网站发布过程
vue
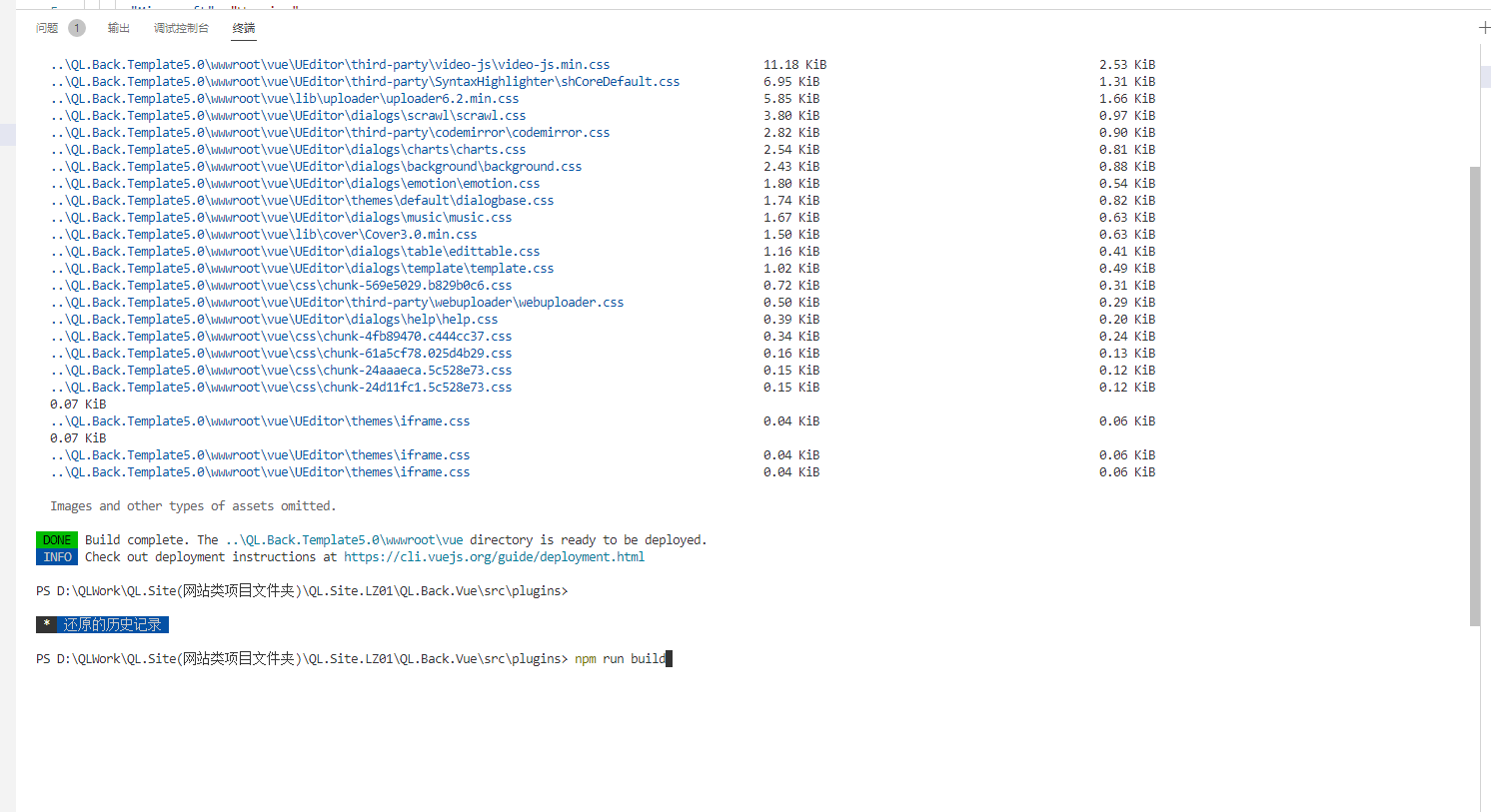
在vue中输入 npm run build用于发布,发布之后会在下面显示发布文件存放位置

