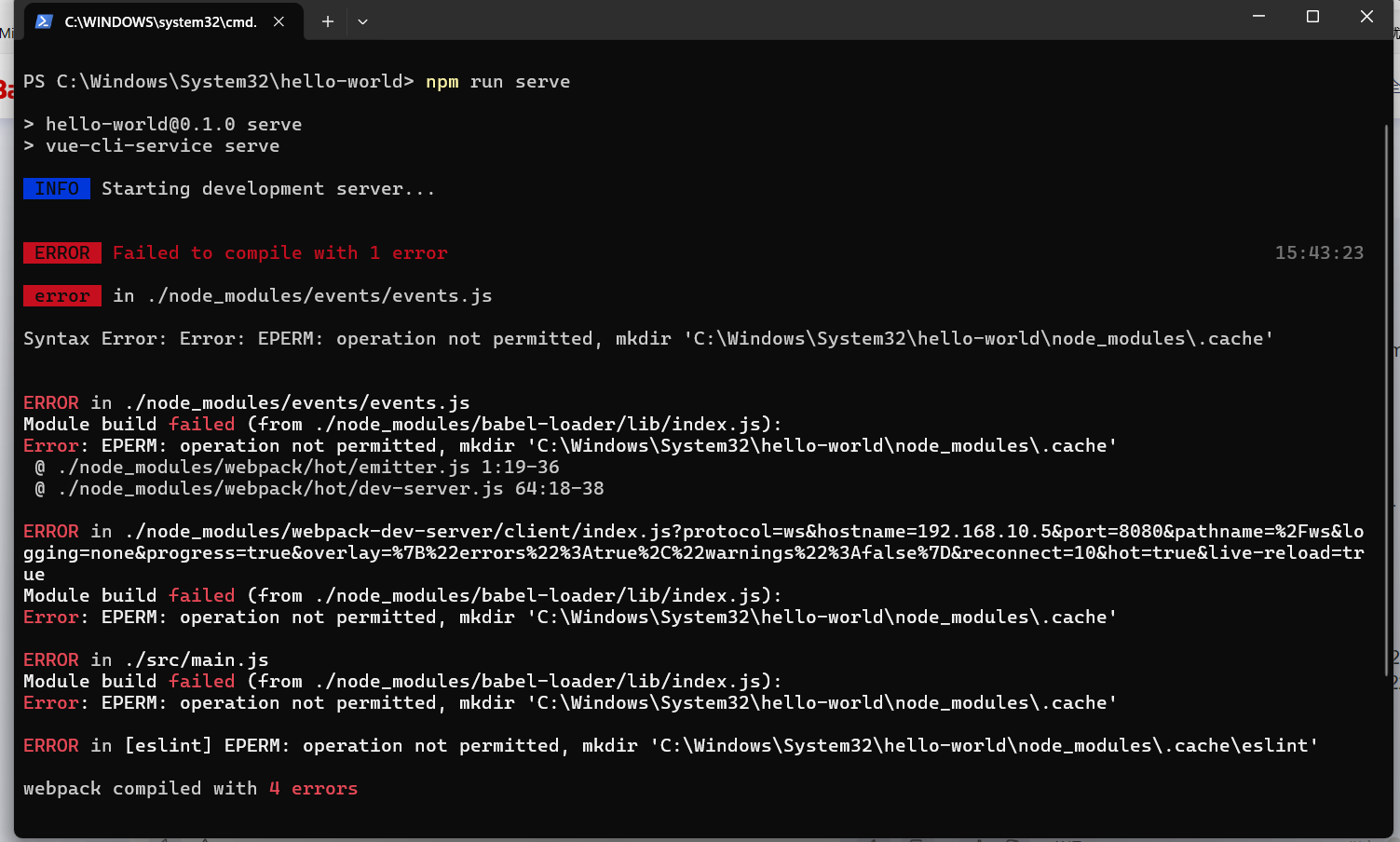
使用管理员省份运行不然会出现下面报错

之后,在浏览器中输入如下地址,便会打开当前的Vue项目页面
http://localhost:8080/

默认情况下,Vue项目要运行在8080端口上。我们也可以手动指定端口,示例如下
npm run serve -- --port 9000
当启动了开发服务器后,其默认附带了热重载模块,即我们只需要在修改代码之后进行保存,网页就会自动进行更新。你可以尝试一下修改App.vue文件中的HelloWorld组件的msg参数,之后保存。可以看到浏览器页面中的标题也会自动进行更新
