解决vue-cli项目在运行时控制台出现 [WDS] Disconnected! 错误
Posted on 2019-11-05 08:04 liwids 阅读(7406) 评论(1) 编辑 收藏 举报在项目运行时
控制台输入 npm run dev 后浏览器出现该项目页面,但是出现了[WDS] Disconnected!错误
虽然有时并不影响,但是作为一名合格的程序员
我们还是尽量将其修复,以免将来出现问题
解决方法呢
在编译环境中(这里以vsCode为例)
找到项目目录的webpack配置文件
也就是webpack-config-js

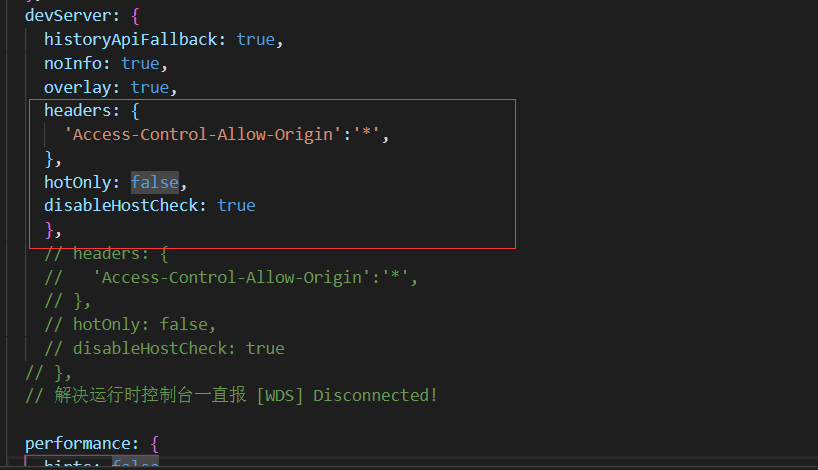
并在该配置文件中找到devServer添加如下内容

这样就完美解决了。
