vue----分类----级联选择获取内容
方法一
vue
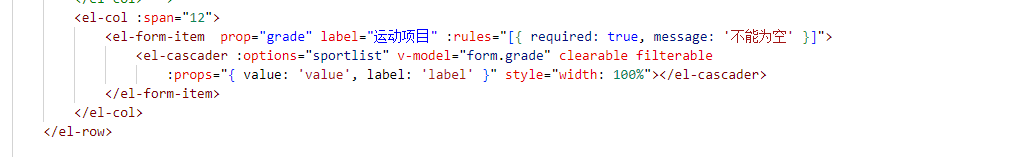
对话框进行选择
prop中定义的grade不是在数据库中存在的,是进行下拉列表显示内容获取的外键组成的
:props里面的value和label获取的内容要和接口中传入的内容对应起来
sportlist列表存放这级联选择的数据

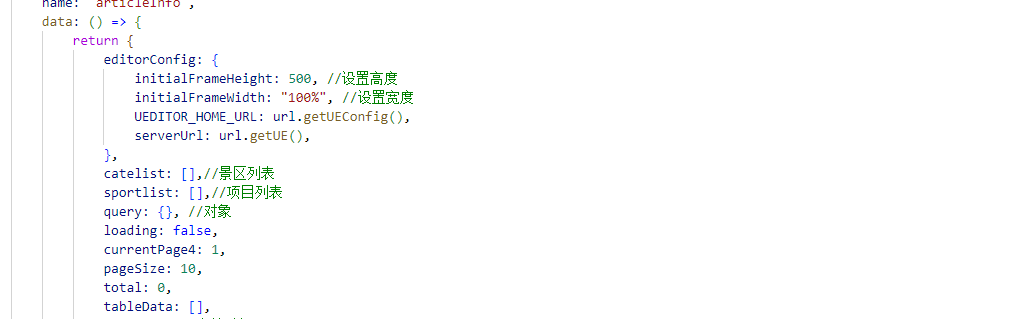
在data中定义sportlist列表

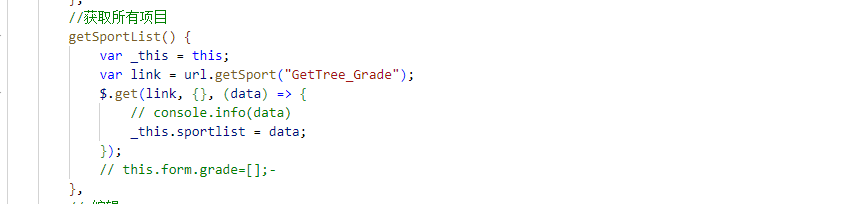
获取后端中定义的方法,获取需要选择的列表内容

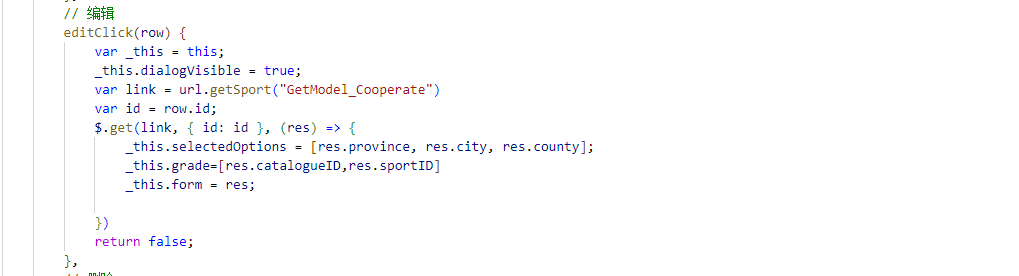
在编辑中需要定义查询
在编辑中定义了grade用来存放两个外键

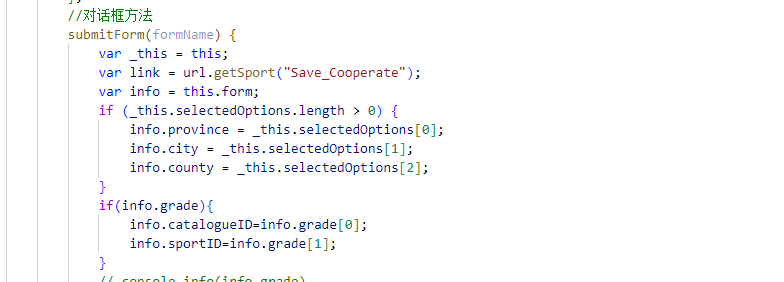
提交按钮操作
通过数组的方式获取选择的外键内容

将内容放入到页面

