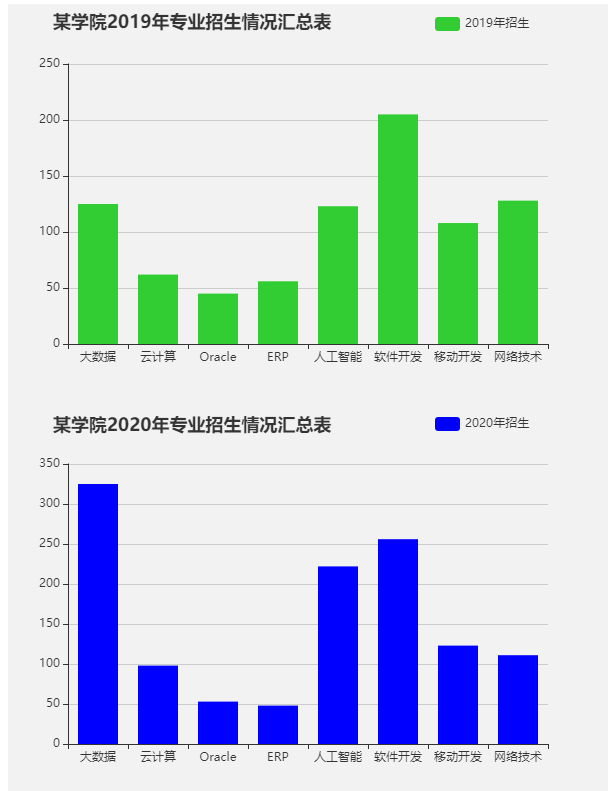
多图联动
柱状图之间的联动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
</head>
<body>
<div id="main1" style="width: 600px; height:400px"></div>
<div id="main2" style="width: 600px; height:400px"></div>
<script type="text/javascript">
//基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
var option1 = { //指定第1个图表的配置项和数据
color: ['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '某学院2019年专业招生情况汇总表', left: 40, top: 5 },
tooltip: { tooltip: { show: true }, },
legend: { data: ['2019年招生'], left: 422, top: 8 },
xAxis: [{
data: ["大数据", "云计算", "Oracle", "ERP", "人工智能",
"软件开发", "移动开发", "网络技术"],axisLabel:{interval: 0}
}],
yAxis: [{ type: 'value', }],
series: [{ //配置第1个图表的数据系列
name: '2019年招生',
type: 'bar', barWidth: 40, //设置柱状图中每个柱子的宽度
data: [125, 62, 45, 56, 123, 205, 108, 128],
}]
};
//基于准备好的dom,初始化ECharts图表
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { //指定第2个图表的配置项和数据
color: ['blue', 'LimeGreen', 'DarkGreen', 'red', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '某学院2020年专业招生情况汇总表', left: 40, top: 8 },
tooltip: { show: true },
legend: { data: ['2020年招生'], left: 422, top: 8 },
xAxis: [{
data: ["大数据", "云计算", "Oracle", "ERP", "人工智能",
"软件开发", "移动开发", "网络技术"],axisLabel:{interval: 0}
}],
yAxis: [{ type: 'value', }],
series: [{ //配置第2个图表的数据系列
name: '2020年招生',
type: 'bar', barWidth: 40, //设置柱状图中每个柱子的宽度
data: [325, 98, 53, 48, 222, 256, 123, 111],
}]
};
myChart1.setOption(option1); //为myChart1对象加载数据
myChart2.setOption(option2); //为myChart2对象加载数据
//多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');
//多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
//echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>

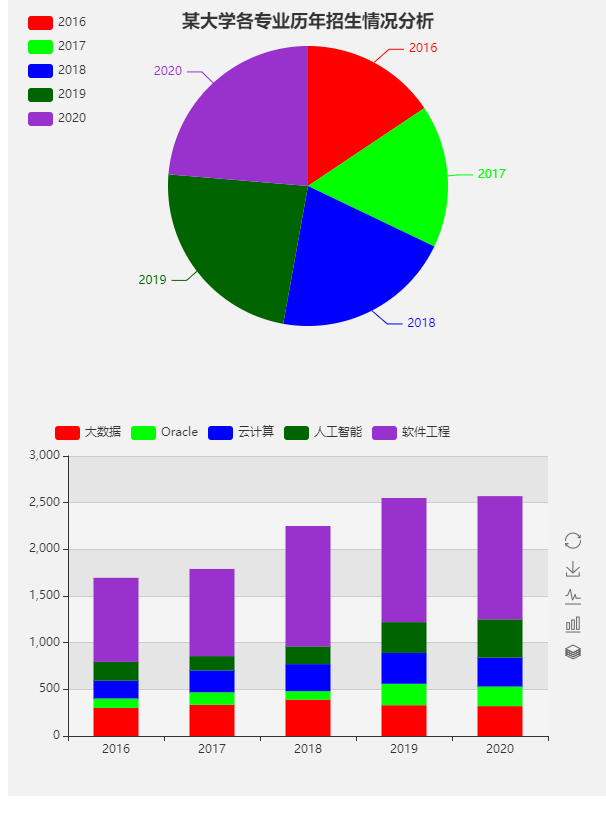
饼图与柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
</head>
<body>
<div id="main1" style="width: 600px; height:400px"></div>
<div id="main2" style="width: 600px; height:400px"></div>
<script type="text/javascript">
//基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
var option1 = { //指定第1个图表option1的配置项和数据
color: ['red', 'Lime', 'blue', 'DarkGreen', 'DarkOrchid', 'Navy'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //配置背景色,rgba设置透明度0.1
