饼图的详细配置
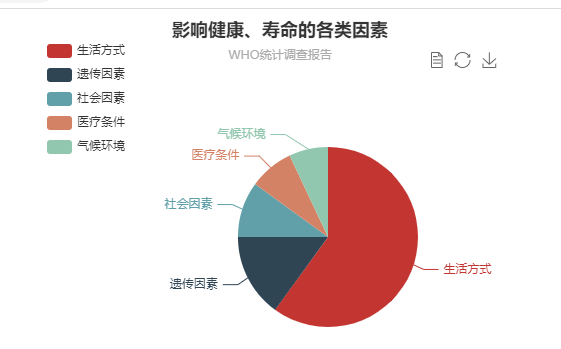
绘制标准饼图
var option = {
title: { //配置标题组件
text: '影响健康、寿命的各类因素', //设置主标题
subtext: 'WHO统计调查报告', //设置次标题
left: 'center' //设置主次标题都左右居中
},
tooltip: { //配置提示框组件
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: { //配置图例组件
orient: 'vertical', //设置垂直排列
left: 62, //设置图例左边距
top: 22, //设置图例顶边距
data: ['生活方式', '遗传因素', '社会因素', '医疗条件', '气候环境']
},
toolbox: { //配置工具箱组件
show: true, //设置工具箱组件是否显示
left: 444, //设置工具箱左边距
top: 28, //设置工具箱顶边距
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
series: [ //配置数据系列组件
{
name: '访问来源',
type: 'pie',
radius :'45%', //设置半径
//radius: ['45%', '75%'],
center: ['58%', '55%'], //设置圆心
clockWise: true,
data: [ //设置数据的具体值
{ value: 60, name: '生活方式' },
{ value: 15, name: '遗传因素' },
{ value: 10, name: '社会因素' },
{ value: 8, name: '医疗条件' },
{ value: 7, name: '气候环境' }
]
}
]
};

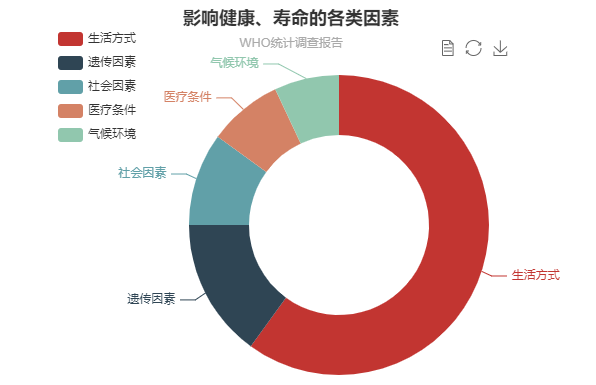
绘制圆环图
圆环图雨饼图的区别在于radius这个配置项,radius配置项为单项时是饼图,双项时是圆环图(radiuse:'66%',radiuse:['55%','60%'])
var option = {
title: { //配置标题组件
text: '影响健康、寿命的各类因素', //设置主标题
subtext: 'WHO统计调查报告', //设置次标题
left: 'center' //设置主次标题都左右居中
},
tooltip: { //配置提示框组件
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: { //配置图例组件
orient: 'vertical', //设置垂直排列
left: 62, //设置图例左边距
top: 22, //设置图例顶边距
data: ['生活方式', '遗传因素', '社会因素', '医疗条件', '气候环境']
},
toolbox: { //配置工具箱组件
show: true, //设置工具箱组件是否显示
left: 444, //设置工具箱左边距
top: 28, //设置工具箱顶边距
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
series: [ //配置数据系列组件
{
name: '访问来源',
type: 'pie',
radius :[ '45%','75%'], //设置半径
//radius: ['45%', '75%'],
center: ['58%', '55%'], //设置圆心
clockWise: true,
data: [ //设置数据的具体值
{ value: 60, name: '生活方式' },
{ value: 15, name: '遗传因素' },
{ value: 10, name: '社会因素' },
{ value: 8, name: '医疗条件' },
{ value: 7, name: '气候环境' }
]
}
]
};

