vue------分类下拉列表获取链接内容-------链接的文章在数据库中不存在id
实现功能:在数据库中没有定义分类的字段,实现点击分类获取链接功能
数据表

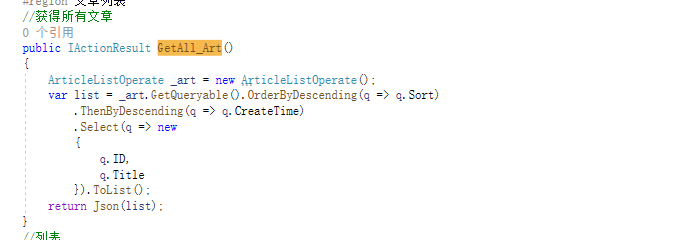
后端
定义获取文章的方法

vue
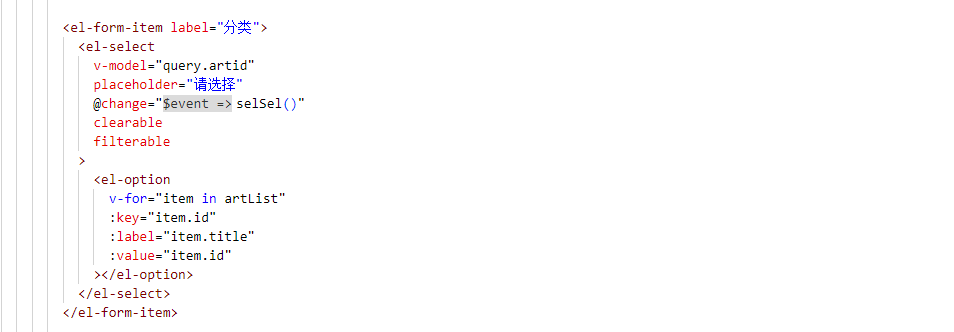
通过分类获取对应内容,由于分类的字段在数据库中不存在这边定义为artid

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <el-form-item label="分类"> <el-select v-model="query.artid" placeholder="请选择" @change="selSel()" clearable filterable > <el-option v-for="item in artList" :key="item.id" :label="item.title" :value="item.id" ></el-option> </el-select> </el-form-item> |
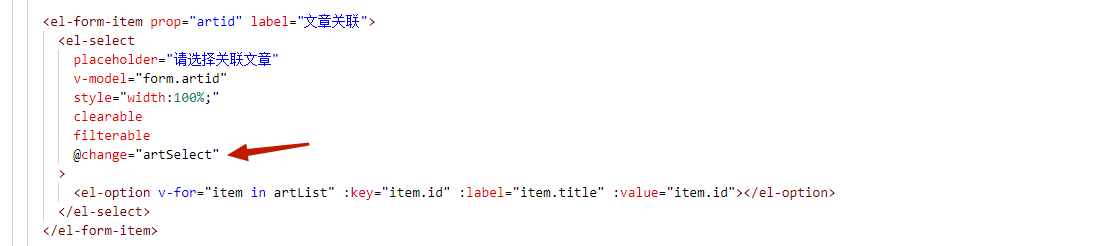
在对话框中分类的调用,使用chage调用来选择文章加载链接的方法(artSelect)

1 2 3 4 5 6 7 8 9 10 11 12 | <el-form-item prop="artid" label="文章关联"> <el-select placeholder="请选择关联文章" v-model="form.artid" style="width:100%;" clearable filterable @change="artSelect" > <el-option v-for="item in artList" :key="item.id" :label="item.title" :value="item.id"></el-option> </el-select> </el-form-item> |
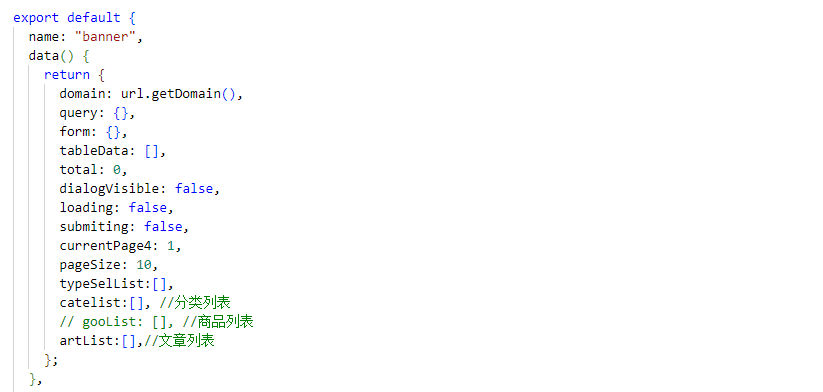
在data中定义文章在载的列表artList

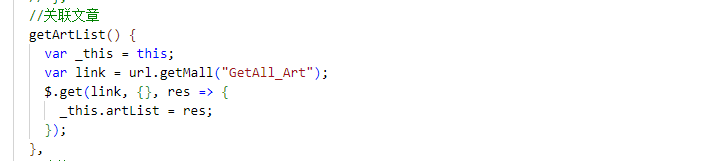
定义方法获取文章内容

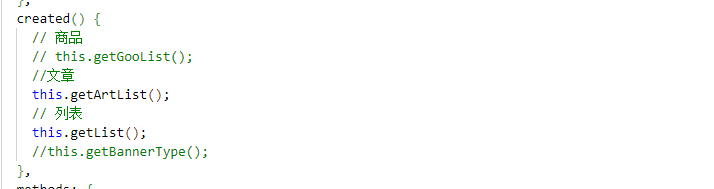
在created中将获得文章内容的方法加进去getArtList

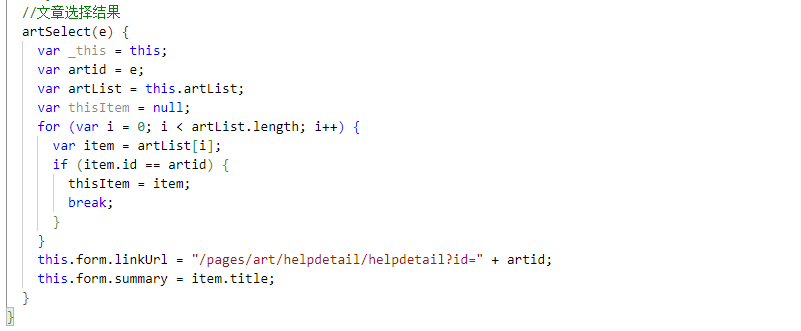
在最后加入点击文章获取链接的方法,将方法放到对话框中,最后统一的将结果传入给备注和链接

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | //文章选择结果 artSelect(e) { var _this = this; var artid = e; var artList = this.artList; var thisItem = null; for (var i = 0; i < artList.length; i++) { var item = artList[i]; if (item.id == artid) { thisItem = item; break; } } this.form.linkUrl = "/pages/art/helpdetail/helpdetail?id=" + artid; this.form.summary = item.title; }} |
分类:
项目开发 / vue设置页面
, 项目开发 / 后台开发




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话