仪表盘
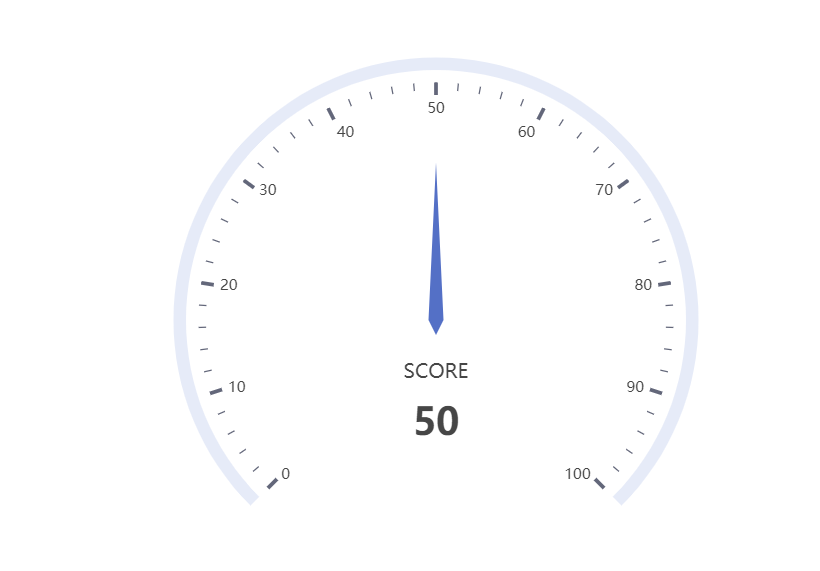
单仪表盘
var option = {
tooltip: {
formatter: '{a} <br/>{b} : {c}%'
},
series: [
{
name: 'Pressure',
type: 'gauge',
detail: {
formatter: '{value}'
},
data: [
{value: 50,name: 'SCORE'}, //{value:50}可以通过设置两个value设置两个指针
]
}
]
};

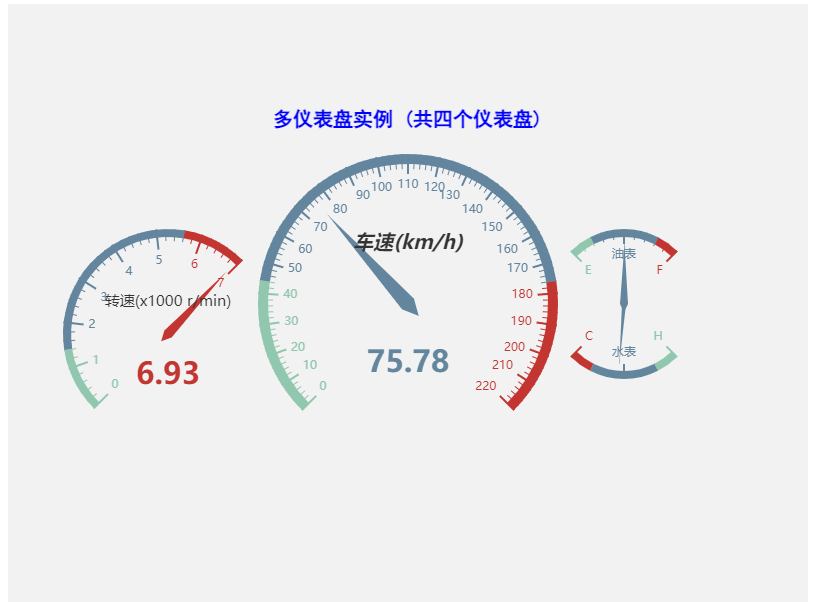
多仪表盘
var option = { //指定图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { //配置标题组件
text: '多仪表盘实例 (共四个仪表盘)',
x: 'center', y: 100,
show: true, //设置是否显示标题,默认true
offsetCenter: [50, "20%"], //设置相对于仪表盘中心的偏移
textStyle: {
fontFamily: "黑体", //设置字体名称,默认宋体
color: "blue", //设置字体颜色,默认#333
fontSize: 20, //设置字体大小,默认15
}
},
tooltip: { formatter: "{a} <br/>{c} {b}" }, //配置提示框组件
series: [ //配置数据系列,共有4个仪表盘
{ //设置数据系列之1:速度
name: '速度', type: 'gauge', z: 3,
min: 0, //设置速度仪表盘的最小值
max: 220, //设置速度仪表盘的最大值
splitNumber: 22, //设置速度仪表盘的分隔数目为22
radius: '50%', //设置速度仪表盘的大小
axisLine: { lineStyle: { width: 10 } },
axisTick: { //设置坐标轴小标记
length: 15, //设置属性length控制线长
splitNumber: 5, //设置坐标轴小标记的分隔数目为5
lineStyle: { //设置属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { length: 20, lineStyle: { color: 'auto' } },
title: { textStyle: { fontWeight: 'bolder', fontSize: 20, fontStyle: 'italic' } },
detail: { textStyle: { fontWeight: 'bolder' } },
data: [{ value: 40, name: '车速(km/h)' }]
},
{ //设置数据系列之2:转速
name: '转速', type: 'gauge',
center: ['20%', '55%'], //设置转速仪表盘中心点的位置,默认全局居中
radius: '35%', //设置转速油表仪表盘的大小
min: 0, //设置转速仪表盘的最小值
max: 7, //设置转速仪表盘的最大值
endAngle: 45,
splitNumber: 7, //设置转速仪表盘的分隔数目为7
axisLine: { lineStyle: { width: 8 } }, //设置属性lineStyle控制线条样式
axisTick: { //设置坐标轴小标记
length: 12, //设置属性length控制线长
splitNumber: 5, //设置坐标轴小标记的分隔数目为5
lineStyle: { //设置属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { //设置分隔线
length: 20, //设置属性length控制线长
lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: { width: 5 },
title: { offsetCenter: [0, '-30%'], },