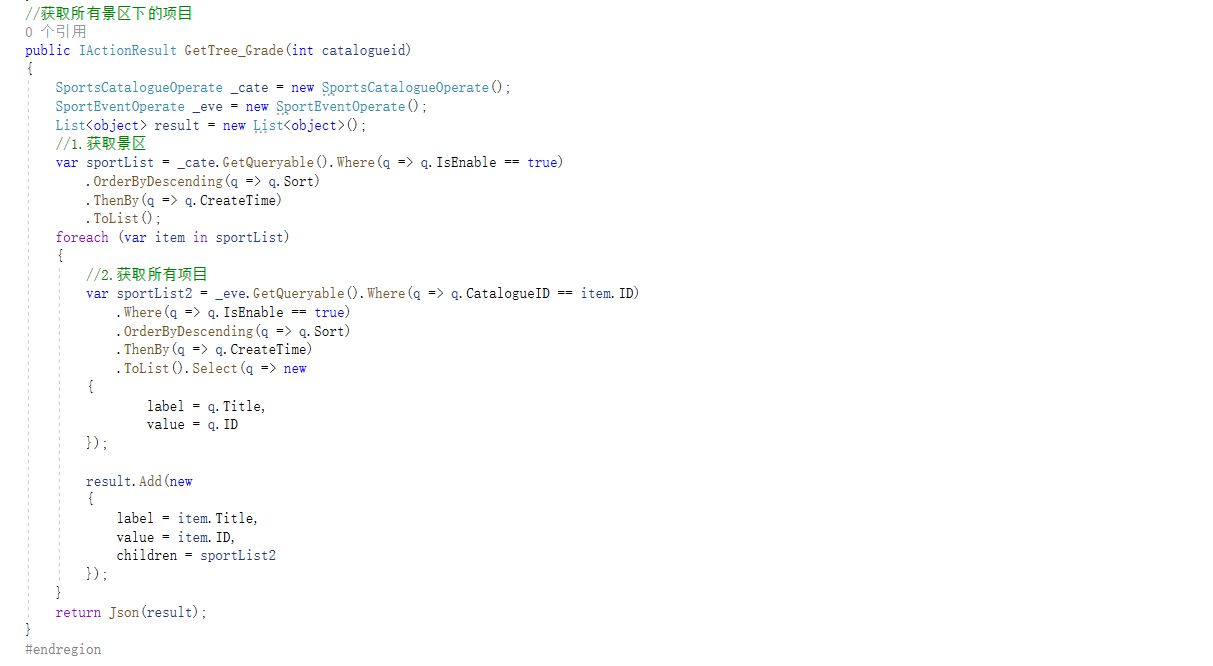
后台接口
children决不能换掉这个是进行级联选择必须的

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | //获取所有景区下的项目 public IActionResult GetTree_Grade(int catalogueid) { SportsCatalogueOperate _cate = new SportsCatalogueOperate(); SportEventOperate _eve = new SportEventOperate(); List<object> result = new List<object>(); //1.获取景区 var sportList = _cate.GetQueryable().Where(q => q.IsEnable == true) .OrderByDescending(q => q.Sort) .ThenBy(q => q.CreateTime) .ToList(); foreach (var item in sportList) { //2.