title: { text: '某大学各专业历年招生情况分析', x: 'center', y: 12 },
tooltip: { trigger: "item", formatter: "{a}<br/>{b}:{c}({d}%)" },
legend: {
orient: 'vertical', x: 15, y: 15,
data: ['2016', '2017', '2018', '2019', '2020']
},
series: [{ //配置第1个图表的数据系列
name: '总人数:', type: 'pie',
radius: '70%', center: ['50%', 190],
data: [
{ value: 1695, name: '2016' }, { value: 1790, name: '2017' },
{ value: 2250, name: '2018' }, { value: 2550, name: '2019' },
{ value: 2570, name: '2020' }]
}]
};
myChart1.setOption(option1); //使用指定的配置项和数据显示饼图
//基于准备好的dom,初始化ECharts图表
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { //指定第2个图表的配置项和数据
color: ['red', 'Lime', 'blue', 'DarkGreen', 'DarkOrchid', 'Navy'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //配置背景色,rgba设置透明度0.1
tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, //配置提示框组件
legend: { //配置图例组件
left: 42, top: 25,
data: ['大数据', 'Oracle', '云计算', '人工智能', '软件工程']
},
toolbox: { //配置第2个图表的工具箱组件
show: true, orient: 'vertical', left: 550, top: 'center',
feature: {
mark: { show: true }, restore: { show: true }, saveAsImage: { show: true },
magicType: { show: true, type: ['line', 'bar', 'stack', 'tiled'] }
}
},
xAxis: [{
type: 'category',
data: ['2016', '2017', '2018', '2019', '2020']
}], //配置第2个图表的x轴坐标系
yAxis: [{ type: 'value', splitArea: { show: true } }], //配置第2个图表的y轴坐标系
series: [ //配置第2个图表的数据系列
{
name: '大数据', type: 'bar', stack: '总量',
data: [301, 334, 390, 330, 320], barWidth: 45,
},
{ name: 'Oracle', type: 'bar', stack: '总量', data: [101, 134, 90, 230, 210] },
{ name: '云计算', type: 'bar', stack: '总量', data: [191, 234, 290, 330, 310] },
{ name: '人工智能', type: 'bar', stack: '总量', data: [201, 154, 190, 330, 410] },
{ name: '软件工程', type: 'bar', stack: '总量', data: [901, 934, 1290, 1330, 1320] }
]
};
myChart2.setOption(option2); //使用指定的配置项和数据显示堆叠柱状图
//多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');
//多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
//echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>

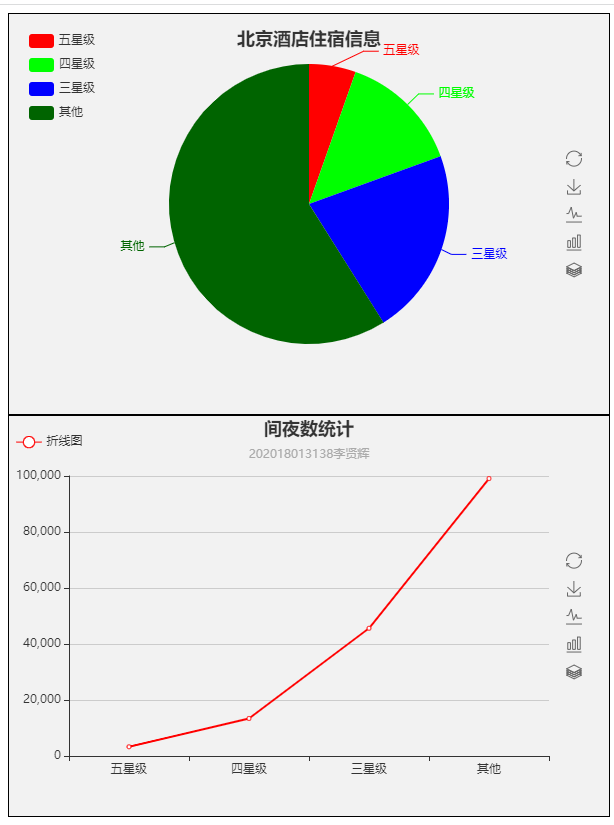
