Vue-cli JSX踩坑问题!
今天封装一个公用组件库,期间使用到了JSX,发现在Data配置中去配置渲染函数出现了 h function is not defined的问题??
网上查询一大堆所谓安装JSX的东西,其实Vue-cli内置了JSX的语法支持,是可以直接使用的,但是有坑的是你在data中配置返回JSX的话,这个时候的vue是不会内置的 const h = $createElement,所以报错了!!!
https://cn.vuejs.org/v2/guide/render-function.html#%E6%A8%A1%E6%9D%BF%E7%BC%96%E8%AF%91。
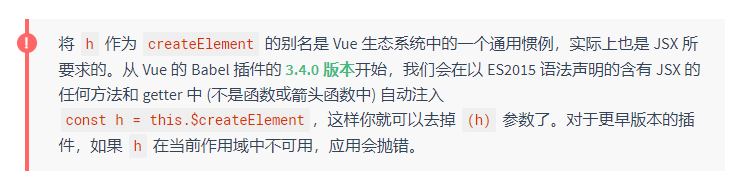
该官方文档有说明:

此时的解决方案就是将data中的渲染函数移动到方法中即可!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端