vue--为网页添加动态响应背景
1、canvas-nest
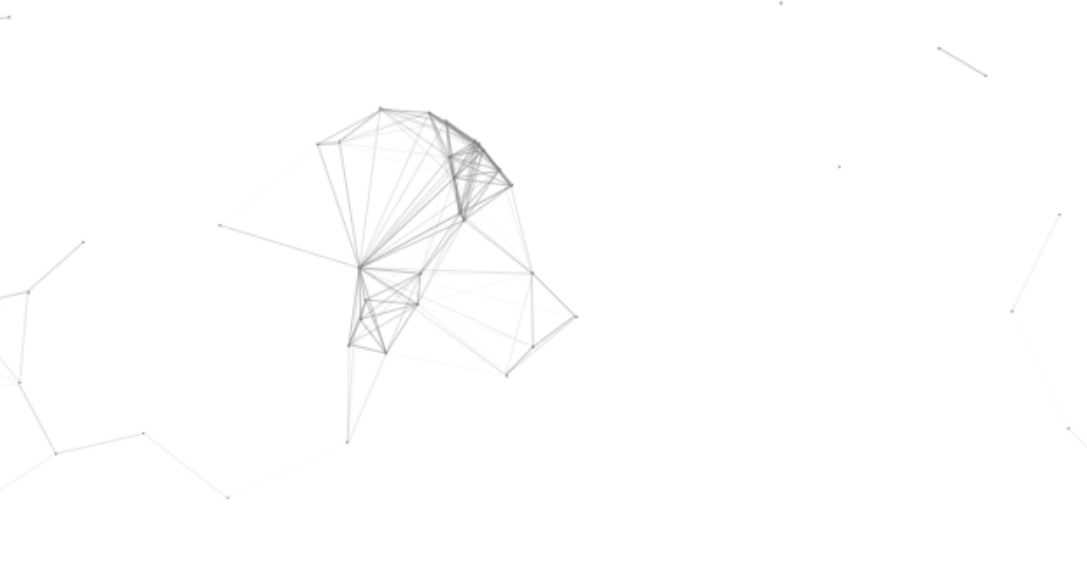
这个应该是很常见的一个动态响应背景了,最后结果如下所示,是网上已有代码:在github上的开源代码

方法一:通常使用js文件,如下。在html中可以直接导入js文件即可,在vue中也可以导入,但是这样导入的缺点是一旦导入,你所有页面的背景都将变成这个背景。

/** * Copyright (c) 2016 hustcc * License: MIT * Version: v1.0.1 * GitHub: https://github.com/hustcc/canvas-nest.js **/ ! function() { function n(n, e, t) { return n.getAttribute(e) || t } function e(n) { return document.getElementsByTagName(n) } function t() { var t = e("script"), o = t.length, i = t[o - 1]; return { l: o, z: n(i, "zIndex", -1), o: n(i, "opacity", .5), c: n(i, "color", "0,0,0"), n: n(i, "count", 99) } } function o() { a = m.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth, c = m.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight } function i() { r.clearRect(0, 0, a, c); var n, e, t, o, m, l; s.forEach(function(i, x) { for (i.x += i.xa, i.y += i.ya, i.xa *= i.x > a || i.x < 0 ? -1 : 1, i.ya *= i.y > c || i.y < 0 ? -1 : 1, r.fillRect(i.x - .5, i.y - .5, 1, 1), e = x + 1; e < u.length; e++) n = u[e], null !== n.x && null !== n.y && (o = i.x - n.x, m = i.y - n.y, l = o * o + m * m, l < n.max && (n === y && l >= n.max / 2 && (i.x -= .03 * o, i.y -= .03 * m), t = (n.max - l) / n.max, r.beginPath(), r.lineWidth = t / 2, r.strokeStyle = "rgba(" + d.c + "," + (t + .2) + ")", r.moveTo(i.x, i.y), r.lineTo(n.x, n.y), r.stroke())) }), x(i) } var a, c, u, m = document.createElement("canvas"), d = t(), l = "c_n" + d.l, r = m.getContext("2d"), x = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(n) { window.setTimeout(n, 1e3 / 45) }, w = Math.random, y = { x: null, y: null, max: 2e4 }; m.id = l, m.style.cssText = "position:fixed;top:0;left:0;z-index:" + d.z + ";opacity:" + d.o, e("body")[0].appendChild(m), o(), window.onresize = o, window.onmousemove = function(n) { n = n || window.event, y.x = n.clientX, y.y = n.clientY }, window.onmouseout = function() { y.x = null, y.y = null }; for (var s = [], f = 0; d.n > f; f++) { var h = w() * a, g = w() * c, v = 2 * w() - 1, p = 2 * w() - 1; s.push({ x: h, y: g, xa: v, ya: p, max: 6e3 }) } u = s.concat([y]), setTimeout(function() { i() }, 100) } ();
<script> import axios from 'axios/index' import {} from '../../static/lqbz/canvas-nest' export default { name: 'Home', data () { return { } }, mounted(){//****在这里绑定监听器 }, methods: { } } </script>
方法二:如果你只是想将这个动态响应背景作为一个模块导入,也已经有提供,先如下进行安装。

以上是一个错误示范,大概是将vue的一些用法忘了,需要进入到你的vue项目目录下再进行模块的安装。之后将vueCanvasNest作为一个模块来导入,使用。

<template>
<div class="home">
<vue-canvas-nest :config="{color:'255,0,0', count: 88}" :el="'#area'">
</vue-canvas-nest>
<div id="area">里面是背景上面的内容</div>
</div>
</template>
<script>
import axios from 'axios/index'
import vueCanvasNest from 'vue-canvas-nest'
