五种实用的原型设计工具
当前市场上的主流原型设计工具各有特色,广泛应用于用户体验(UX)设计、界面设计(UI)以及产品设计流程中。以下是几款备受推崇的原型设计工具的对比介绍,包括它们的特点、使用方法及适用场景示例:
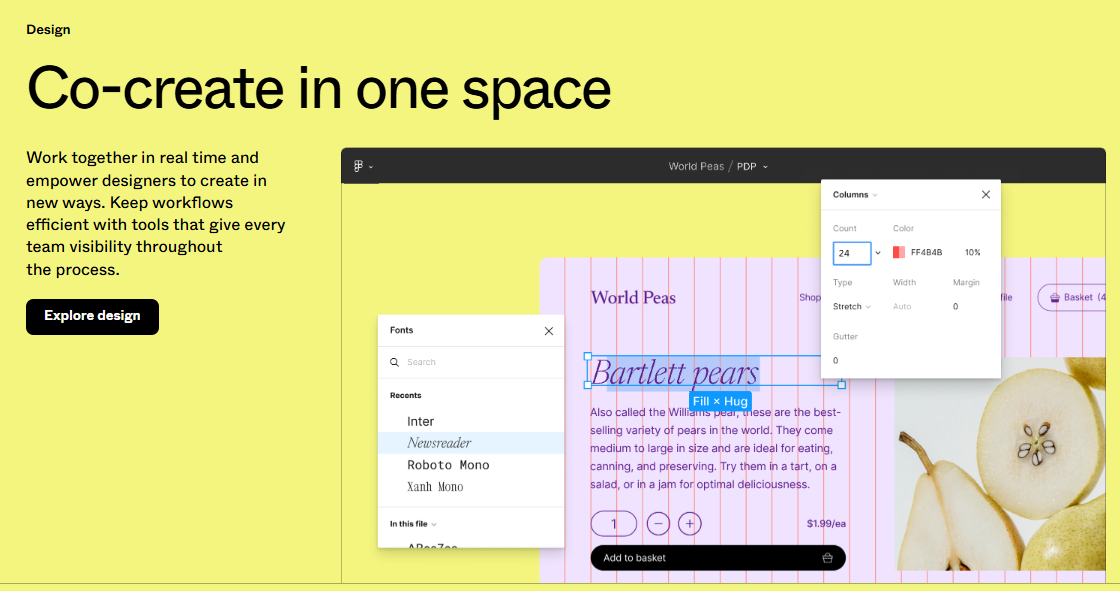
1. Figma
- 特点:
- 实时协作:允许多人同时编辑同一个设计文件,非常适合远程团队。
- 一体化平台:集设计、原型制作、反馈和开发资源于一体。
- 强大的插件生态:有大量第三方插件,可扩展工具的功能。
- 云存储:所有文件保存在云端,便于访问和分享。





- 使用方法:
- 设计师可以开始于空白画布或利用现成的模板快速搭建界面。
- 使用矢量工具和组件库快速设计界面元素。
- 利用自动布局功能快速调整界面结构。
- 添加交互动画和链接创建可交互原型。
2. Adobe XD
- 特点:
- 无缝设计与原型:从设计到原型制作一站式完成,特别适合Adobe生态系统用户。
- 高性能:优化了设计和预览速度,适合处理大型设计项目。
- 原型与动画:强大的动画和过渡效果,提升原型的真实感。
- 与Adobe其他软件集成:如Photoshop、Illustrator的无缝导入导出。


