2.常用图表的简单绘制(柱状图、折线图、饼图、散点图、仪表盘、雷达图)
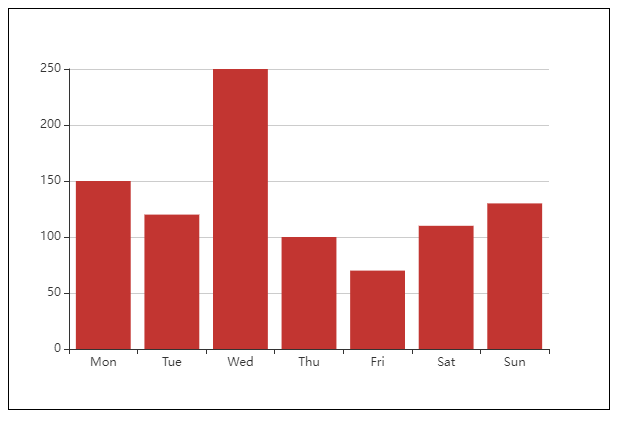
柱状图
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>Document</title>
9 <script src="echarts.js"></script>
10 </head>
11
12 <body>
13 <div id="main" style="width: 600px;height: 400px;border: 1px solid black;"> </div>
14
15 <script>
16 var mychart = echarts.init(document.getElementById("main"));
17 option = {
18 xAxis: {
19 type: 'category',
20 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
21 },
22 yAxis: {
23 type: 'value'
24 },
25 series: [
26 {
27 type: 'bar',
28 data: [150, 120, 250, 100, 70, 110, 130],
29 }
30 ]
31 };
32 mychart.setOption(option)
33 </script>
34 </body>
35
36 </html>

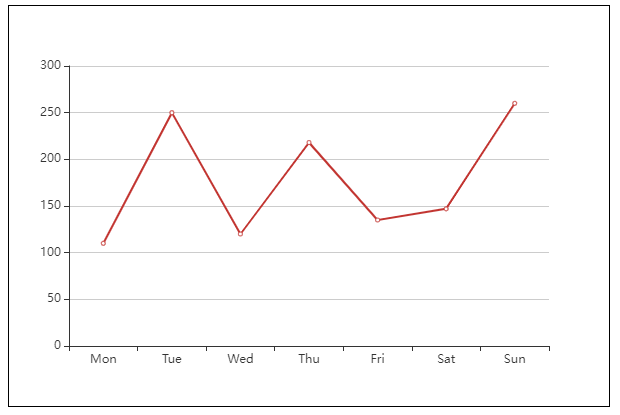
折线图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;border: 1px solid black;"> </div>
<script>
var mychart = echarts.init(document.getElementById("main"));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [110, 250, 120, 218, 135, 147, 260],
type: 'line'
}
]
};
mychart.setOption(option)
</script>
</body>
</html>

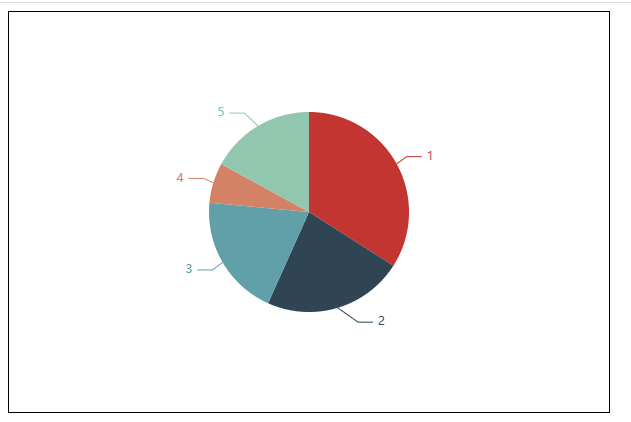
饼图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="echarts.js"></script>
</head>
<body>
<div id ="main" style="width: 600px;height: 400px;border: 1px solid black;"> </div>
<script>
var mychart = echarts.init(document.getElementById("main"));
option = {
series: [
{
type: 'pie',
radius: '50%',
data: [
{ value: 998, name: '1' },
{ value: 666, name: '2' },
{ value: 580, name: '3' },
{ value: 190, name: '4' },
{ value: 500, name: '5' }
],
}
]
};
mychart.setOption(option)
</script>
</body>
</html>

散点图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;border: 1px solid black;"> </div>
<script>
var mychart = echarts.init(document.getElementById("main"));
option = {
xAxis: {},
yAxis: {},
series: [
{
symbolSize: 20,
data: [
[10.0, 8.04],
[8.07, 6.95],
[13.0, 7.58],
[9.05, 8.81],
[11.0, 8.33],
[14.0, 7.66],
[13.4, 6.81],
[10.0, 6.33],
[14.0, 8.96],
[12.5, 6.82],
[9.15, 7.2],
[11.5, 7.2],
[3.03, 4.23],
[12.2, 7.83],
[2.02, 4.47],
[1.05, 3.33],
[4.05, 4.96],
[6.03, 7.24],
[12.0, 6.26],
[12.0, 8.84],
[7.08, 5.82],
[5.02, 5.68]
],
type: 'scatter'
}
]
};
mychart.setOption(option)
</script>
</body>
</html>

仪表盘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;border: 1px solid black;"> </div>
<script>
var mychart = echarts.init(document.getElementById("main"));
option = {
tooltip: {
formatter: '{a} <br/>{b} : {c}%'
},
series: [
{
name: '11',
type: 'gauge',
data: [
{
value: 50,
name: 'SCORE'
}
]
}
]
};
mychart.setOption(option)
</script>
</body>
</html>

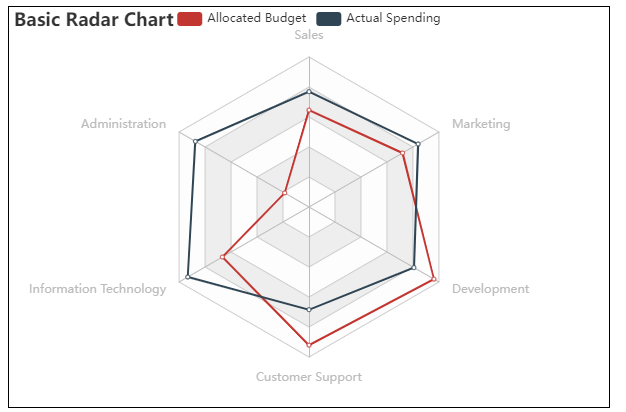
雷达图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;border: 1px solid black;"> </div>
<script>
var mychart = echarts.init(document.getElementById("main"));
option = {
title: {
text: 'Basic Radar Chart'
},
legend: {
data: ['Allocated Budget', 'Actual Spending']
},
radar: {
// shape: 'circle',
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
{ name: 'Customer Support', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
]
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: 'Allocated Budget'
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: 'Actual Spending'
}
]
}
]
};
mychart.setOption(option)
</script>
</body>
</html>

案例代码来自Apache ECharts官网可自行前去查看






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了