在学习vue2.0时,关于处理v-for键值顺序时发现的问题:
<body> <!-- 普通循环 --> <!-- {{num}} --> <!-- 列表循环 --> <div id="itany"> <ul> <!-- name,value对应的是value name 但是在显示时则是name value --> <li v-for = "(name,value) in user">{{value}}-{{name}}</li> </ul> </div> </body> <script> window.onload = function(){ new Vue({ el:'#itany', data:{ num:[12,14,25,67], user:{ id:'red', age:'32', class:'2', } } }); } </script> </html>
不管是用
<li v-for = "(value,name) in user">{{name}}-{{value}}</li>
还是说用
<li v-for = "(name,value) in user">{{value}}-{{name}}</li>
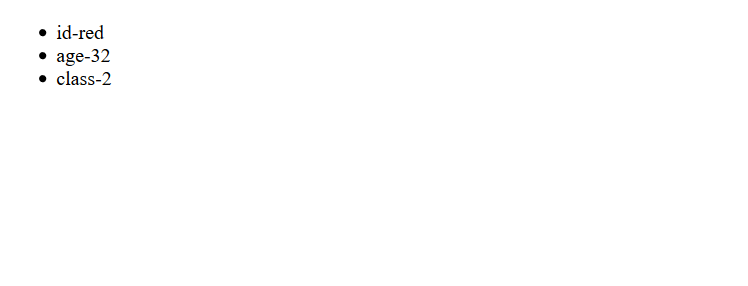
所输出的结果都是如下:

而使用
<li v-for = "(value,name) in user">{{value}}-{{name}}</li>
<li v-for = "(name,value) in user">{{name}}-{{value}}</li>
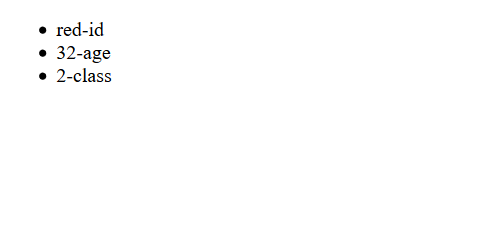
则会出现如下结果:

希望该博客对你有帮助!