- 使用方法:
- 创建设计时,可以快速绘制和调整图形、文本和图像。
- 使用重复网格功能快速复制和调整界面元素。
- 在设计模式下完成布局后,切换至原型模式添加交互。
- 利用时间线功能制作精细的动画效果。
3. Axure RP
- 特点:
- 详细交互设计:适合设计复杂的交互逻辑和流程图。
- 文档生成:可自动生成详细的规范文档,便于开发团队理解。
- 条件逻辑:支持条件分支和动态面板,模拟复杂场景。
- 长期专业性:在专业设计领域有悠久历史,尤其受企业级用户欢迎。
- 使用方法:
- 开始于线框图设计,逐步细化至高保真原型。
- 利用母版功能保持设计一致性。
- 添加条件和动作,定义用户交互逻辑。
- 导出HTML或PDF格式的文档与团队分享。
4. Origami Studio
- 特点:
- 由Facebook开发:专为移动应用设计,特别是iOS和Android应用。
- 动画与交互动效:提供强大的动画和交互设计能力。
- 代码导出:可以将设计直接导出为代码片段,加速开发流程。
- 与Sketch集成:方便从Sketch设计稿直接导入素材。
- 使用方法:
- 在Sketch中设计界面,然后导入Origami进行交互设计。
- 利用其丰富的动画组件和触发器创建流畅的动效。
- 通过实时预览功能测试原型在实际设备上的表现。
- 导出代码帮助开发者实现设计中的动态效果。
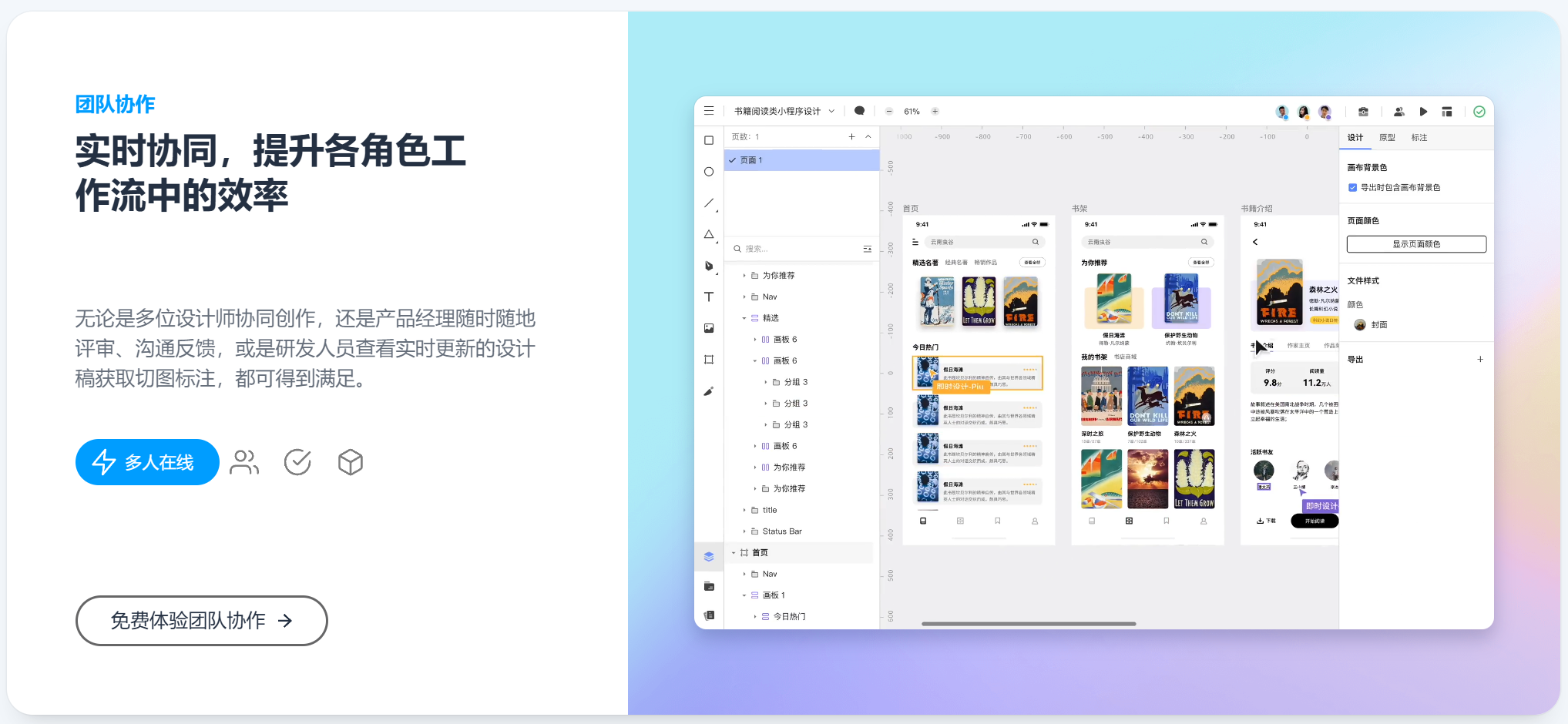
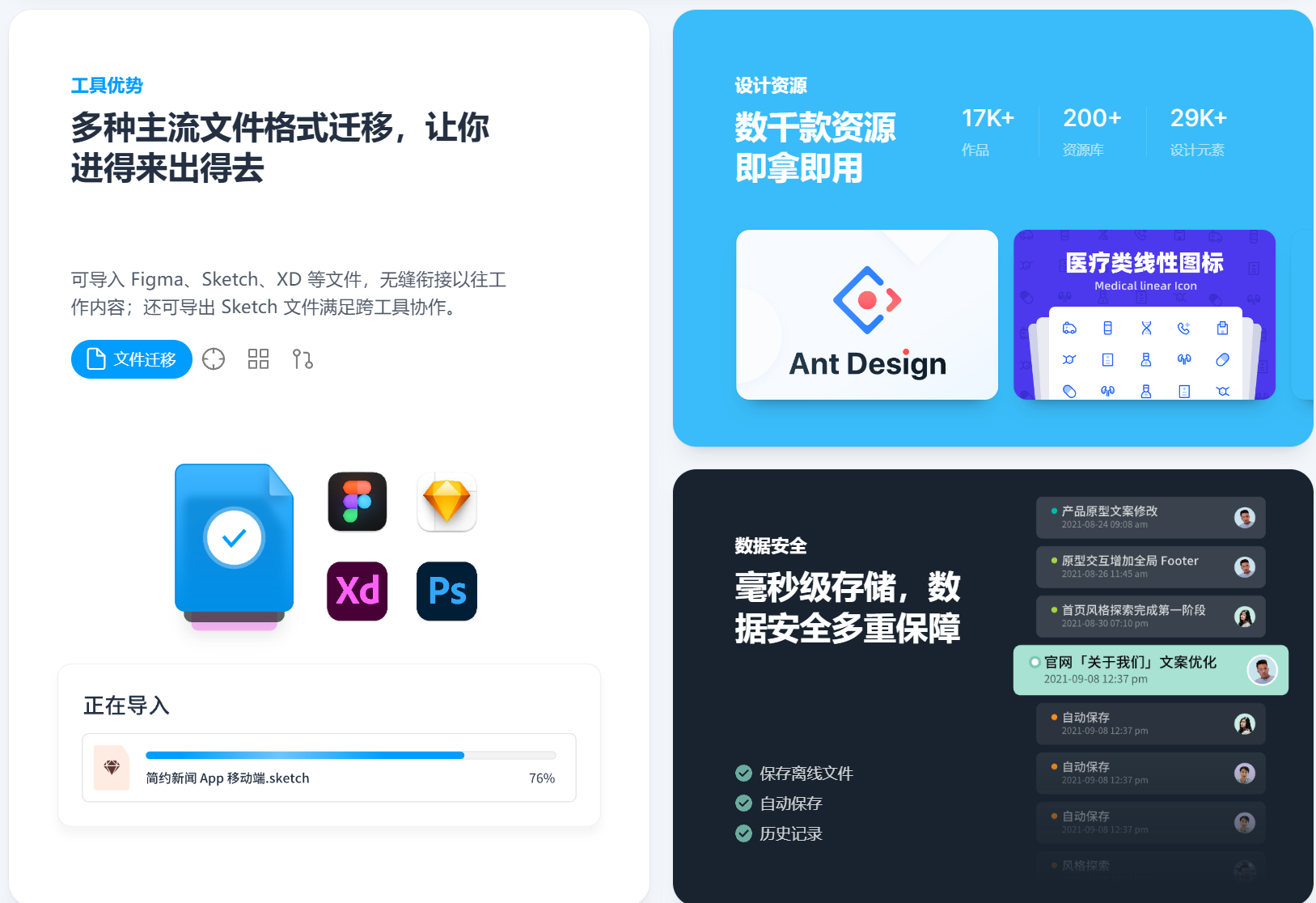
5. 即时设计
https://js.design/?source=bz&plan=jxbz0301

- 特点:
- 在线协作:完全基于云端,支持多人实时编辑。
- 全链路设计:覆盖设计、原型、开发多个阶段。
- 丰富的组件库:提供多种预设组件,加速设计流程。
- 响应式设计:支持自适应布局,适合多设备设计。


- 使用方法:
- 直接在浏览器中打开即时设计,开始新项目或导入现有设计。
- 通过拖拽组件快速搭建界面,调整布局和风格。
- 利用原型功能连接界面,添加交互逻辑。
- 预览并测试原型在不同设备上的表现。
以上工具各有千秋,选择哪款取决于具体需求,如团队规模、项目类型、预算以及是否需要特定的高级功能等。每款工具都有免费试用或免费版本,建议亲自体验后做出最适合自己的选择。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)