JQuery自定义resize事件代码解析
之前因为有使用resize()事件,而jQuery自带的resize()只能绑定到window对象上,所以搜索到了一份别人写好的自定义resize事件,然而这份代码其实很多地方都有,找不出来源头,发现代码后面有不少知识点,所以便做了一些解析,好好了解一下相关的知识点,不过有时候学的多点,才知道自己的浅薄。
1 整体的代码注释如下
//监听div大小变化 (function($, h, c) { var a = $([]), e = $.resize = $.extend($.resize, {}),//jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。 i, k = "setTimeout", j = "resize", d = j + "-special-event", b = "delay", f = "throttleWindow"; e[b] = 250; e[f] = true; $.event.special[j] = { setup: function() {//每次绑定一个resize事件就会触发一次 if (!e[f] && this[k]) {//如果e没有构建成功则无法进行接下来的事情,但是不明白this['setTimeout']的含义,大概是因为setTimeout是绑定在window对象中的,如果这个this是window对象就不需要调用自定义的resize事件,使用jquery自带的就可以了,防止多次触发 return false; } var l = $(this); a = a.add(l); $.data(this, d,{w: l.width(),h: l.height()});//向元素添加数据,jquery自带函数 if (a.length === 1) {g();}//只在一开始的时候将resize相关的setTimeout挂上 }, teardown: function() {//每次解绑一个resize事件就会触发一次 if (!e[f] && this[k]) { return false; } var l = $(this); a = a.not(l);//从事件列表移除元素 l.removeData(d);//该元素同时移除相关数据 if (!a.length) {clearTimeout(i);}//如果没有了resize相关元素,停止g() }, add: function(l) { if (!e[f] && this[k]) { return false; } var n; function m(s, o, p) { console.log(arguments) var q = $(this), r = $.data(this, d); r.w = o !== c ? o: q.width();//==和===,以及!=,!==的区别是后者还需要判断类型相同,前面只需要判断值相同 r.h = p !== c ? p: q.height(); n.apply(this, arguments);//Javascrip中每个函数都会有一个Arguments对象实例arguments,它引用着函数的实参 } if ($.isFunction(l)) { n = l; return m; } else { n = l.handler;//l.handler是绑定事件时调用的函数 l.handler = m;//更改为m,m所做的是先更新元素存储的宽和高再调用函数 } }}; function g() { i = h[k](function() { //this['setTimeout'](function,250) a.each(function() { var n = $(this), m = n.width(), l = n.height(), o = $.data(this, d); if (m !== o.w || l !== o.h) { n.trigger(j, [o.w = m, o.h = l]); //大概是当元素当前大小不等于记录的大小,则触发resize事件 } }); g();//等250后再触发一次判断是否resize了,在移除之前不断循环这个过程,隔250一次 },e[b]); } })(jQuery, this);
2 相关知识点
2.1 自调用函数
/*自调用函数,相当于定义了一个匿名函数,同时调用了它并传入参数jQuery, this*/ (function($, h, c) {})(jQuery, this); /*相当于下面的用法*/ var fn = function($, h, c) {}; fn(jQuery, this); /*还有就是三个参数只传入了两个,最后一个输出的是undefine,不明白这样写的意义*/ (function($,a,b){ console.log($); console.log(a); console.log(b); })(jQuery,this);
2.2 $.event.special
https://www.cnblogs.com/aaronjs/p/3481075.html
jQuert.event.special 对象用于某些事件类型的特殊行为和属性。比如 load 事件拥有特殊的 noBubble 属性,可以防止该事件的冒泡而引发一些错误。总的来说,有这样一些方法和属性:
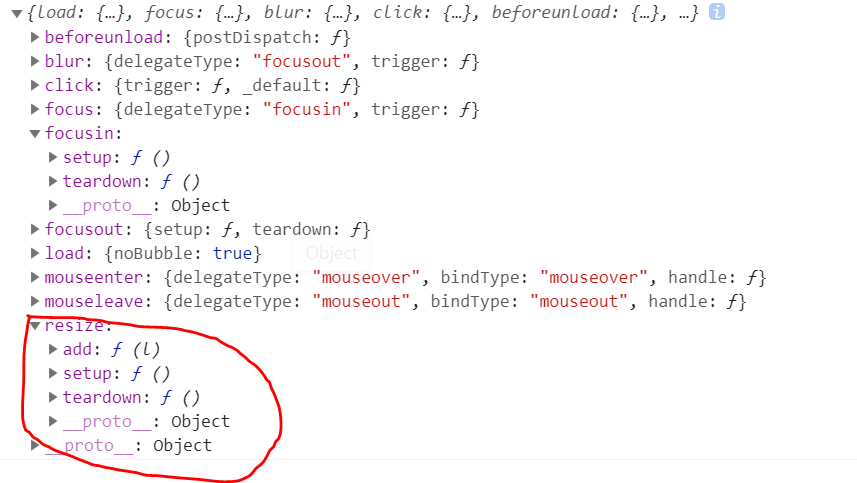
console.log($.event.special)

2.3 然而我至今不是很明白变量c的用法
它传入的是undefine,若是说作为全局变量,但是全程没有赋值,或许是调用的时候有别的用法,但是我并不了解……
当你深入了解,你就会发现世界如此广袤,而你对世界的了解则是如此浅薄,请永远保持谦卑的态度。