获取所有项目 var sportList2 = _eve.GetQueryable().Where(q => q.CatalogueID == item.ID) .Where(q => q.IsEnable == true) .OrderByDescending(q => q.Sort) .ThenBy(q => q.CreateTime) .ToList().Select(q => new { label = q.Title, value = q.ID }); result.Add(new { label = item.Title, value = item.ID, children = sportList2 }); } return Json(result); } #endregion |
方法二
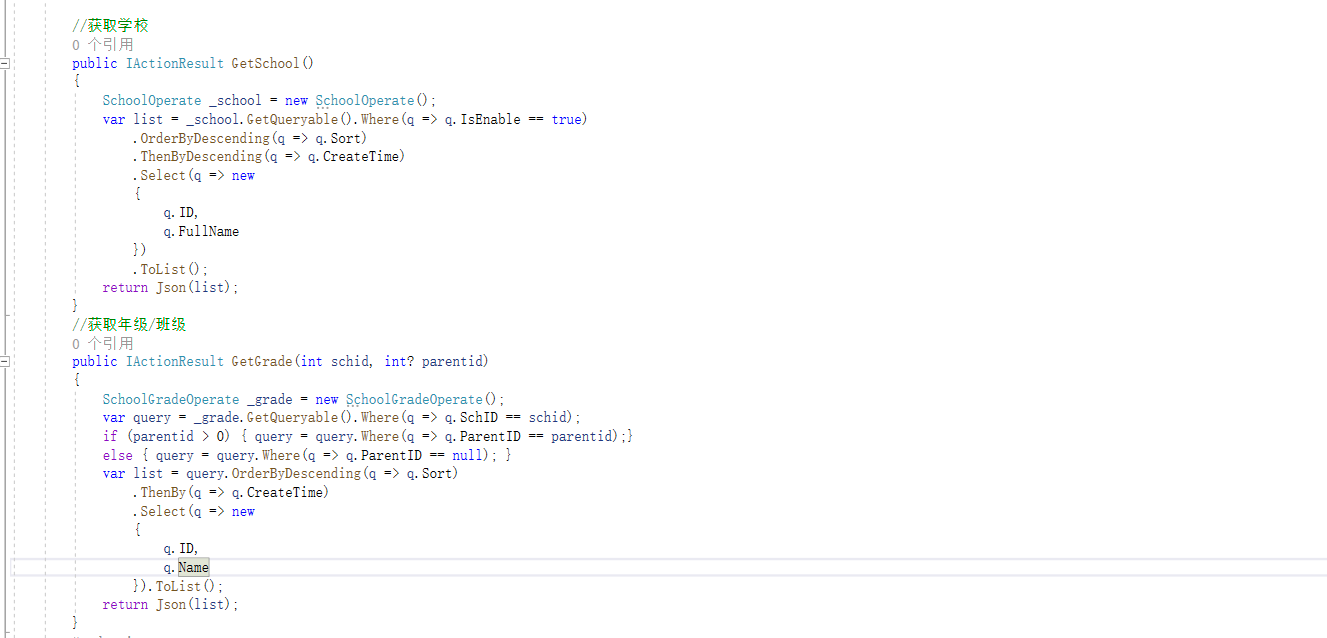
后端接口