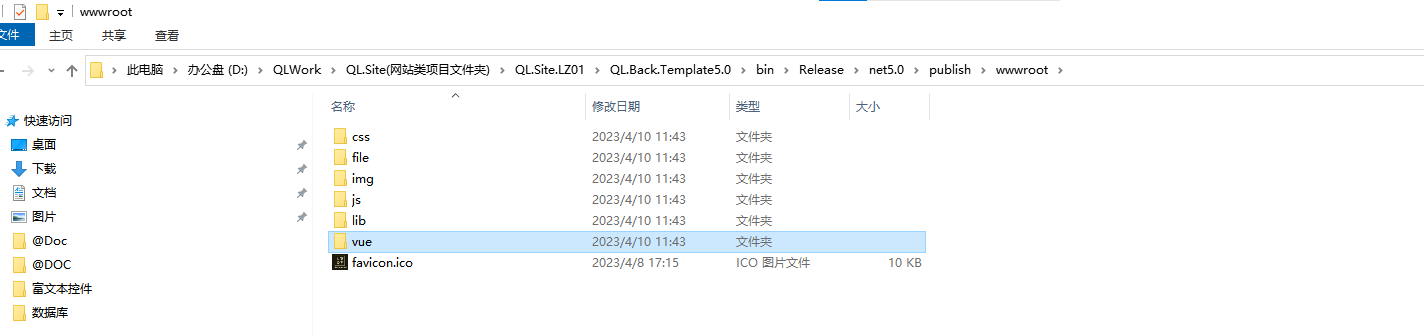
下边是发布之后内容存放位置,在vue文件夹中

后端接口
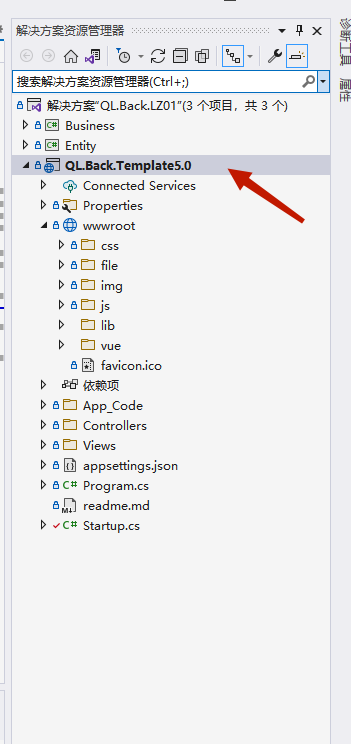
