动态切换主题应用
主题动态切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="echarts.js"></script>
<script src="jquery.js"> </script>
<script src="infographic.js"> </script>
<script src="roma.js"> </script>
<script src="macarons.js"> </script>
<script src="dark.js"> </script>
<script src="vintage.js"> </script>
<script src="shine.js"> </script>
</head>
<body>
<div id="themeArea"><label>ECharts主题切换:</label></div>
<select name="" id="sel"> <!-- 设置主题切换的选则框 -->
<option value="roma">roma</option>
<option value="dark">dark</option>
<option value="macarons">macarons</option>
<option value="infographic">infographic</option>
<option value="shine">shine</option>
<option value="vintage">vintage</option>
</select>
<div id ="main" style="width: 600px;height: 400px;border: 1px solid black;"> </div>
</body>
</html>
<script>
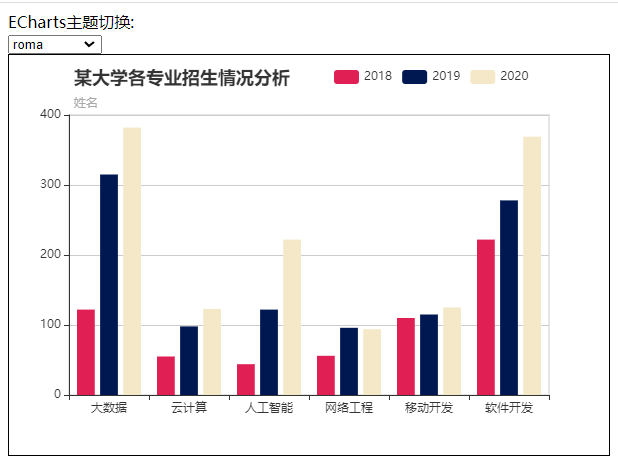
var mychart = echarts.init(document.getElementById("main"),'roma'); // roma表示的是默认主题
var option = {
title:{text:'某大学各专业招生情况分析',subtext:'姓名',left:60,top:10},
tooltip:{},
legend:{left:320,top:10,data:['2018','2019','2020']},
xAxis: {data:["大数据","云计算","人工智能","网络工程","移动开发","软件开发"]},
grid:{show:true},
yAxis: {},
series: [
{name:'2018',type:'bar',data:[122,55,44,56,110,222]},
{name:'2019',type:'bar',data:[315,98,122,96,115,278]},
{name:'2020',type:'bar',data:[382,123,222,94,125,369]},
],};
mychart.setOption(option);
$('#sel').change(function(){ //设置主题切换
mychart.dispose(); //关闭以前的主题
let Theme = $(this).val(); //取当前主题的对象值
mychart = echarts.init(document.getElementById('main'),Theme);
mychart.setOption(option);
});
</script>

文中用到的主题和jquery.js可以在百度网盘中下载提取码:j9tl,也可以从Apache ECharts官网中下载





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话