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | public IActionResult GetSchool() { SchoolOperate _school = new SchoolOperate(); var list = _school.GetQueryable().Where(q => q.IsEnable == true) .OrderByDescending(q => q.Sort) .ThenByDescending(q => q.CreateTime) .Select(q => new { q.ID, q.FullName }) .ToList(); return Json(list); } //获取年级/班级 public IActionResult GetGrade(int schid, int? parentid) { SchoolGradeOperate _grade = new SchoolGradeOperate(); var query = _grade.GetQueryable().Where(q => q.SchID == schid); if (parentid > 0) { query = query.Where(q => q.ParentID == parentid);} else { query = query.Where(q => q.ParentID == null); } var list = query.OrderByDescending(q => q.Sort) .ThenBy(q => q.CreateTime) .Select(q => new { q.ID, q.Name }).ToList(); return Json(list); } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | public IActionResult GetTree_Grade(int schid) { SchoolGradeOperate _grade = new SchoolGradeOperate(); List<object> result = new List<object>(); //1.获取年级 var gradeList = _grade.GetQueryable().Where(q => q.SchID == schid && q.ParentID == null).Where(q => q.IsEnable == true) .OrderByDescending(q => q.Sort) .ThenBy(q => q.CreateTime) .ToList(); foreach (var item in gradeList) { //2.获取班级 var classList = _grade.GetQueryable().Where(q => q.ParentID == item.ID) .Where(q => q.IsEnable == true) .OrderByDescending(q => q.Sort) .ThenBy(q => q.CreateTime) .ToList().Select(q => new { label = q.Name, value = q.ID }); result.Add(new { label = item.Name, value = item.ID, children = classList }); } return Json(result); } |
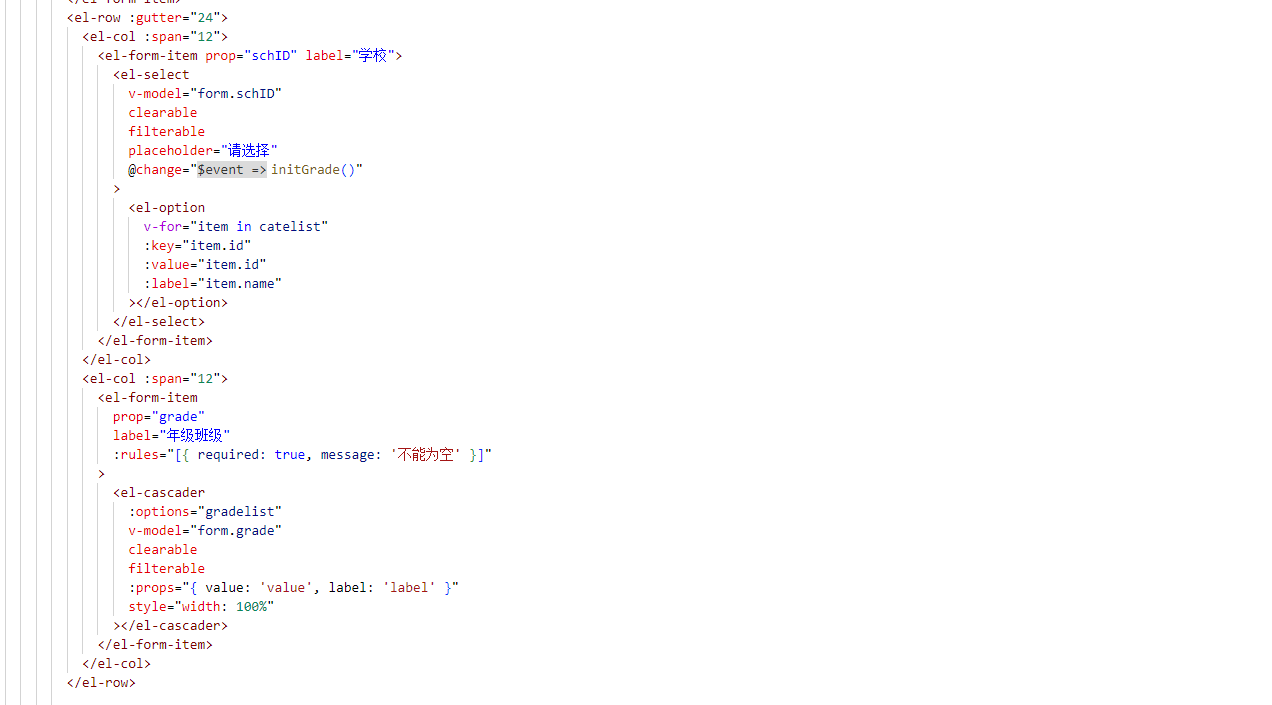
vue

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <el-row :gutter="24"> <el-col :span="12"> <el-form-item prop="schID" label="学校"> <el-select v-model="form.schID" clearable filterable placeholder="请选择" @change="initGrade()" > <el-option v-for="item in catelist" :key="item.id" :value="item.id" :label="item.name" ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="12"> <el-form-item prop="grade" label="年级班级" :rules="[{ required: true, message: '不能为空' }]" > <el-cascader :options="gradelist" v-model="form.grade" clearable filterable :props="{ value: 'value', label: 'label' }" style="width: 100%" ></el-cascader> </el-form-item> </el-col> </el-row> |
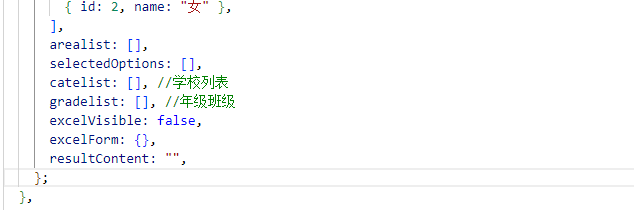
data数据