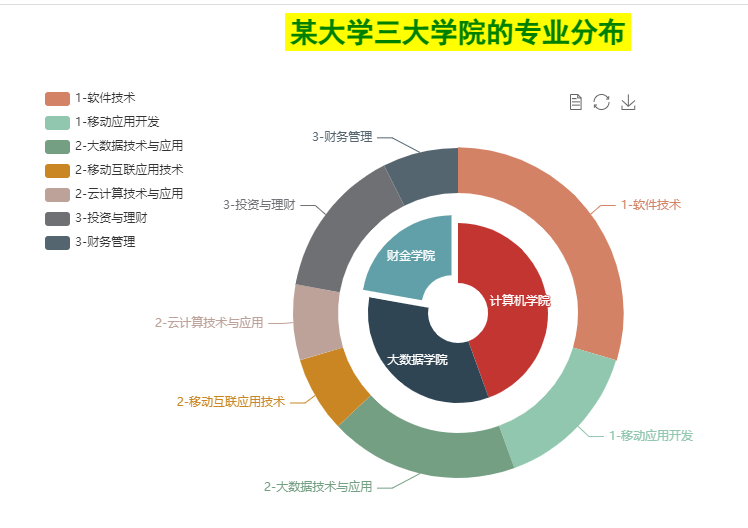
绘制嵌套饼图
设置两组数通过控制radiuse[ ' %' , ' %' ]里面数值的大小实现饼图的嵌套,两组数的radiuse可以是radius: ['10%', '30%']和radius: ['40%', '55%'],
var option = {
title: { //配置标题组件
backgroundColor: 'yellow', //设置主标题的背景颜色
text: '某大学三大学院的专业分布', //设置主标题的文字
textStyle: { //设置主标题文字样式
color: 'green', //设置主标题文字的颜色
fontFamily: '黑体', //设置主标题文字的字体
fontSize: 28 //设置主标题文字的大小
},
x: 'center' //设置主标题左右居中
},
tooltip: { //配置提示框组件
trigger: 'item', //设置提示框的触发方式
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: { //配置图例组件
orient: 'vertical', //设置图例垂直方向
x: 32, //设置图例的水平方向
y: 74, //设置图例的垂直方向
data: ['1-软件技术', '1-移动应用开发', '2-大数据技术与应用', '2-移动互联应用技术',
'2-云计算技术与应用', '3-投资与理财', '3-财务管理']
},
toolbox: { //配置工具箱组件
show: true, //设置工具箱是否显示
x: 555, //设置工具箱的水平位置
y: 74, //设置工具箱的垂直位置
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel']
},
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: false,
series: [
{
name: '专业名称',
type: 'pie',
selectedMode: 'single',
radius: ['10%', '30%'],
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: [
{ value: 1200, name: '计算机学院' },
{ value: 900, name: '大数据学院' },
{ value: 600, name: '财金学院', selected: true } //初始时为选中状态
]
},
{
name: '专业名称',
type: 'pie',
selectedMode: 'single',
radius: ['40%', '55%'],
data: [
{ value: 800, name: '1-软件技术' },
{ value: 400, name: '1-移动应用开发' },
{ value: 500, name: '2-大数据技术与应用' },
{ value: 200, name: '2-移动互联应用技术' },
{ value: 200, name: '2-云计算技术与应用' },
{ value: 400, name: '3-投资与理财' },
{ value: 200, name: '3-财务管理' }
]
}
]
};

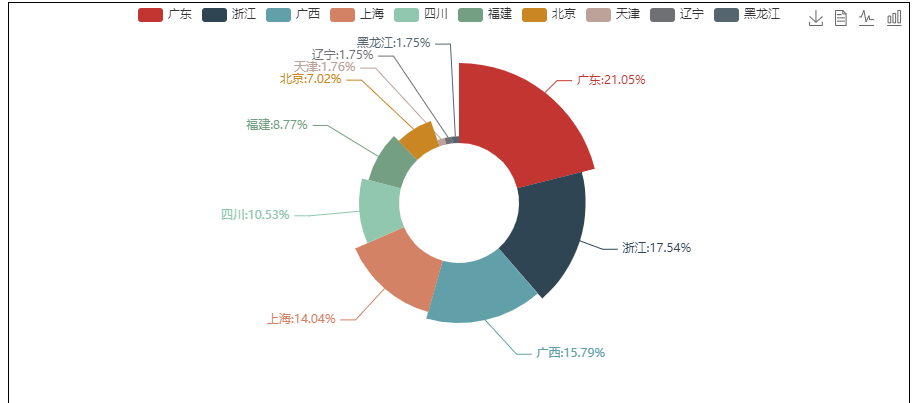
绘制南丁格尔玫瑰图
南丁格尔图的配置需要的饼图的基础上添加roseType:'readius'配置项就可以
var pieData = [
{name:"广东",value:12},
{name:"浙江",value:10},
{name:"广西",value:9},
{name:"上海",value:8},
{name:"四川",value:6},
{name:"福建",value:5},
{name:"北京",value:4},
{name:"天津",value:1},
{name:"辽宁",value:1},
{name:"黑龙江",value:1},
]
var option = {
legend:{
data:["广东","浙江","广西","上海","四川","福建","北京","天津","辽宁","黑龙江"]
},
toolbox:{
show:true,
feature:{
saveAsImage:{show:true},
dataView:{show:true,readOnly:false},
magicType:{show:true,type:["line","bar"]}
}
},
series:[ {
name:"境外输入",
type:'pie',
data:pieData,
label:{//显示文字
show:true,
//formatter:{a}--{b} //格式化文字
formatter:function(arg){
console.log(arg)
return arg.data.name +":"+arg.percent+"%"
},
},
radius:['30%','70%'], // 圆环 设置内边经和外边经
roseType:'radius',//南京格尔图或玫瑰图 南丁格尔图指的是每一个扇形的半径随着数据的大小而不同, 数值占比越大, 扇形的半径也就越大
selectedMode:'multipe', //选中效果点击相关扇区偏离出来,multipe多选、single单选
selectedOffset:30, //选则扇区偏离距离
}]
};






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话