export default {
name: 'Home',
components:{vueCanvasNest},
data () {
return {
}
},
mounted(){//****在这里绑定监听器
},
methods: {
}
}
</script>
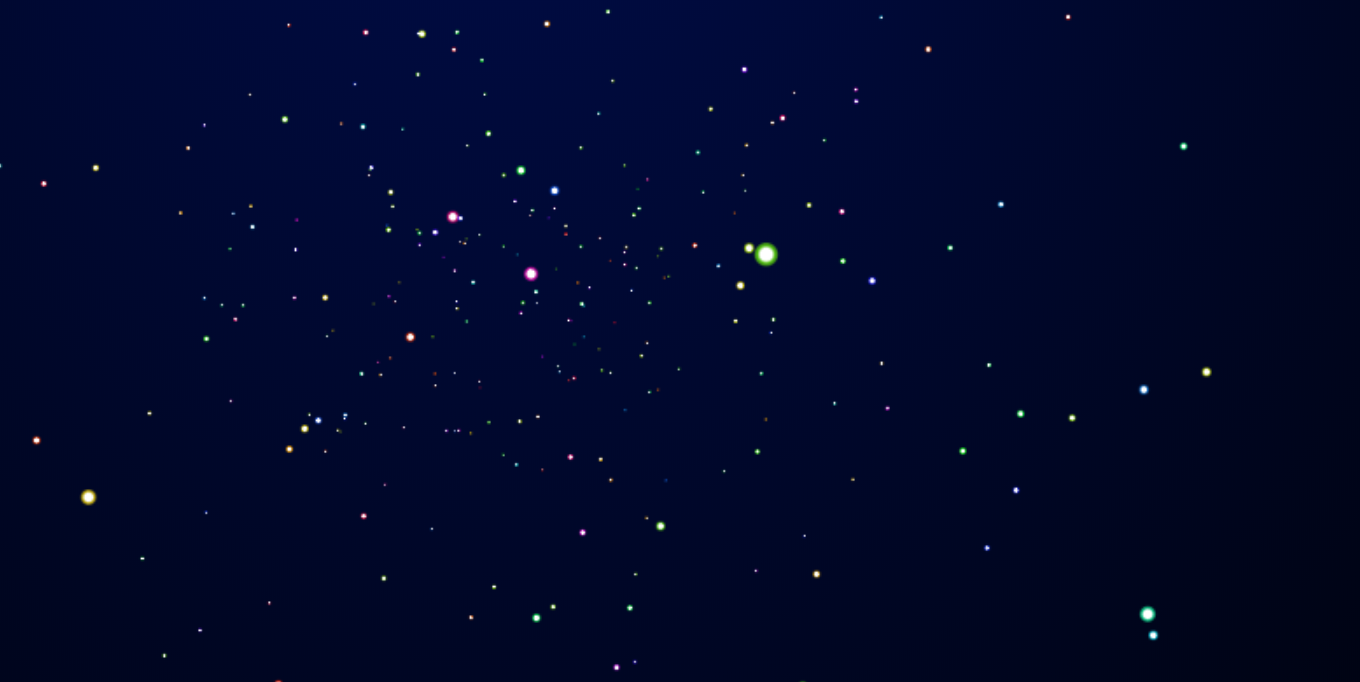
2、随鼠标滚动的动态星空背景

如上所示,点击会增加星星的数量,这个代码是在https://blog.csdn.net/black_pl/article/details/80244327中看到的,做了一点小小的更改,实现在vue中。由于不是自己的代码也懒得进行更深层次的封装,所以想要增加自定义的样式需要自己更改代码了。
js代码如下:

/*https://blog.csdn.net/black_pl/article/details/80244327*/ var num = 200; var w = window.innerWidth; var h = window.innerHeight; var max = 100; var _x = 0; var _y = 0; var _z = 150; var dtr = function(d) { return d * Math.PI / 180; }; var rnd = function() { return Math.sin(Math.floor(Math.random() * 360) * Math.PI / 180); }; var dist = function(p1, p2, p3) { return Math.sqrt(Math.pow(p2.x - p1.x, 2) + Math.pow(p2.y - p1.y, 2) + Math.pow(p2.z - p1.z, 2)); }; var cam = { obj: { x: _x, y: _y, z: _z }, dest: { x: 0, y: 0, z: 1 }, dist: { x: 0, y: 0, z: 200 }, ang: { cplane: 0, splane: 0, ctheta: 0, stheta: 0 }, zoom: 1, disp: { x: w / 2, y: h / 2, z: 0 }, upd: function() { cam.dist.x = cam.dest.x - cam.obj.x; cam.dist.y = cam.dest.y - cam.obj.y; cam.dist.z = cam.dest.z - cam.obj.z; cam.ang.cplane = -cam.dist.z / Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.z * cam.dist.z); cam.ang.splane = cam.dist.x / Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.z * cam.dist.z); cam.ang.ctheta = Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.z * cam.dist.z) / Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.y * cam.dist.y + cam.dist.z * cam.dist.z); cam.ang.stheta = -cam.dist.y / Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.y * cam.dist.y + cam.dist.z * cam.dist.z); } }; var trans = { parts: { sz: function(p, sz) { return { x: p.x * sz.x, y: p.y * sz.y, z: p.z * sz.z }; }, rot: { x: function(p, rot) { return { x: p.x, y: p.y * Math.cos(dtr(rot.x)) - p.z * Math.sin(dtr(rot.x)), z: p.y * Math.sin(dtr(rot.x)) + p.z * Math.cos(dtr(rot.x)) }; }, y: function(p, rot) { return { x: p.x * Math.cos(dtr(rot.y)) + p.z * Math.sin(dtr(rot.y)), y: p.y, z: -p.x * Math.sin(dtr(rot.y)) + p.z * Math.cos(dtr(rot.y)) }; }, z: function(p, rot) { return { x: p.x * Math.cos(dtr(rot.z)) - p.y * Math.sin(dtr(rot.z)), y: p.x * Math.sin(dtr(rot.z)) + p.y * Math.cos(dtr(rot.z)), z: p.z }; } }, pos: function(p, pos) { return { x: p.x + pos.x, y: p.y + pos.y, z: p.z + pos.z }; } }, pov: { plane: function(p) { return { x: p.x * cam.ang.cplane + p.z * cam.ang.splane, y: p.y, z: p.x * -cam.ang.splane + p.z * cam.ang.cplane }; }, theta: function(p) { return { x: p.x, y: p.y * cam.ang.ctheta - p.z * cam.ang.stheta, z: p.y * cam.ang.stheta + p.z * cam.ang.ctheta }; }, set: function(p) { return { x: p.x - cam.obj.x, y: p.y - cam.obj.y, z: p.z - cam.obj.z }; } }, persp: function(p) { return { x: p.x * cam.dist.z / p.z * cam.zoom, y: p.y * cam.dist.z / p.z * cam.zoom, z: p.z * cam.zoom, p: cam.dist.z / p.z }; }, disp: function(p, disp) { return { x: p.x + disp.x, y: -p.y + disp.y, z: p.z + disp.z, p: p.p }; }, steps: function(_obj_, sz, rot, pos, disp) { var _args = trans.parts.sz(_obj_, sz); _args = trans.parts.rot.x(_args, rot); _args = trans.parts.rot.y(_args, rot); _args = trans.parts.rot.z(_args, rot); _args = trans.parts.pos(_args, pos); _args = trans.pov.plane(_args); _args = trans.pov.theta(_args); _args = trans.pov.set(_args); _args = trans.persp(_args); _args = trans.disp(_args, disp); return _args; } }; function stars_nest() { "use strict"; var threeD = function(param) { this.transIn = {}; this.transOut = {}; this.transIn.vtx = (param.vtx); this.transIn.sz = (param.sz); this.transIn.rot = (param.rot); this.transIn.pos = (param.pos); }; threeD.prototype.vupd = function() { this.transOut = trans.steps( this.transIn.vtx, this.transIn.sz, this.transIn.rot, this.transIn.pos, cam.disp ); }; var Build = function() { this.vel = 0.04; this.lim = 360; this.diff = 200; this.initPos = 100; this.toX = _x; this.toY = _y; this.go(); }; Build.prototype.go = function() { this.canvas = document.getElementById("canv"); this.canvas.width = window.innerWidth; this.canvas.height = window.innerHeight; this.$ = canv.getContext("2d"); this.$.globalCompositeOperation = 'source-over'; this.varr = []; this.dist = []; this.calc = []; for (var i = 0, len = num; i < len; i++) { this.add(); } this.rotObj = { x: 0, y: 0, z: 0 }; this.objSz = { x: w / 5, y: h / 5, z: w / 5 }; }; Build.prototype.add = function() { this.varr.push(new threeD({ vtx: { x: rnd(), y: rnd(), z: rnd() }, sz: { x: 0, y: 0, z: 0 }, rot: { x: 20, y: -20, z: 0 }, pos: { x: this.diff * Math.sin(360 * Math.random() * Math.PI / 180), y: this.diff * Math.sin(360 * Math.random() * Math.PI / 180), z: this.diff * Math.sin(360 * Math.random() * Math.PI / 180) } })); this.calc.push({ x: 360 * Math.random(), y: 360 * Math.random(), z: 360 * Math.random() }); }; Build.prototype.upd = function() { cam.obj.x += (this.toX - cam.obj.x) * 0.05; cam.obj.y += (this.toY - cam.obj.y) * 0.05; }; Build.prototype.draw = function() { this.$.clearRect(0, 0, this.canvas.width, this.canvas.height); cam.upd(); this.rotObj.x += 0.1; this.rotObj.y += 0.1; this.rotObj.z += 0.1; for (var i = 0; i < this.varr.length; i++) { for (var val in this.calc[i]) { if (this.calc[i].hasOwnProperty(val)) { this.calc[i][val] += this.vel; if (this.calc[i][val] > this.lim) this.calc[i][val] = 0; } } this.varr[i].transIn.pos = { x: this.diff * Math.cos(this.calc[i].x * Math.PI / 180), y: this.diff * Math.sin(this.calc[i].y * Math.PI / 180), z: this.diff * Math.sin(this.calc[i].z * Math.PI / 180) }; this.varr[i].transIn.rot = this.rotObj; this.varr[i].transIn.sz = this.objSz; this.varr[i].vupd(); if (this.varr[i].transOut.p < 0) continue; var g = this.