Vue的学习--遇到的一些问题和解决方法(二)
1、关于图片路径问题
1、关于图片路径问题
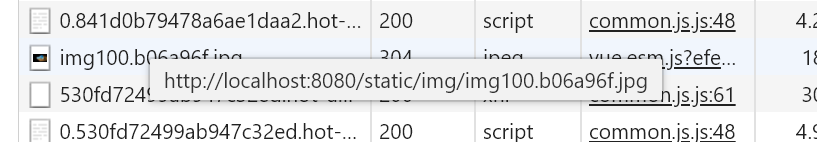
在.vue的html中可以直接使用相对路径,但是从浏览器后台可以看出,最后路径是自行做了替换的。如果需要在js文件中使用,则需要自己使用require进行替换。


在js文件中使用require对相对路径进行替换:
import $ from 'jquery' function showimg1 (url) { console.log('showimg1') var msg = $('.home>.msg') msg.append('<div>\n' + ' <img class="myimg" src=' + require('../../assets/img100.jpg') + '/>\n' + /*替换路径*/ ' </div>') } export { showimg1 }
当你深入了解,你就会发现世界如此广袤,而你对世界的了解则是如此浅薄,请永远保持谦卑的态度。