detail: { textStyle: { fontWeight: 'bolder' } },
data: [{ value: 1.5, name: '转速(x1000 r/min)' }]
},
{ //设置数据系列之3:油表
name: '油表', type: 'gauge',
center: ['77%', '50%'], //设置油表仪表盘中心点的位置,默认全局居中
radius: '25%', //设置油表仪表盘的大小
min: 0, //设置油表仪表盘的最小值
max: 2, //设置油表仪表盘的最小值
startAngle: 135, endAngle: 45,
splitNumber: 2, //设置油表的分隔数目为2
axisLine: { lineStyle: { width: 8 } }, //设置属性lineStyle控制线条样式
axisTick: { //设置坐标轴小标记
splitNumber: 5, //设置小标记分隔数目为5
length: 10, //设置属性length控制线长
lineStyle: { //设置属性lineStyle控制线条样式
color: 'auto'
}
},
axisLabel: {
formatter: function (v) {
switch (v + '') {
case '0': return 'E';
case '1': return '油表';
case '2': return 'F';
}
}
},
splitLine: { //设置分隔线
length: 15, //设置属性length控制线长
lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: { width: 4 }, //设置油表的指针宽度为4
title: { show: false },
detail: { show: false },
data: [{ value: 0.5, name: 'gas' }]
},
{ //设置数据系列之4:水表
name: '水表', type: 'gauge',
center: ['77%', '50%'], //设置水表仪表盘中心点的位置,默认全局居中
radius: '25%', //设置水表仪表盘的大小
min: 0, //设置水表的最小值
max: 2, //设置水表的最大值
startAngle: 315, endAngle: 225,
splitNumber: 2, //设置分隔数目
axisLine: { //设置坐标轴线
lineStyle: { //设置属性lineStyle控制线条样式
width: 8 //设置线条宽度
}
},
axisTick: { show: false }, //设置不显示坐标轴小标记
axisLabel: {
formatter: function (v) {
switch (v + '') {
case '0': return 'H';
case '1': return '水表';
case '2': return 'C';
}
}
},
splitLine: { //设置分隔线
length: 15, //设置属性length控制线长
lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: { width: 2 }, //设置水表的指针宽度为2
title: { show: false },
detail: { show: false },
data: [{ value: 0.5, name: 'gas' }]
}
]
};
setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
option.series[1].data[0].value = (Math.random() * 7).toFixed(2) - 0;
option.series[2].data[0].value = (Math.random() * 2).toFixed(2) - 0;
option.series[3].data[0].value = (Math.random() * 2).toFixed(2) - 0;