$.createRadialGradient(this.varr[i].transOut.x, this.varr[i].transOut.y, this.varr[i].transOut.p, this.varr[i].transOut.x, this.varr[i].transOut.y, this.varr[i].transOut.p * 2); this.$.globalCompositeOperation = 'lighter'; g.addColorStop(0, 'hsla(255, 255%, 255%, 1)'); g.addColorStop(.5, 'hsla(' + (i + 2) + ',85%, 40%,1)'); g.addColorStop(1, 'hsla(' + (i) + ',85%, 40%,.5)'); this.$.fillStyle = g; this.$.beginPath(); this.$.arc(this.varr[i].transOut.x, this.varr[i].transOut.y, this.varr[i].transOut.p * 2, 0, Math.PI * 2, false); this.$.fill(); this.$.closePath(); } }; Build.prototype.anim = function() { window.requestAnimationFrame = (function() { return window.requestAnimationFrame || function(callback, element) { window.setTimeout(callback, 1000 / 60); }; })(); var anim = function() { this.upd(); this.draw(); window.requestAnimationFrame(anim); }.bind(this); window.requestAnimationFrame(anim); }; Build.prototype.run = function() { this.anim(); window.addEventListener('mousemove', function(e) { this.toX = (e.clientX - this.canvas.width / 2) * -0.8; this.toY = (e.clientY - this.canvas.height / 2) * 0.8; }.bind(this)); window.addEventListener('touchmove', function(e) { e.preventDefault(); this.toX = (e.touches[0].clientX - this.canvas.width / 2) * -0.8; this.toY = (e.touches[0].clientY - this.canvas.height / 2) * 0.8; }.bind(this)); window.addEventListener('mousedown', function(e) { for (var i = 0; i < 100; i++) { this.add(); } }.bind(this)); window.addEventListener('touchstart', function(e) { e.preventDefault(); for (var i = 0; i < 100; i++) { this.add(); } }.bind(this)); }; var app = new Build(); app.run(); window.addEventListener('resize', function() { //alert(w); var mycanvas = document.getElementById("canv"); w = window.innerWidth; h = window.innerHeight; mycanvas.setAttribute("width",w); mycanvas.setAttribute("height",h); }, false); } export { stars_nest }
在vue中的使用:
<template> <div class="home"> <canvas id="canv"></canvas> </div> </template> <script> import {stars_nest} from '../../static/lqbz/stars-nest' export default { name: 'Home', data () { return { } }, mounted(){//****在这里绑定监听器 stars_nest(); }, methods: { } } </script> <style> html { height: 100%; background-image: -webkit-radial-gradient(ellipse farthest-corner at center top, #000d4d 0%, #000105 100%); background-image: radial-gradient(ellipse farthest-corner at center top, #000d4d 0%, #000105 100%); cursor: arrow; } body { width: 100%; margin: 0; overflow: hidden; } </style>
当你深入了解,你就会发现世界如此广袤,而你对世界的了解则是如此浅薄,请永远保持谦卑的态度。