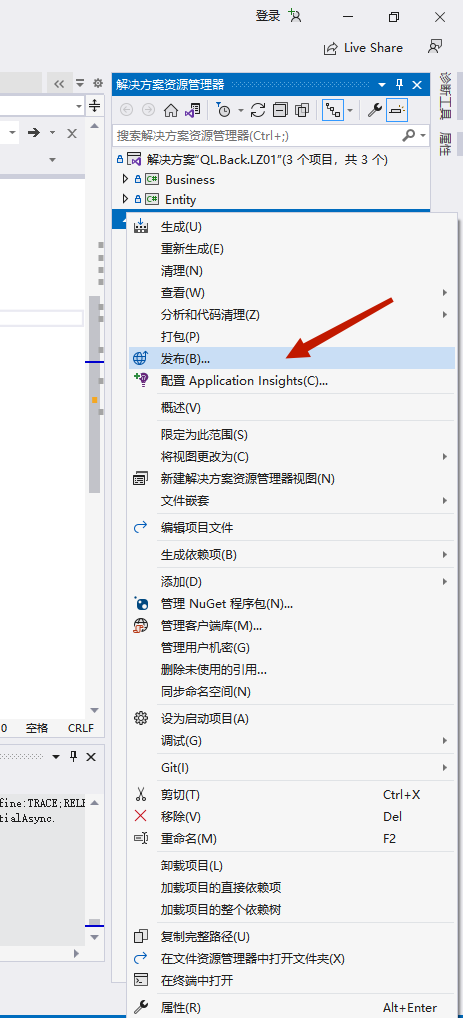
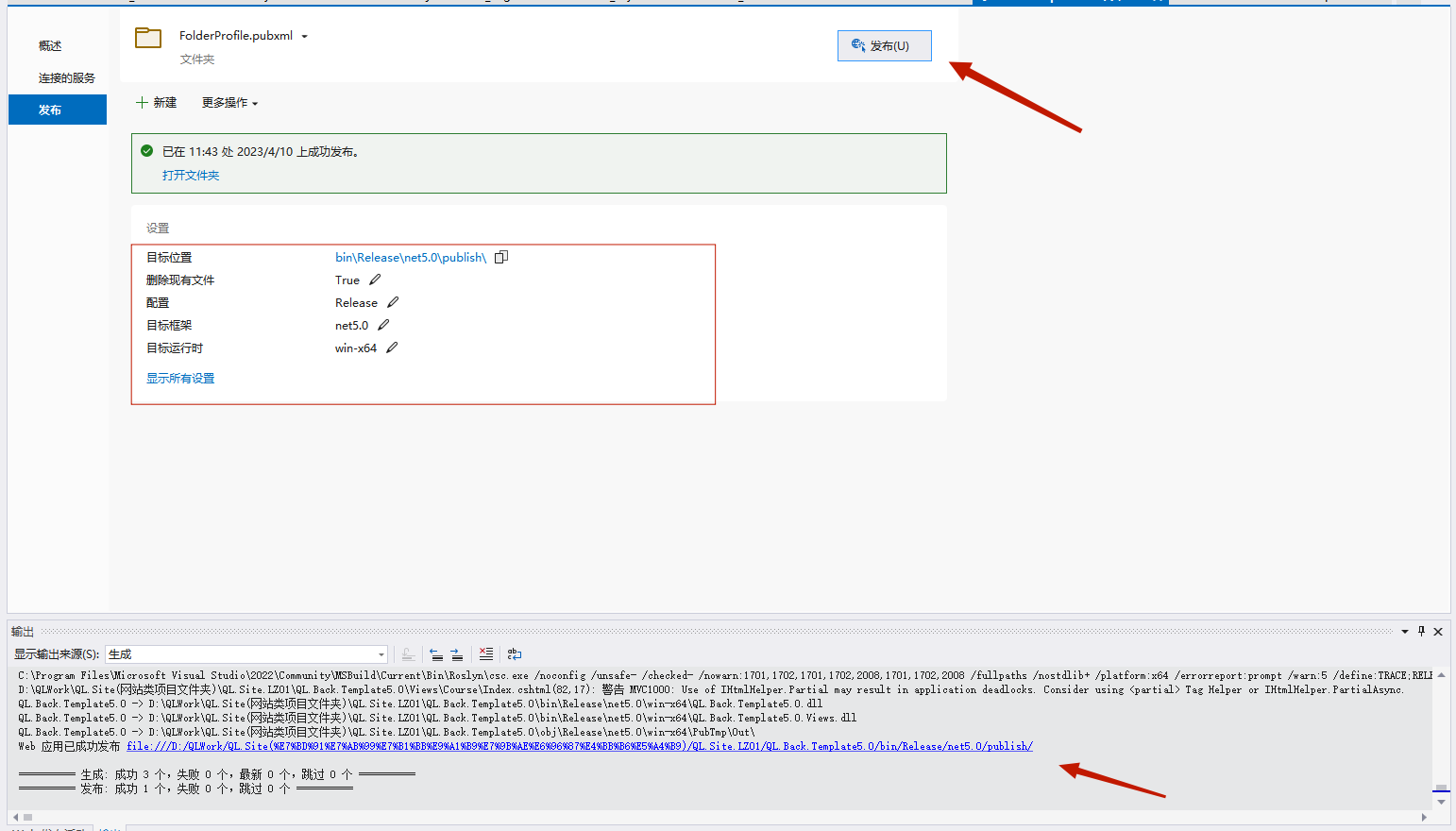
在Ql.Back.Templat5.0文件夹上鼠标右键点击发布