myChart.setOption(option, true);
}, 2000); //每间2秒重新渲染一次,以实现动态效果

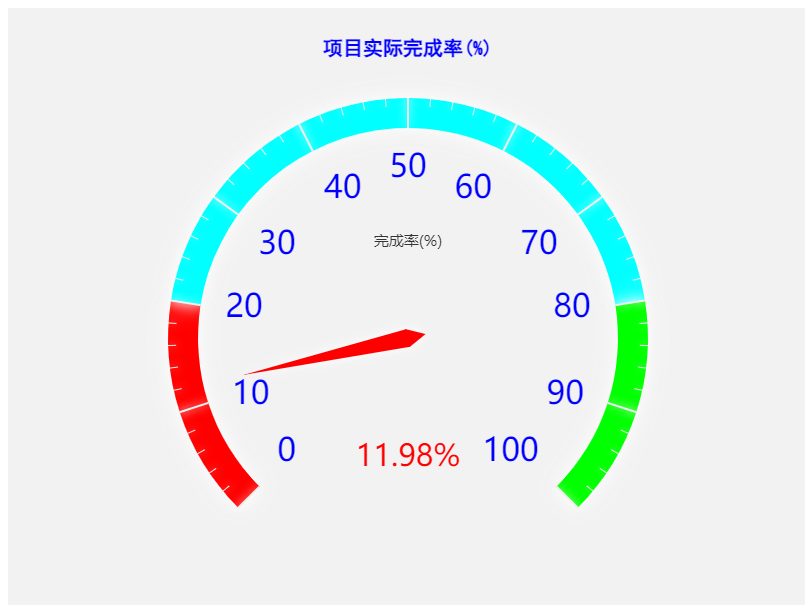
仪表盘所有配置
var color1 = [[0.2, "rgba(255,0,0,1)"], [0.8, "rgba(0,255,255,1)"], [1, "rgba(0,255,0,1)"]];
var data1 = [{
name: "完成率(%)",
value: 50,
}];
var option = { //指定图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
tooltip: { //配置提示框组件
show: true,
formatter: "{b}:{c}%",
backgroundColor: "rgba(255,0,0,0.8)", //设置提示框浮层的背景颜色
borderColor: "#333", //设置提示框浮层的边框颜色
borderWidth: 0, //设置提示框浮层的边框宽
padding: 5, //设置提示框浮层内边距,单位px,默认各方向内边距为5
textStyle: { //设置提示框浮层的文本样式
//color,fontStyle,fontWeight,fontFamily,fontSize,lineHeight
},
},
title: { //配置标题组件
text: '项目实际完成率(%)',
x: 'center', y: 25,
show: true, //设置是否显示标题,默认true
//设置相对于仪表盘中心的偏移位置
//数组第一项是水平方向的偏移,第二项是垂直方向的偏移
offsetCenter: [50, "20%"],
textStyle: {
fontFamily: "黑体", //设置字体名称,默认宋体
color: "blue", //设置字体颜色,默认#333
fontSize: 20, //设置字体大小,默认15
}
},
series: [
{
name: "单仪表盘示例", //设置系列名称,用于tooltip的显示,legend的图例筛选
type: "gauge", //设置系列类型
radius: "80%", //设置参数:number,string,仪表盘半径,默认75%
center: ["50%", "55%"], //设置仪表盘位置(圆心坐标)
startAngle: 225, //设置仪表盘起始角度,默认225
endAngle: -45, //设置仪表盘结束角度,默认-45
clockwise: true, //设置仪表盘刻度是否是顺时针增长,默认true
min: 0, //设置最小的数据值,默认0,映射到minAngle
max: 100, //设置最大的数据值,默认100,映射到maxAngle
splitNumber: 10, //设置仪表盘刻度的分割段数,默认10
axisLine: { //设置仪表盘轴线(轮廓线)相关配置
show: true, //设置是否显示仪表盘轴线(轮廓线),默认true
lineStyle: { //设置仪表盘轴线样式
color: color1, //设置仪表盘的轴线可以被分成不同颜色的多段
opacity: 1, //设置图形透明度,支持从0到1的数字,为0时不绘制该图形
width: 30, //设置轴线宽度,默认30
shadowBlur: 20, //设置(发光效果)图形阴影的模糊大小
shadowColor: "#fff", //设置阴影颜色,支持的格式同color
}
},
splitLine: { //设置分隔线样式
show: true, //设置是否显示分隔线,默认true
length: 30, //设置分隔线线长,支持相对半径的百分比,默认30
lineStyle: { //设置分隔线样式
color: "#eee", //设置线的颜色,默认#eee
//设置图形透明度,支持从0到1的数字,为0时不绘制该图形
opacity: 1,
width: 2, //设置线度,默认2
type: "solid", //设置线的类型,默认solid,此外还有dashed,dotted
shadowBlur: 10, //设置(发光效果)图形阴影的模糊大小
