交互行为事件
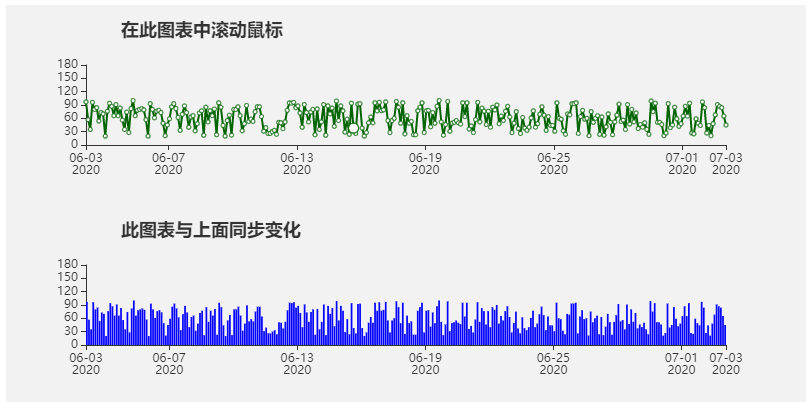
调用datazoom(数据区域缩放)事件的折线图与柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
</head>
<body>
<div id="main1" style="width: 800px; height: 200px"></div>
<div id="main2" style="width: 800px; height: 200px"></div>
<script type="text/javascript">
var traffic1 = echarts.init(document.getElementById("main1"));
var traffic2 = echarts.init(document.getElementById("main2"));
var data = [];
var now = new Date(2020, 5, 2, 24, 60, 60);
var oneDay = 24 * 600 * 600; //设置控制x轴上时间的长短
function randomData() { //产生随机数据的函数
now = new Date(+now + oneDay);
value = Math.random() * 80 + 20;
return {
name: now.toLocaleString('chinese', { hour12: false }),
value: [
now.toLocaleString('chinese', { hour12: false }),
Math.round(value)
]
}
}
for (var i = 0; i < 300; i++) { //随机生成300个数据,存放在数组data中
data.push(randomData());
}
var option1 = { //指定图表option1的配置项和数据
color: ['DarkGreen', 'red', 'LimeGreen', 'blue', 'Purple', 'GreenYellow', 'DarkTurquoise'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '在此图表中滚动鼠标', left: 110, top: 12 }, //配置标题组件
tooltip: { //配置提示框组件
trigger: 'axis',
formatter: function (params) {
params = params[0]; var date = new Date(params.name);
return date.getFullYear() + '年' + (date.getMonth() + 1) + '月' +
date.getDate() + '日' + ' : ' + params.value[1];
},
axisPointer: { animation: false } //设置坐标轴指示器
},
xAxis: { type: 'time', splitLine: { show: false } }, //配置x轴坐标系
//配置y轴坐标系
yAxis: { type: 'value', boundaryGap: [0, '100%'], splitLine: { show: false } },
dataZoom: [ //配置数据区域缩放组件
{
type: 'inside', //设置两种取值inslide,slide
show: true,
start: 20, //设置数据显示的开始位置
end: 70, //设置数据显示的终止位置
},
],
series: [{ name: '模拟数据', type: 'line', data: data }] //配置数据系列
};
var option2 = { //指定图表option2的配置项和数据
color: ['blue', 'LimeGreen', 'red', 'DarkGreen', 'Purple', 'GreenYellow', 'DarkTurquoise'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '此图表与上面同步变化', left: 110, top: 12 }, //配置标题组件
tooltip: { //配置提示框组件
trigger: 'axis',
formatter: function (params) {
params = params[0];
var date = new Date(params.name);
return date.getFullYear() + '年' + (date.getMonth() + 1) + '月' +
date.getDate() + '日' + ' : ' + params.value[1];
},
axisPointer: { animation: false } //设置坐标轴指示器
},
xAxis: { type: 'time', splitLine: { show: false } }, //配置x轴坐标系
//配置y轴坐标系
yAxis: { type: 'value', boundaryGap: [0, '100%'], splitLine: { show: false } },
dataZoom: [ //配置数据区域缩放组件
{
type: 'inside', //设置两种取值inslide,slide
show: true,
start: 0, //设置数据显示的开始位置
end: 100, //设置数据显示的终止位置
},],
series: [{ name: '模拟数据', type: 'bar', data: data }] //配置数据系列
};
traffic1.setOption(option1); //使用指定的配置项和数据以显示图表
traffic2.setOption(option2); //使用指定的配置项和数据以显示图表
traffic1.on('datazoom', function (params) {
console.log(params);
var startValue = traffic1.getModel().option.dataZoom[0].startValue;
var endValue = traffic1.getModel().option.dataZoom[0].endValue;
//获得起止位置百分比
var startPercent = traffic1.getModel().option.dataZoom[0].start;
var endPercent = traffic1.getModel().option.dataZoom[0].end;
console.log(startValue, endValue, startPercent, endPercent);
option2.dataZoom[0].start = startPercent;
option2.dataZoom[0].end = endPercent;
traffic2.setOption(option2);
});
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话