配置设备信息并点击发布,发布之后会在下方显示所在文件位置

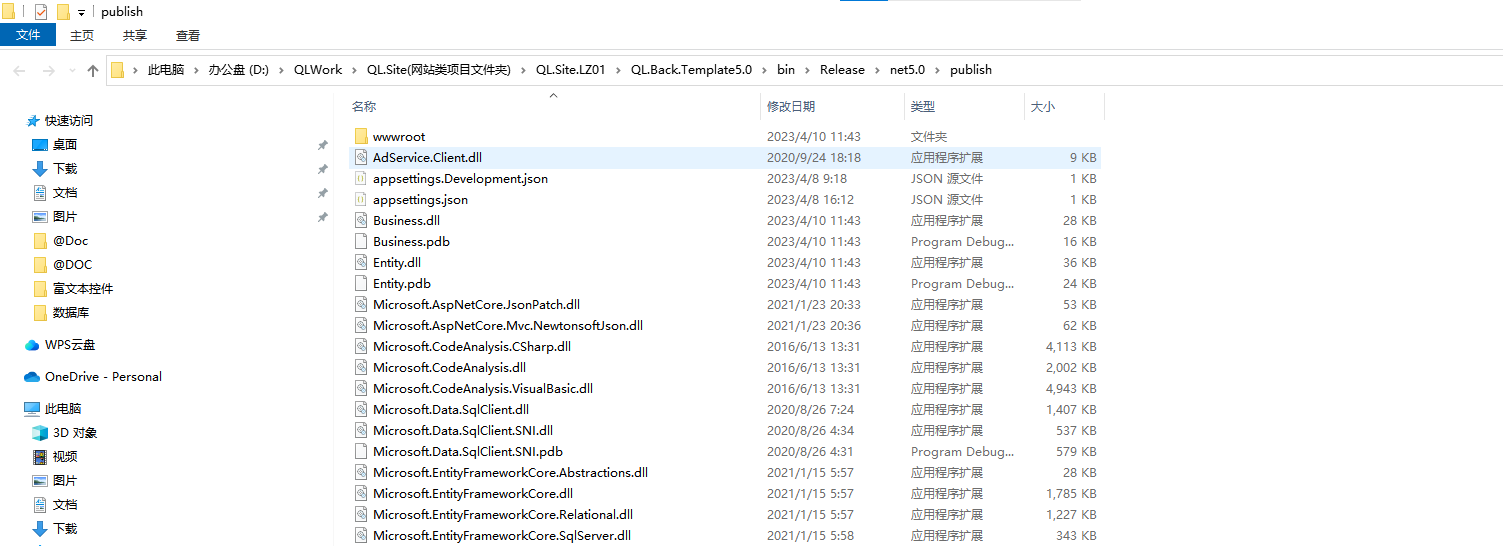
下面是发布之后内容存放位置
服务器
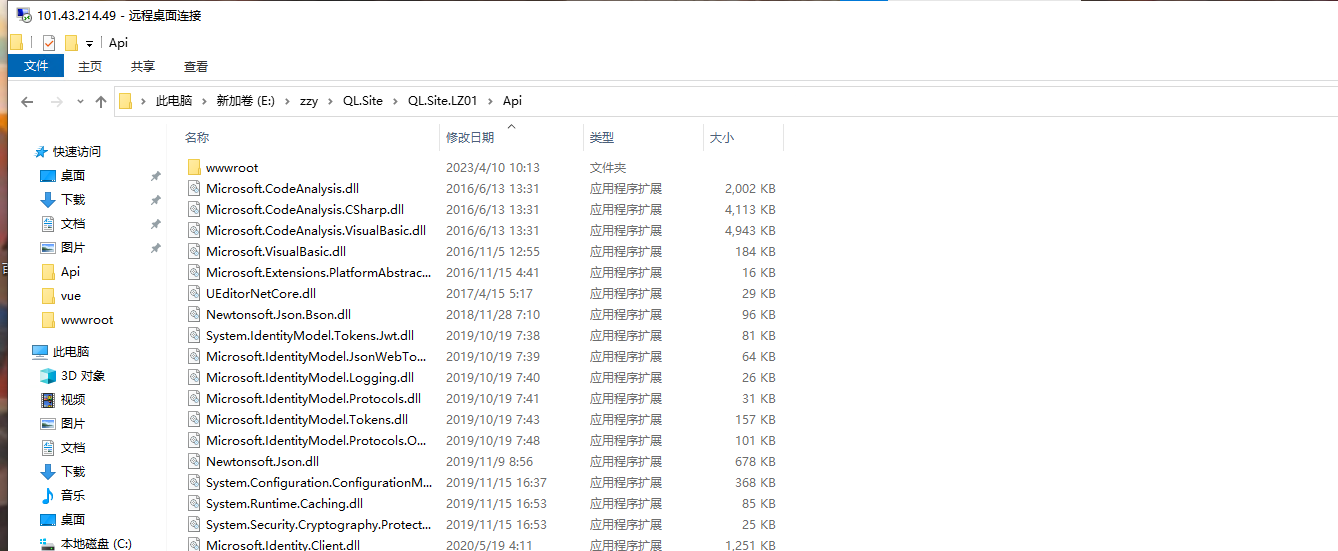
通过远程练连接登陆到服务器上面,并将发布过的内容(1)放到Api下面
(1)D:\QLWork\QL.Site(网站类项目文件夹)\QL.Site.LZ01\QL.Back.Template5.0\bin\Release\net5.0\publish里面的内容