shadowColor: "#fff", //设置阴影颜色,支持的格式同color
}
},
axisTick: { //设置刻度(线)样式
show: true, //设置是否显示刻度(线),默认true
splitNumber: 5, //设置分隔线之间分割的刻度数,默认5
length: 8, //设置刻度线长.支持相对半径的百分比,默认8
lineStyle: { //设置刻度线样式
color: "#eee", //设置线的颜色,默认#eee
//设置图形透明度.支持从0到1的数字,为0时不绘制该图形
opacity: 1,
width: 1, //设置线度,默认 1
type: "solid", //设置线的类型,默认solid,此外还有dashed,dotted
shadowBlur: 10, //设置(发光效果)图形阴影的模糊大小
shadowColor: "#fff", //设置阴影颜色,支持的格式同color
},
},
axisLabel: { //设置刻度标签
show: true, //设置是否显示标签,默认true
distance: 25, //设置标签与刻度线的距离,默认5
color: "blue", //设置文字的颜色
fontSize: 32, //设置文字的字体大小,默认5
//设置刻度标签的内容格式器,支持字符串模板和回调函数两种形式
formatter: "{value}",
},
pointer: { //设置仪表盘指针
show: true, //设置是否显示指针,默认true
//设置指针长度,可以是绝对值,也可是相对于半径的百分比,默认80%
length: "70%",
width: 9, //设置指针宽度,默认8
},
itemStyle: { //设置仪表盘指针样式
color: "auto", //设置指针颜色,默认(auto)取数值所在的区间的颜色
opacity: 1, //设置图形透明度,支持从0到1的数字,为0时不绘制该图形
borderWidth: 0, //设置描边线宽,默认0,为0时无描边
//设置柱条的描边类型,默认为实线,支持'solid','dashed','dotted'
borderType: "solid",
borderColor: "#000", //设置图形的描边颜色,默认"#000",不支持回调函数
shadowBlur: 10, //设置(发光效果)图形阴影的模糊大小
shadowColor: "#fff", //设置阴影颜色,支持的格式同color
},
emphasis: { //设置高亮的仪表盘指针样式
itemStyle: {
//高亮和正常,两者具有同样的配置项,只是在不同状态下配置项的值不同
}
},
detail: { //设置仪表盘详情,用于显示数据
show: true, //设置是否显示详情,默认true
offsetCenter: [0, "50%"], //设置相对于仪表盘中心的偏移位置
color: "auto", //设置文字的颜色,默认auto
fontSize: 30, //设置文字的字体大小,默认15
formatter: "{value}%", //格式化函数或者字符串
},
data: data1
}
]
};
setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2);
myChart.setOption(option, true); //使用指定的配置项和数据显示图表
}, 2000); //每2秒重新渲染一次,以实现动态效果

设置进度值为50-110的随机数
setInterval(function () {
var speed = (Math.random() * 60 + 50).toFixed(0);
option.series[0].data[0].value = speed;
mychart.setOption(option);
}, 1000)
Math.random() * 60表示的是设置0-60之间的随机数,加上50是设置50-110之间的随机数,toFixed代表整数





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话