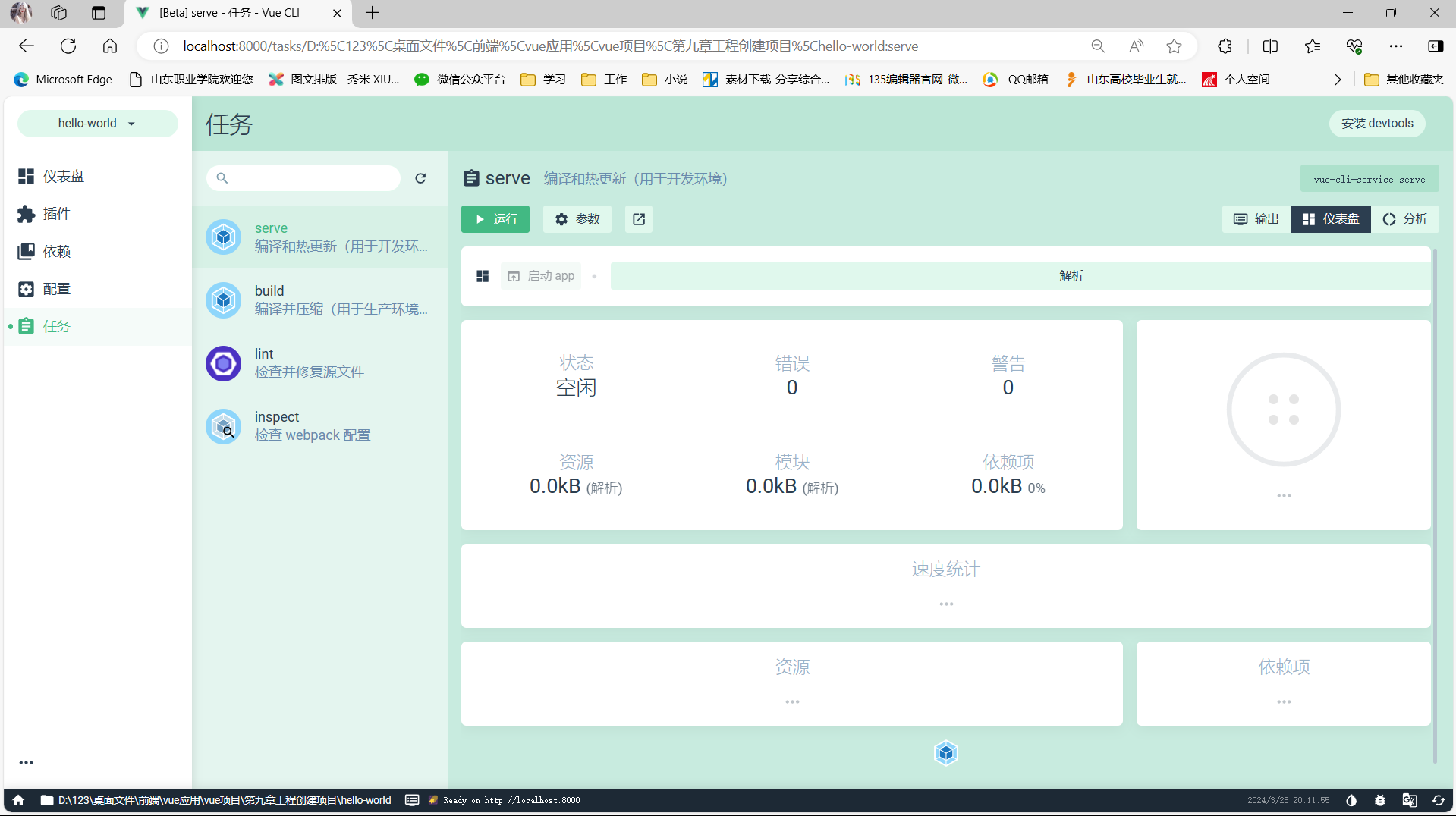
使用Vue CLI的图形化页面可以更加方便和直观地对Vue项目进行编泽和运行,从CLI图形化页面工具进入对应的项目,单机页面中的”运行“按钮即可。(将项目导入到里面就可以打开了)

在图形化工具中不仅可以对项目进行编泽、运行和调试,还提供了许多分析报表,比如资源体积、运行速度、依赖项等,非常好用。
3、在项目使用依赖
在Vue项目开发中,额外插件的使用必不可少。本节介绍Vue CLI工程脚手架来安装和管理插件
Vue CLI创建的工程使用的是基于插件的架构。通过package.json文件,可以发现在开发环境下,其默认安装了需要的工具依赖,主要用来进行代码编泽、服务运行和代码检查等。