雷达图
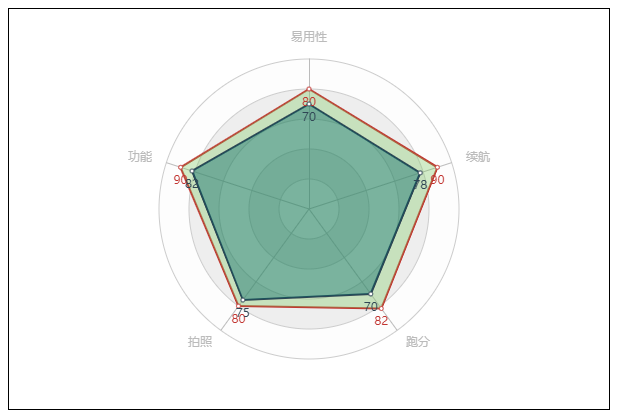
绘制基本雷达图
var option = { title:{ text:'' }, tooltip:{}, radar:[{ indicator:[ {name:'易用性',max:'100'}, {name:'功能',max:'100'}, {name:'拍照',max:'100'}, {name:'跑分',max:'100'}, {name:'续航',max:'100'}, ], shape:'circle',//圆形 splitNumber:5,//圈数 } ], series: [ { name:"手机评分", type:'radar', label:{ show:true, position:'bottom' }, areaStyle:{}, data:[ { name:'华为手机', value:[80,90,80,82,90], areaStyle:{ color:'rgba(128,200,100,0.5)' } }, { name:'中兴手机', value:[70,82,75,70,78], areaStyle:{ color:'rgba(0,100,100,0.6)' } } ] } ],};

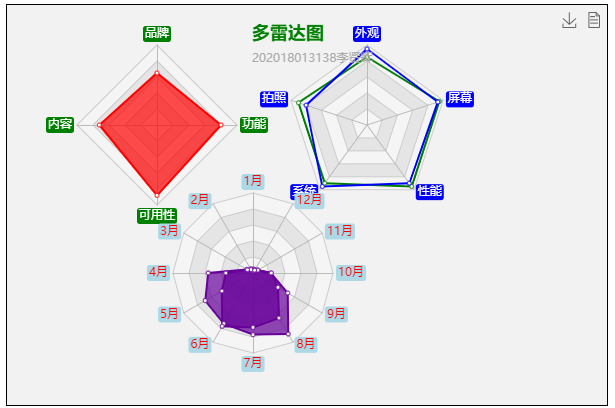
绘制多雷达图
var option = {
color:["red",'green','blue','#660099','#FA807','grey'],
backgroundColor:'rgba(128,128,128,0.1)',
title:{
text:'多雷达图',top:15,
subtext:'202018013138李贤辉',
textStyle:{color:'green'},left:240
},
tooltip:{trigger:'axis',backgroundColor:'rgba(0,0,250,0.8)'},
toolbox:{
show:true,
feature:{
saveAsImage:{show:true},
dataView:{show:true },
}
},
legend:{top:560,left:140,data:['某软件','小米','苹果','降水量','蒸发量',]},
radar:[
{
nameGap:3,shape:'polygon',
name:{
textStyle:{
forntSize:12,color:'#fff',backgroundColor:'green',
borderRadius:3,padding:[2,2]
}
},
indicator:[
{text:'品牌',max:100},{text:'内容',max:100},
{text:'可用性',max:100},{text:'功能',max:100},
],
center:['25%','30%'],radius:80
},
{
nameGap:3,shape:'polygon',
name:{
textStyle:{
forntSize:12,color:'#fff',backgroundColor:'blue',
borderRadius:3,padding:[2,2]
}
},
indicator:[{text:'外观',max:100},
{text:'拍照',max:100},{text:'系统',max:100},
{text:'性能',max:100},{text:'屏幕',max:100},
],
center:['60%','30%'],radius:80
},
{
nameGap:3,shape:'polygon',
name:{
textStyle:{
forntSize:12,color:'red',backgroundColor:'lightblue',
borderRadius:3,padding:[2,2]
}
},
indicator:(function(){
var res = [];
for(var i=1;i <=12;i++){res.push({text:i+'月',max:100});}
return res;
})(),
center:['41%','67%'],radius:80
},
],
series: [
{
type:'radar',tooltip:{trigger:'item'},
itemStyle:{normal:{areaStyle:{type:'default'}}},
data:[{value:[65,72,88,80],name:'某软件'}]
},
{
type:'radar',radarIndex:1,
tooltip:{trigger:'item'},
data:[
{value:[85,90,90,95,95],name:'小米'},
{value:[95,80,95,90,93],name:'苹果'}
]
},
{
type:'radar',radarIndex:2,
tooltip:{trigger:'item'},
itemStyle:{normal:{areaStyle:{type:'default'}}},
data:[
{value:[5,6,9,56,69,73,77,88,50,22,7,5],name:'降水量'},
{value:[3,5,8,34,45,77,68,65,36,23,7,4],name:'蒸发量'}
]
},
],};

浏览器占比变化
var option = {
backgroundColor:'rgba(204,204,204,0.7)',
title:{
text:'浏览器占比变化',top:20,
textStyle:{color:'blue'},left:30
},
tooltip:{trigger:'item',backgroundColor:'rgba(0,0,250,0.8)'},
legend:{
type:'scroll',bottom:15,
data:(function(){
var list = [];
for (var i = 1 ;i <= 28;i++){
list.push(i + 2000 + '');
}
return list;
})()
},
visualMap:{
top:'47%',right:20,color:['red','yellow'],calculable:true
},
radar:{
nameGap:3,
indicator:[
{text:'IE8-',max:400,color:'green'},
{text:'IE9-',max:400,color:'green'},
{text:'Safari',max:400,color:'blue'},
{text:'Firefox',max:400,color:'blue'},
{text:'Chrome',max:400,color:'red'},
],
},
series:(function(){
var series =[];
for(var i = 1;i<=28;i++){
series.push({
name:'浏览器(数据纯属虚构)',type:'radar',Symbol:'none',
lineStyle:{width:1},
emphasis:{areaStyle:{color:'rgba(0,250,0,0.3)'}},
data:[
{
value:[
(40 - i) * 10,
(38 - i) * 4 +60,
i * 5 + 10,
i * 9,
i * i /2
],
name:i+2000+''
}
]
});
}
return series
})()
};






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话