然后重新启动服务器

注意事项
当发布上去的文件需要进行修改时需要重新替换里面的内容
vs(接口)操作:
在存放发布内容的文件夹中找到下面内容进行替换,下面名字对应着接口文件中文件夹的名字当发生更改时替换对应的内容,最后一个是网站的(QL.Back.Template5.0.Views.dll)当存在网站时显示出来






vue操作:
直接将存放在服务器上面的vue文件夹替换掉

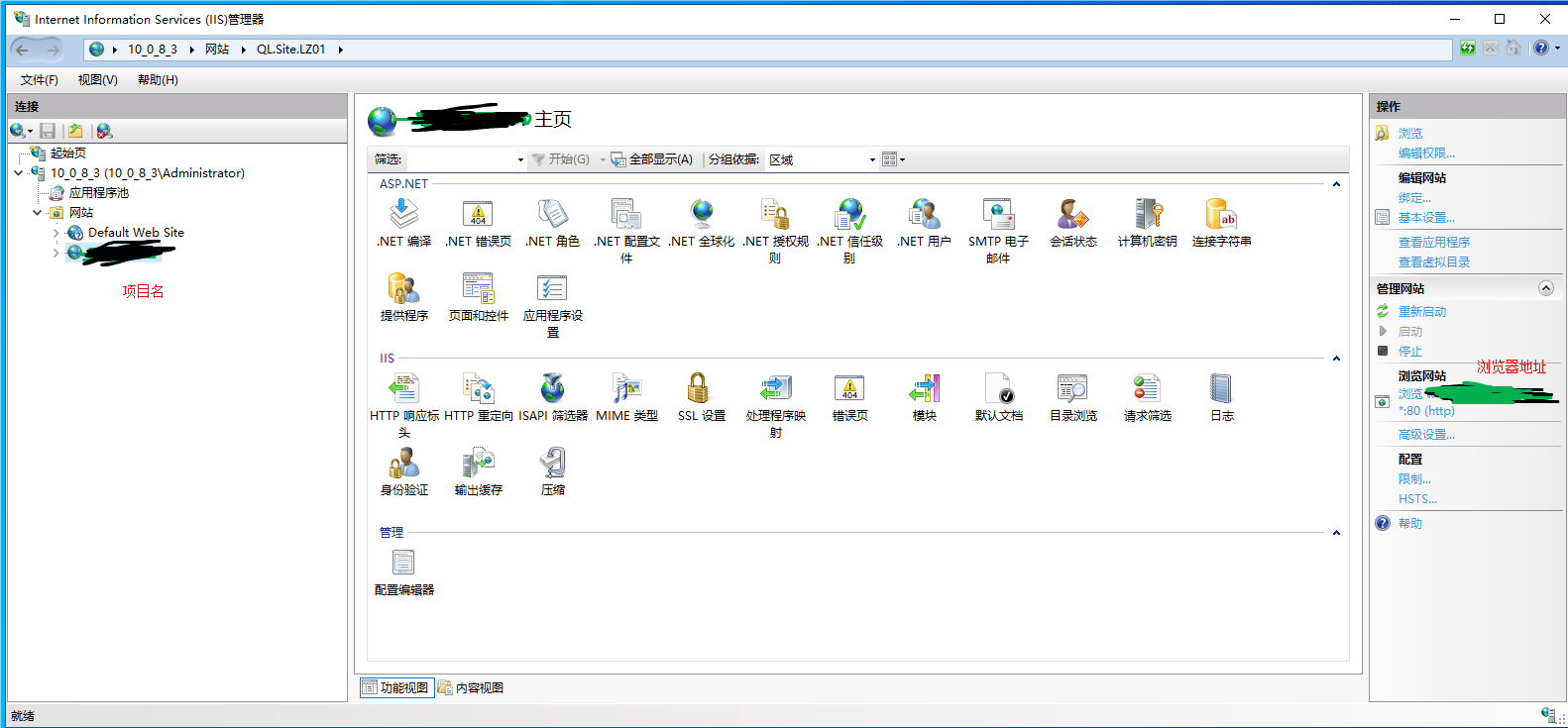
网站设置参考




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话