安装依赖包依然使用npm相关命令。例如,如果需要安装vue-axios依赖,可以在项目工程目录下如下命令
npm install --save axios vue-axios

需要注意的是,如果安装过程中出现权限问题,则需要在命令前面添加sudo在执行
安装完成后,可以看到package.json文件会自动更新,更新后的依赖信息如下:
"dependencies": {
"axios": "^1.6.8",
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-axios": "^3.5.2"
},
其实,不止package.json文件会更新,在node_modulues文件夹下也会新增axios和vue-axios相关的模块文件
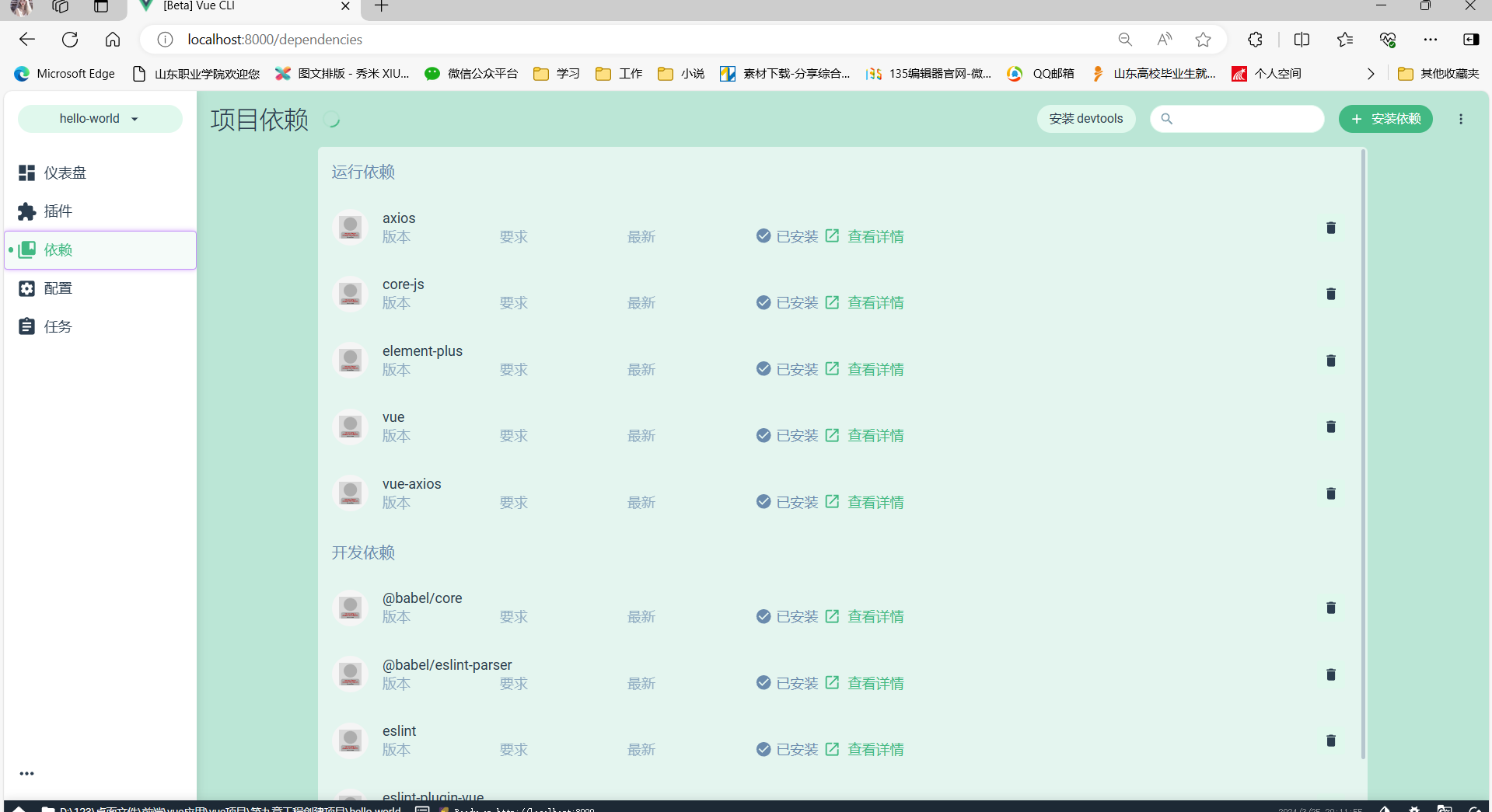
也可以使用图形化工具进行依赖管理,在项目管理器的依赖管理板块下,可以查看当前项目安装的依赖有哪些、版本如何,也可以直接在其中进行插件的安装和卸载

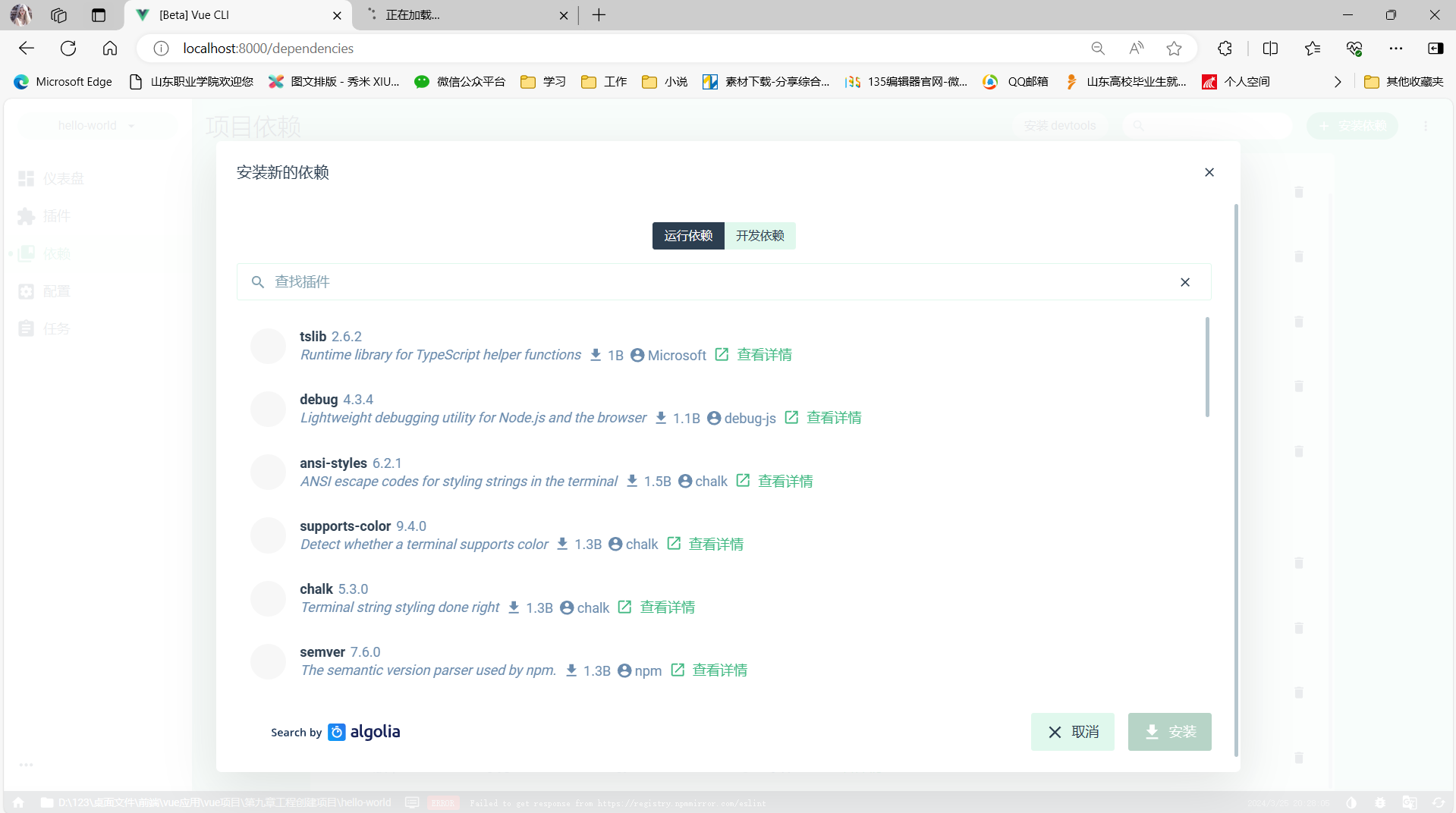
可以尝试在图形化工具进行组件的卸载,单机页面中的”安装依赖按钮“,可以在所有可用的依赖中进行搜索,选择自己需要的进行安装

另外,vue-axios是一个Vue中用于网络请求的依赖库
4、工程构建
