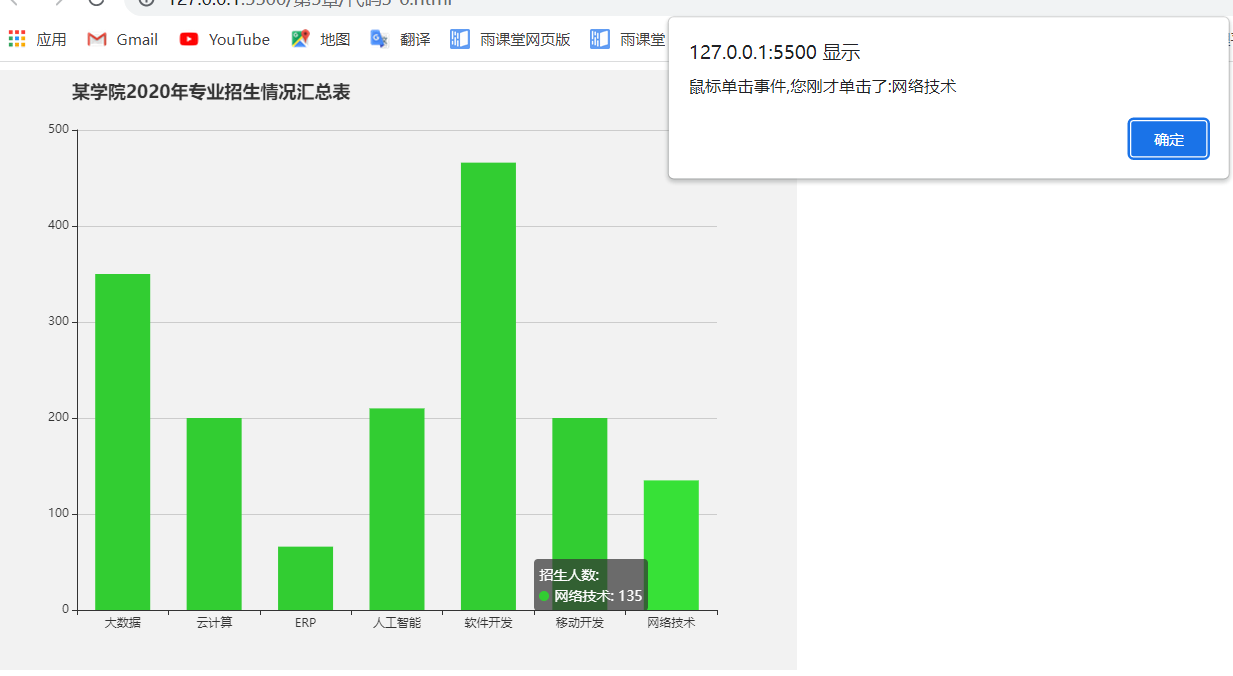
鼠标单击事件
鼠标单击事件柱状图
var option = { //指定图表的配置项和数据
color: ['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '某学院2020年专业招生情况汇总表', left: 70, top: 9 },
tooltip: { tooltip: { show: true }, },
legend: { data: ['2019年招生'], left: 422, top: 8 },
xAxis: { //配置x轴坐标系
data: ["大数据", "云计算", "ERP", "人工智能", "软件开发", "移动开发", "网络技术"]
},
yAxis: {}, //配置y轴坐标系
series: [{ //配置数据系列
name: '招生人数:',
type: 'bar', barWidth: 55, //设置柱状图中每个柱子的宽度
data: [350, 200, 66, 210, 466, 200, 135]
}]
};
myChart.setOption(option); //使用刚指定的配置项和数据显示图表
//回调函数处理鼠标点击事件并跳转到相应的百度搜索页面
myChart.on('click', function (params) { //click是在目标元素上单机鼠标左键时触发
var yt = alert("鼠标单击事件,您刚才单击了:" + params.name); //alert用来弹出边框
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});
window.addEventListener("resize", function () {
myChart.resize(); //使图表自适应窗口的大小
});

通过on方法绑定鼠标单击事件(click),鼠标事件包含一个参数params,通过params.name获得用户鼠标单击的数据名称,再通过window.alert方法弹出一个对话框,通过window.open方法自动打开一个新的搜索网页
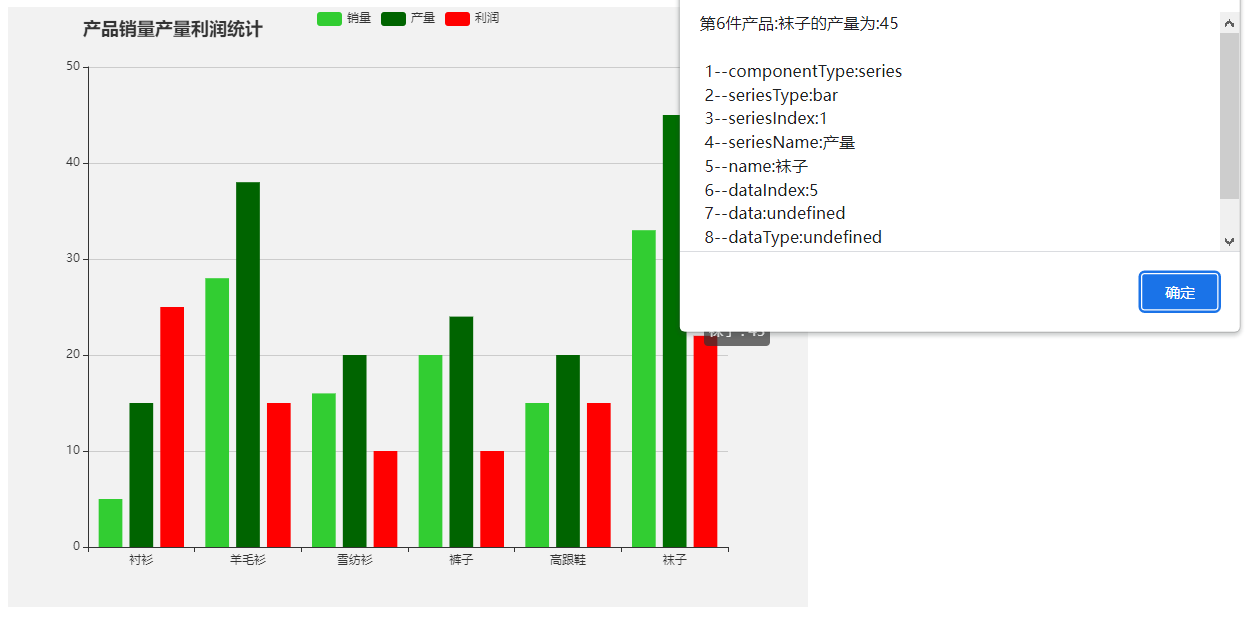
鼠标单击事件的参数params
var option = { //指定图表的配置项和数据
color: ['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '产品销量产量利润统计', left: 70, top: 9 },
