BootBox使用
最近公司的系统前端页面全面优化,代号UI/UX。我在优化过程中经常需要使用确认框,但是确认框使用window的话,太难看。于是想做一个非常美观的确认框。
由于系统引用了bootstrap,首先想到的是查看bootstrap中有没有好看的确认框,但是很遗憾,没有。但是在google的过程中发现了就是本次文章要介绍的:Bootbox.
这款js集与bootstrap完美兼容,非常适合。该js主要是集成了各种弹出框,提供了非常漂亮的外观。
这里我只说确认框,其他框大家可以去官网查询即可,官网:http://bootboxjs.com/
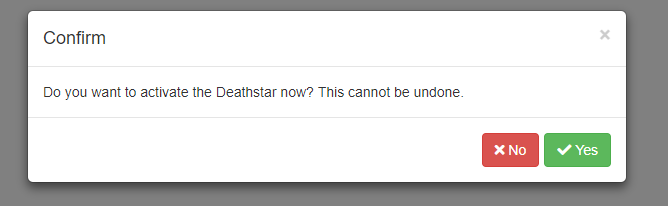
如果直接按照官网的引用,效果是这样的:

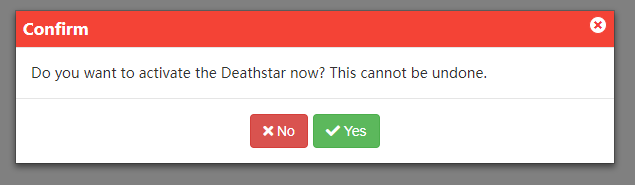
为了符合自己公司新系统的设计样式,又对这个确认框进行优化,最终如下:

对于确认框的外观样式等,js也提供了比较灵活的配置,当然样式自己也可以重写。
意义就在于,不再是windows自带的枯燥的比较ugly的confirm框。
该js运行需要基于bootstrap,因此需要引用bootstrap所需的js、css等,最后再引用bootbox.js.
下面是纯净HTML代码,欢迎大家拷贝学习交流。

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 10 <!-- 新 Bootstrap 核心 CSS 文件 --> 11 <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> 12 <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> 13 <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> 14 <script src="bootbox.min.js"></script> 15 <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> 16 17 <style> 18 .modal-content { 19 position: relative; 20 background-color: #fff; 21 -webkit-background-clip: padding-box; 22 background-clip: padding-box; 23 border: 1px solid #999; 24 border: 1px solid rgba(0, 0, 0, .2); 25 border-radius: 0px; 26 outline: 0; 27 -webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5); 28 box-shadow: 0 3px 9px rgba(0, 0, 0, .5); 29 top: 150px; 30 } 31 32 .modal-header { 33 padding: 7px; 34 border-bottom: 1px solid #e5e5e5; 35 background-color: #F44336; 36 } 37 38 button.close { 39 -webkit-appearance: none; 40 padding: 0; 41 cursor: pointer; 42 background-color: white; 43 border: 1px solid #F44336; 44 z-index: 1; 45 position: relative; 46 width: 18px; 47 height: 18px; 48 border-radius: 9px; 49 } 50 51 .close { 52 float: right; 53 font-size: 17px; 54 font-weight: 700; 55 line-height: 1; 56 color: #F44336; 57 text-shadow: 0 1px 0 #fff; 58 filter: alpha(opacity=20); 59 opacity: 1; 60 } 61 62 .modal-body { 63 position: relative; 64 padding: 15px; 65 font-family: Roboto; 66 } 67 68 .modal-footer { 69 padding: 15px; 70 text-align: center; 71 border-top: 1px solid #e5e5e5; 72 } 73 74 .btn-default { 75 color: #FFFFFF; 76 background-color: #333; 77 border-color: #ccc; 78 } 79 80 .btn-default:hover { 81 color: #FFFFFF; 82 background-color: #333; 83 border-color: #ccc; 84 } 85 86 .btn-primary { 87 color: #fff; 88 background-color: #F44336; 89 border-color: #F44336; 90 } 91 92 button.btn.btn-primary:hover { 93 background-color: #F44336; 94 border-color: #F44336; 95 } 96 97 .modal-title { 98 margin: 0; 99 line-height: 1.42857143; 100 font-size: 16px; 101 font-weight: bold; 102 color: #FFFFFF; 103 font-family: Montserrat; 104 } 105 </style> 106 </head> 107 108 <body> 109 110 <input type="button" value="ceshi" class="btn btn-default"> 111 112 113 114 <script> 115 bootbox.confirm({ 116 title: "Confirm", 117 message: "Do you want to activate the Deathstar now? This cannot be undone.", 118 buttons: { 119 confirm: { 120 label: '<i class="fa fa-check"></i> Yes', 121 className: 'btn-success' 122 }, 123 cancel: { 124 label: '<i class="fa fa-times"></i> No', 125 className: 'btn-danger' 126 } 127 }, 128 callback: function(result) { 129 if (result) { 130 backmethod("冯伟大神"); 131 } else { 132 return; 133 } 134 } 135 }); 136 137 function backmethod(name) { 138 alert("你成功互换了我:" + name); 139 } 140 </script> 141 142 </body> 143 144 </html>




