异步加载
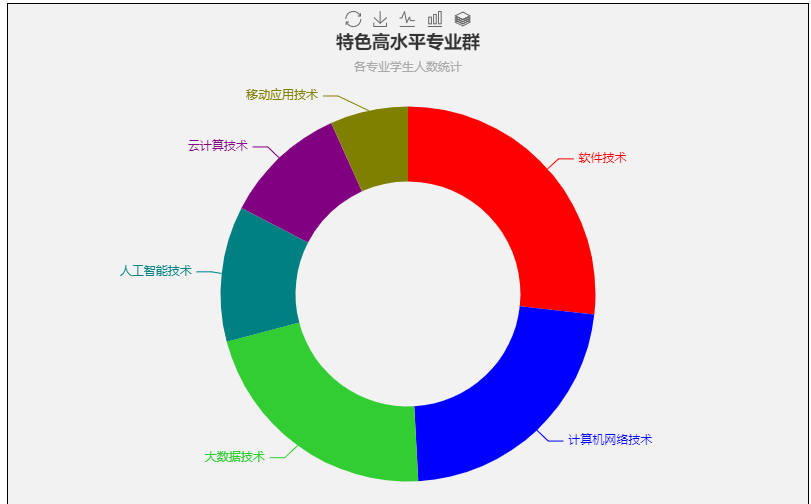
异步加载绘制饼图
$.get("data_pie.json").done(function(data){
//data = JSON.parse(data),
mychart.setOption({
color:['red','blue','LimeGreen','Teal','Purple','Olive'],
backgroundColor:'rgba(128,128,128,0.1)',
toolbox:{
show:true,x:'center',y:'top',
feature:{
mark:{show:true},restore:{show:true},saveAsImage:{show:true},
magicType:{show:true,type:['line','bar','stack','tiled']}
}
},
tooltip:{
trigger:'item',
formatter:"{a} <br/>{b} :{c} ({d}%)"
},
title:{
text:'特色高水平专业群',
subtext:'各专业学生人数统计',
left:'center',top:25
},
series:[
{
name:'特高专业群之专业:',
type:'pie',
radius:['45%','75%'],
center:['50%','58%'],
data:data.data_pie
}
]
})
});
需要加载的数据文件:
{
"data_pie": [
{ "value": 490, "name": "软件技术" },
{ "value": 410, "name": "计算机网络技术" },
{ "value": 399, "name": "大数据技术" },
{ "value": 214, "name": "人工智能技术" },
{ "value": 196, "name": "云计算技术" },
{ "value": 123, "name": "移动应用技术" }
]
}

异步加载中定义showLoading方法显示加载动画
mychart.setOption({
color:['Purple','LimeGreen'],
backgroundColor:'rgba(128,128,128,0.1)',
title:{
text:'某学院各专业男女统计',
subtext:'2020年 202018013138李贤辉',top:8,x:'center',
},
tooltip:{trigger:'axis'},
legend:{data:['男','女'],top:8,left:2},
toolbox:{
show:true,top:8,left:680,
feature:{
mark:{show:true},
dataView:{show:true,readOnly:false},
magicType:{show:true,type:['line','bar']},
restore:{show:true},
savaAsImage:{show:true},
},
},
calculable:true,
xAxis:[{type:'category',data:[]}],
yAxis:[{type:'value'}],
series:[
{
name:'男',type:'bar',
data:[],
itemStyle:{
normal:{
label:{
show:true,position:'top'
}
}
}
},
{
name:'女',type:'bar',
data:[],
itemStyle:{
normal:{
label:{
show:true,position:'top'
}
}
}
}
]
});
// mychart.showLoading();//加载数据前显示加载动画
mychart.showLoading({
text: '请您稍稍休息片刻,loading data……',
color: 'blue',
textColor: 'red',
maskColor: 'rgba(160,255,255,0.2)'
});
$.get("data.json").done(function(data1){
// var d = JSON.parse(data);
var boyList = [];
var girlList = [];
var specList = [];
for(var i = 0 ;i<data1.data.length;i++){
if(data1.data[i].sex == '男'){
boyList.push(data1.data[i].value);
specList.push(data1.data[i].specName);
}else{
girlList.push(data1.data[i].value);
}
}
// mychart.setOption(option)
mychart.setOption({
xAxis:{data:specList},
yAxis:{},
series:[
{name:'男',type:'bar',data:boyList},
{name:'女',type:'bar',data:girlList}
]
});
});
mychart.hideLoading();
{
"data":
[
{"sex":"男", "value":"325" , "specName":"软件技术"},
{"sex":"女", "value":"165" , "specName":"软件技术"},
{"sex":"男","value":"222" ,"specName":"大数据技术"},
{"sex":"女","value":"177" ,"specName":"大数据技术"},
{"sex":"男","value":"127" ,"specName":"人工智能技术"},
{"sex":"女","value":"87" ,"specName":"人工智能技术"},
{"sex":"男","value":"65" ,"specName":"移动应用技术"},
{"sex":"女","value":"58" ,"specName":"移动应用技术"},
{"sex":"男","value":"123" ,"specName":"云计算技术"},
{"sex":"女","value":"73" ,"specName":"云计算技术"},
{"sex":"男","value":"188" ,"specName":"计算机网络技术"},
{"sex":"女","value":"222" ,"specName":"计算机网络技术"}
]
}
需要加载的数据:
{
"data":
[
{"sex":"男", "value":"325" , "specName":"软件技术"},
{"sex":"女", "value":"165" , "specName":"软件技术"},
{"sex":"男","value":"222" ,"specName":"大数据技术"},
{"sex":"女","value":"177" ,"specName":"大数据技术"},
{"sex":"男","value":"127" ,"specName":"人工智能技术"},
{"sex":"女","value":"87" ,"specName":"人工智能技术"},
{"sex":"男","value":"65" ,"specName":"移动应用技术"},
{"sex":"女","value":"58" ,"specName":"移动应用技术"},
{"sex":"男","value":"123" ,"specName":"云计算技术"},
{"sex":"女","value":"73" ,"specName":"云计算技术"},
{"sex":"男","value":"188" ,"specName":"计算机网络技术"},
{"sex":"女","value":"222" ,"specName":"计算机网络技术"}
]
}
异步加载需要用到jquery.js文件,在运行异步加载时需要在扩展中安装Live Server,安装后使用open with Liver Server运行





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话