开发完一个Vue项目后,需要将其构建成可发布的代码产品。Vue CLI提供了对应的工具链来实现这项功能。
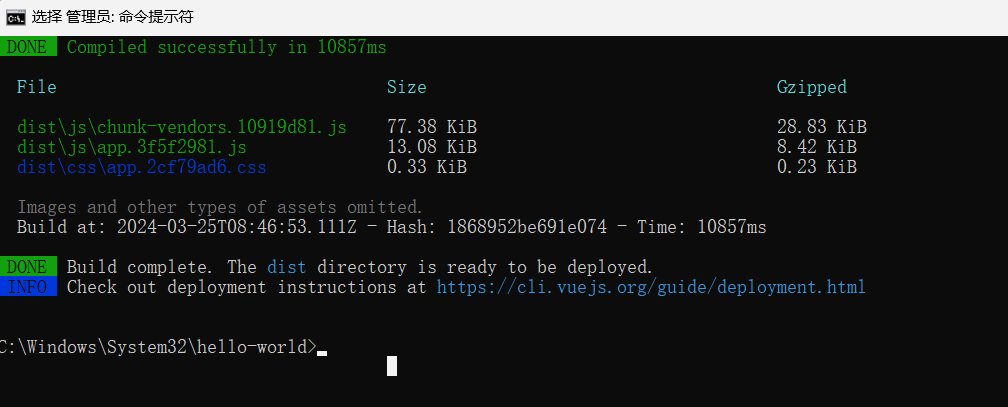
在Vue工程目录下执行如下命令,可以直接将项目代码编泽构建成生产包:
npm run build
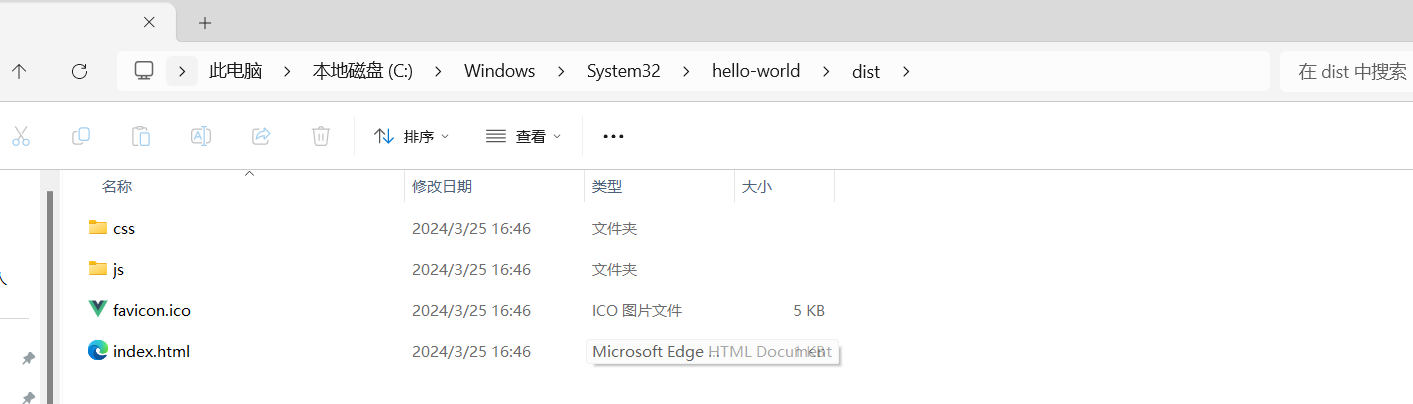
构建过程可能需要一段时间、构建完成后,在工程的根目录下将会生成一个名为dist的文件夹,这个文件夹就是我们需要发布的软件包。可以看到,这个文件夹下包含一个名为index.html的文件,它是项目的入口文件,除此之外,还包含一些静态资源于css、JavaScript等相关文件,这些文件中的代码都是被压缩后的


