漏斗图和金字塔
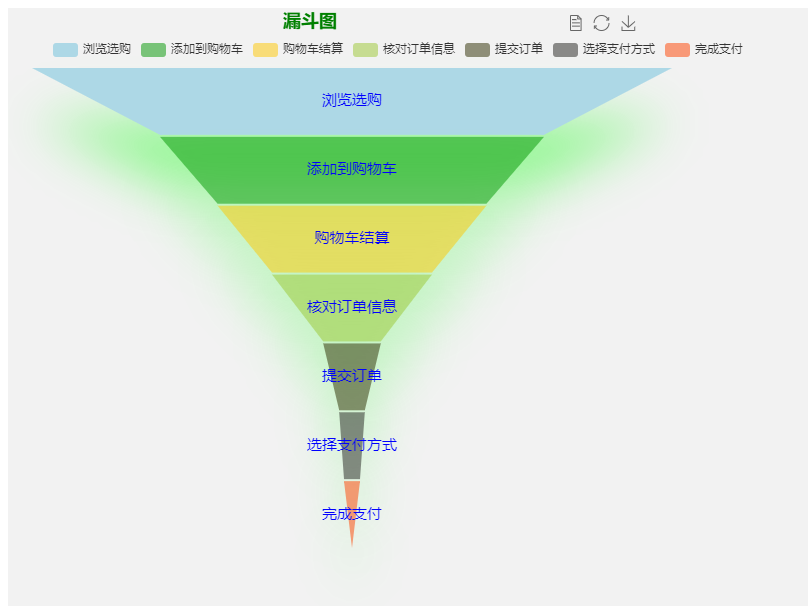
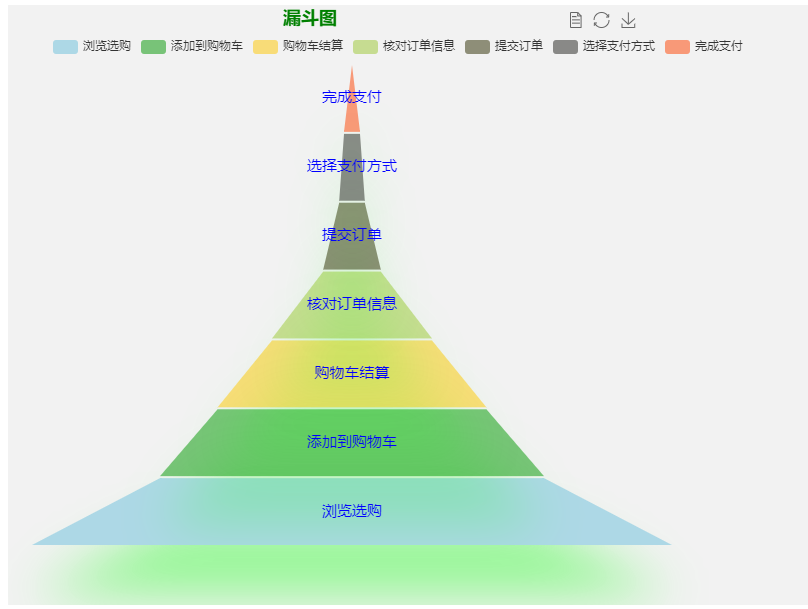
基本漏斗图和金字塔
var option = { //指定图表的配置项和数据
color: ['lightblue', 'rgba(0,150,0,0.5)', 'rgba(255,200,0,0.5)',
'rgba(155,200,50,0.5)', 'rgba(44,44,0,0.5)', 'rgba(33,33,30,0.5)',
'rgba(255,66,0,0.5)', 'rgba(155,23,31,0.5)', 'rgba(23,44,55,0.5)'],
//配置标题组件
title: { left: 270, top: 0, textStyle: { color: 'green' }, text: '漏斗图' },
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
tooltip: { trigger: 'item', formatter: "{a} <br/>{b} : {c}%" }, //配置提示框组件
toolbox: {
left: 555, top: 0,
feature: {
dataView: { readOnly: false },
restore: {}, saveAsImage: {}
}
}, //配置工具箱组件
legend: {
left: 40, top: 30, data: ['浏览选购', '添加到购物车', '购物车结算',
'核对订单信息', '提交订单', '选择支付方式', '完成支付']
}, //配置图例组件
calculable: true,
series: [ //配置数据系列
{
name: '漏斗图', type: 'funnel', left: '3%',
sort: 'descending', //金字塔:'ascending'; 漏斗图:'descending'
top: 60, bottom: 60, width: '80%',
min: 0, max: 100,
minSize: '0%', //设置每一块的最小宽度
maxSize: '100%', //设置每一块的最大,一次去除掉尖角
gap: 2, //设置每一块之间的间隔
label: { show: true, position: 'inside' }, //设置标签显示在里面|外面
labelLine: {
length: 10, //设置每一块的名字前面的线的长度
lineStyle: {
width: 1, //设置每一块的名字前面的线的宽度
type: 'solid'//设置每一块的名字前面的线的类型
}
},
itemStyle: {
normal: { //设置图形在正常状态下的样式
label: { show: true, fontSize: 15, color: 'blue', position: 'inside', },
borderColor: '#fff', //设置每一块的边框颜色
borderWidth: 0, //设置每一块边框的宽度
shadowBlur: 50, //设置整个外面的阴影厚度
shadowOffsetX: 0, //设置每一块的y轴的阴影
shadowOffsetY: 50, //设置每一块的x轴的阴影
shadowColor: 'rgba(0,255,0,0.4)'//设置阴影颜色
}
},
//设置鼠标hover时高亮样式
emphasis: { label: { fontFamily: "楷体", color: 'green', fontSize: 28 } },
data: [ //设置在漏斗图中展示的数据
{ value: 100, name: '浏览选购' }, { value: 60, name: '添加到购物车' },
{ value: 42, name: '购物车结算' }, { value: 25, name: '核对订单信息' },
{ value: 9, name: '提交订单' }, { value: 4, name: '选择支付方式' },