xAxis: { //配置x轴坐标系
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {}, //配置y轴坐标系
tooltip: { //配置提示框组件
trigger: 'item', show: true,
formatter: "{a} <br/>{b} : {c}"
},
legend: {},
series: [ //配置数据系列
{ //设置数据系列1:销量
name: '销量', type: 'bar',
data: [5, 28, 16, 20, 15, 33]
},
{ //设置数据系列2:产量
name: '产量', type: 'bar',
data: [15, 38, 20, 24, 20, 45]
},
{ //设置数据系列3:利润
name: '利润', type: 'bar',
data: [25, 15, 10, 10, 15, 22]
}
]
};
myChart.setOption(option); //使用刚指定的配置项和数据显示图表
window.addEventListener("resize", function () {
myChart.resize(); //使图表自适应窗口的大小
});
//回调函数处理鼠标点击事件并且显示各数据信息内容
myChart.on('click', function (params) {
alert("第" + (params.dataIndex + 1) + "件产品:" + params.name + "的" +
params.seriesName + "为:" + params.value +
"\n\n 1--componentType:" + params.componentType +
"\n 2--seriesType:" + params.seriesType +
"\n 3--seriesIndex:" + params.seriesIndex +
"\n 4--seriesName:" + params.seriesName +
"\n 5--name:" + params.name +
"\n 6--dataIndex:" + params.dataIndex +
"\n 7--data:" + params.datax +
"\n 8--dataType:" + params.dataType +
"\n 9--value:" + params.value +
"\n 10--color:" + params.color);
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话