当然也可以使用图形化的管理工具来构建工程

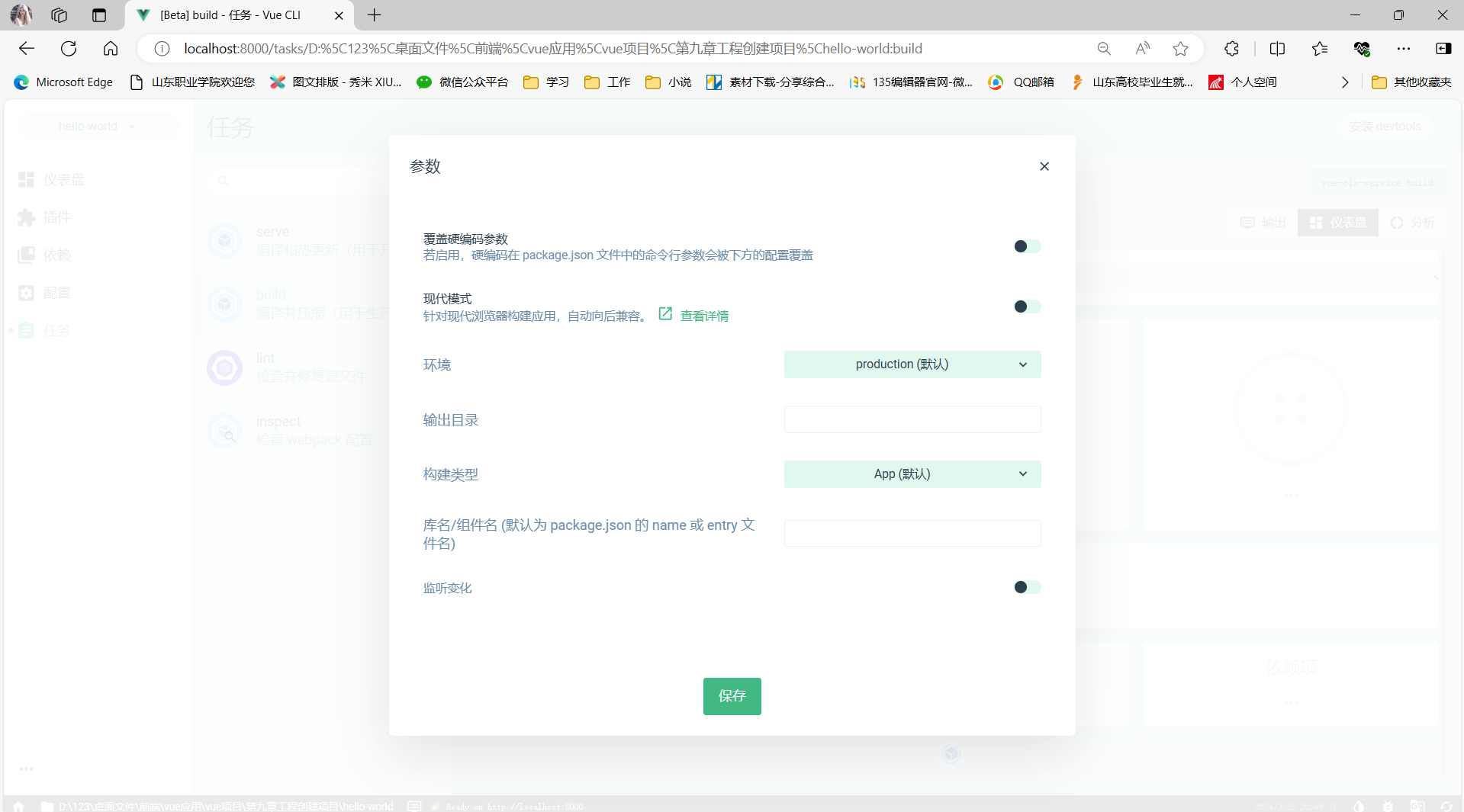
需要注意,我们不添加任何参数进行构建会按照一些默认的规则进行,例如构建完成后的目标文件将生成在dist文件夹中,默认的构建环境是生产环境(开发环境的依赖不会被添加)。在构建时,也可以对一些构建参数进行配置,以使用图形化工具为例,可配置参数如下

5、总结
上面的终端都是使用电脑自带的终端运行,也可以使用vs code里面的终端进行操作。如果出现脚本命令不能运行的问题可以去https://www.cnblogs.com/lixianhui/p/18094820w网址解决管理员权限的问题