{ value: 2.5, name: '完成支付' },]
}
]
};


把图表配置项中series中的sort取值由'descending'改为'ascending'就可以由漏斗图变为金字塔了
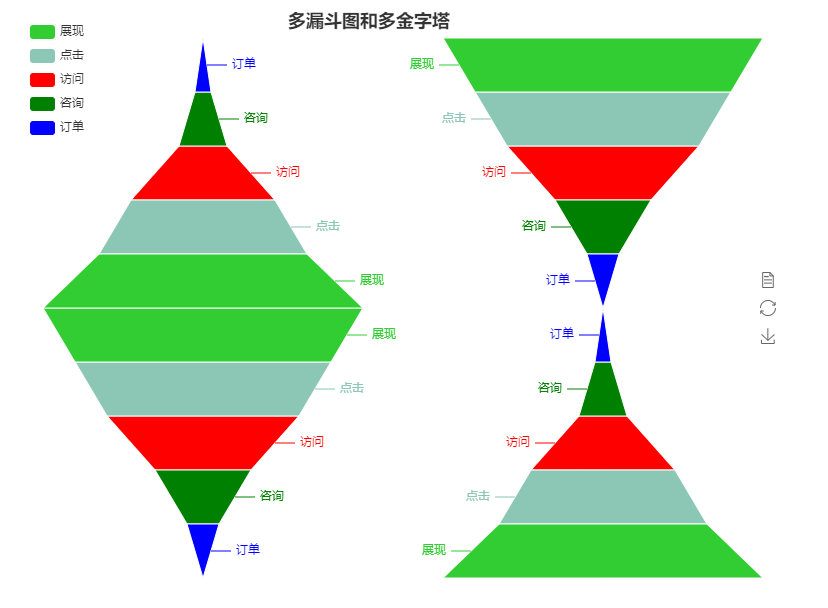
多漏斗图和金字塔
var option = { //指定图表的配置项和数据
//使用预定义的颜色
color: ["red", 'green', 'blue', '#8CC7B5', '#32CD32', '#7CFC00', '#19CAAD', 'grey'],
title: {
text: '多漏斗图和多金字塔', left: 280, top: 'top'
},
tooltip: { trigger: 'item', formatter: "{a} <br/>{b}:{c}%" },
toolbox: {
left: 750, top: 12,
orient: 'vertical', top: 'center',
feature: { dataView: { readOnly: false }, restore: {}, saveAsImage: {} }
},
legend: {
orient: 'vertical', left: 'left',
left: 22, top: 12,
data: ['展现', '点击', '访问', '咨询', '订单']
},
calculable: true,
series: [
{
name: '漏斗图', type: 'funnel', width: '40%', height: '45%', left: '5%', top: '50%',
data: [
{ value: 60, name: '访问' }, { value: 30, name: '咨询' }, { value: 10, name: '订单' },
{ value: 80, name: '点击' }, { value: 100, name: '展现' }
]
},
{
name: '金字塔', type: 'funnel', width: '40%', height: '45%', left: '5%', top: '5%',
sort: 'ascending',
data: [
{ value: 45, name: '访问' }, { value: 15, name: '咨询' }, { value: 5, name: '订单' },
{ value: 65, name: '点击' }, { value: 100, name: '展现' }]
},
{
name: '漏斗图', type: 'funnel', width: '40%', height: '45%', left: '55%', top: '5%',
label: { normal: { position: 'left' } },
data: [
{ value: 60, name: '访问' }, { value: 30, name: '咨询' },
{ value: 10, name: '订单' }, { value: 80, name: '点击' },
{ value: 100, name: '展现' }]
},
{
name: '金字塔', type: 'funnel', width: '40%', height: '45%',
left: '55%', top: '50%', sort: 'ascending',
label: { normal: { position: 'left' } },
data: [
{ value: 45, name: '访问' }, { value: 15, name: '咨询' },
{ value: 5, name: '订单' }, { value: 65, name: '点击' },
{ value: 100, name: '展现' }]
}
]
};






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话