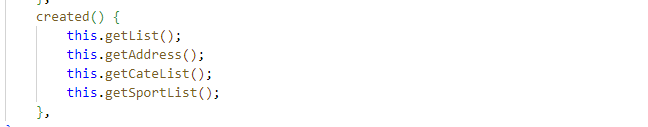
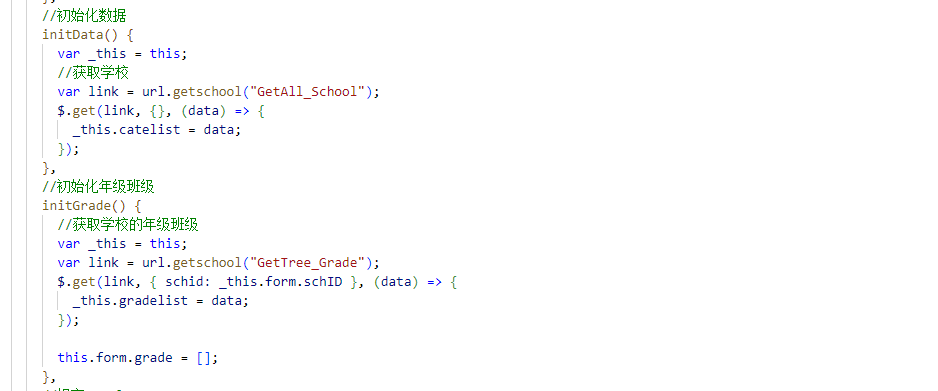
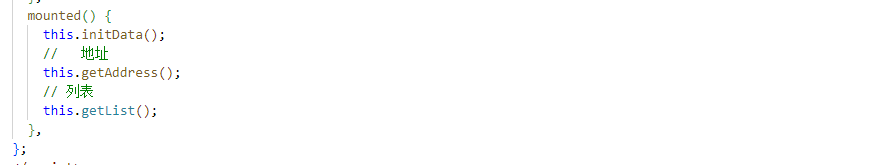
获取内容


编辑

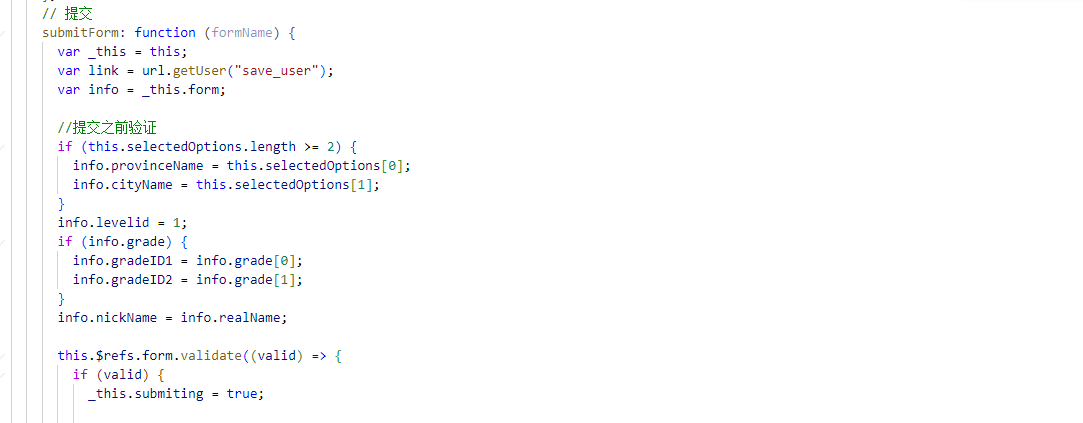
提交





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话