饼图与折线联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="echarts.js"></script>
</head>
<body>
<div id ="main1" style="width: 600px;height: 400px;border: 1px solid black;"> </div>
<div id ="main2" style="width: 600px;height: 400px;border: 1px solid black;"> </div>
<script>
var myChart1 = echarts.init(document.getElementById("main1"));
var option1 = {
color:['red','Lime','blue','DarkGreen','DarkOrchid','Navy'],
backgroundColor:'rgba(128,128,128,0.1)',
title:{text:'北京酒店住宿信息',subtext:'',x:'center',y:12},
toolbox:{
show:true,orient:'vertical',left:550,top:'center',
feature:{
mark:{show:true},restore:{show:true},saveAsImage:{show:true},
magicType:{show:true,type:['line','bar','stack','tiled']}
}
},
tooltip:{trigger:'item',formatter:"{a}<br/>{b}:{c}({d}%)"},
legend:{
orient:'vertical',x:15,y:15,
},
series: [
{name:'酒店占比',type:'pie',
radius:'70%',center:['50%',190],
data:[
{value:30,name:'五星级'},
{value:78,name:'四星级'},
{value:120,name:'三星级'},
{value:327,name:'其他'},
]
}
],};
myChart1.setOption(option1)
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = {
title:{
text:'间夜数统计',subtext:'202018013138李贤辉',x:'center'
},
color:['red','Lime','blue','DarkGreen','DarkOrchid','Navy'],
backgroundColor:'rgba(128,128,128,0.1)',
tooltip:{trigger:'axis',axisPointer:{type:'shadow'}},
legend:{
orient:'vertical',left:2,top:15,
},
toolbox:{
show:true,orient:'vertical',left:550,top:'center',
feature:{
mark:{show:true},restore:{show:true},saveAsImage:{show:true},
magicType:{show:true,type:['line','bar','stack','tiled']}
}
},
xAxis:[
{
type:'category',
data:['五星级','四星级','三星级','其他']
}
],
yAxis:[{type:'value',spliArea:{show:true}}],
series: [
{
name:'折线图',type:'line',
data:[3300,13400,45600,99100],barWidth:45,
},
]
};
myChart2.setOption(option2)
// myChart1.group = 'group1';
// myChart2.group = 'group1';
// echarts.connect('group1');
echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>

分别设置了两个div容器用来容纳两张图表,每张表都有响应的option来设置图形配置项和数据
实现联动有两种方法:
(1)分别设置每个ECharts对象相同的group值,并通过调用ECharts对象的connect方法时传入的group值,从而使多个ECharts对象建立联动关系
(2)直接调用ECharts的connect方法,参数为由多个需要联动的ECharys对象组成的数组





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话