VSCode插件整理
VSCode插件整理
前言
使用VSCode一段时间了,从网上整理一些插件
引用其他资源
https://zhuanlan.zhihu.com/p/40417719
https://zhuanlan.zhihu.com/p/65801986
主题
1.Material Theme
下载量:130万
Visual Studio Code最悠久的主题!
2.One Dark Pro
One Dark Pro 是 Atom最受欢迎的主题,它是有史以来 Visual Studio Code 下载次数最多的主题之一。

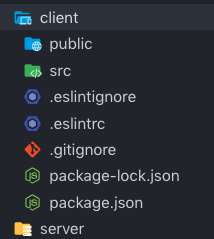
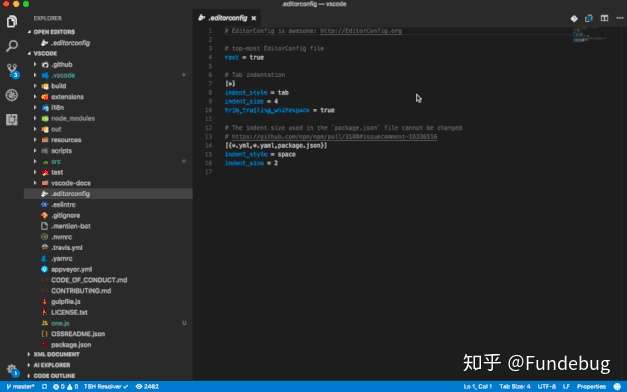
One Dark Pro图标主题
正如你在此示例中所看到的,我们为客户端和服务器等目录以及 .eslintrc .gitignore 和 package.json 等文件提供了图标。
One Dark Pro 一直使用 React、Angular、Redux 和许多不同的框架和库,为组件,工具,样式以及 reducer,actions 和 store 提供不同的目录图标。
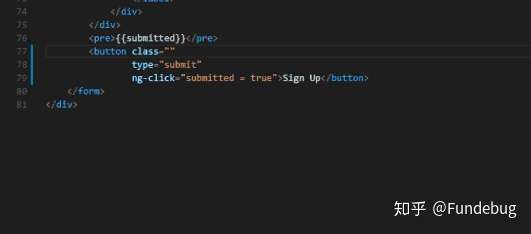
3.Bracket Pair Colorize
此扩展插件允许使用颜色标识匹配的括号。当你拥有深层嵌套的对象或函数时,这个插件就会变的非常有用,如下所示:

字体
1.Fira Code
自动补全插件
1.Auto Import
下载量:73万
自动去查找、分析、然后提供代码补全。对于TypeScript和TSX,可以适用。
2.IntelliSense for CSS class names in HTML
下载量:243万
基于你的项目以及通过link标签引用的外部文件,该智能插件提供HTML中CSS class名字的补全。

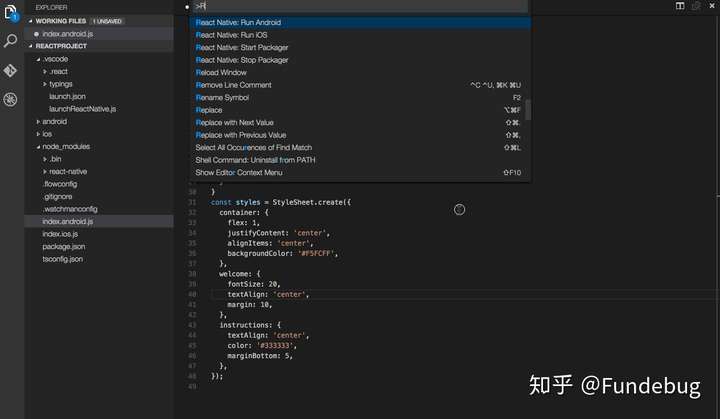
3.React Native Tools
代码提示、Debugging、集成RN的命令。

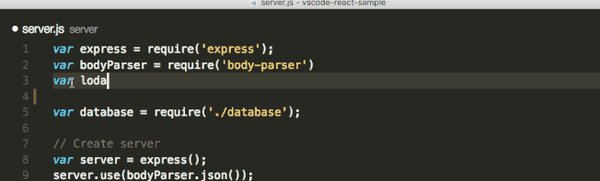
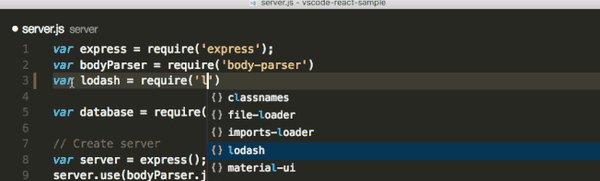
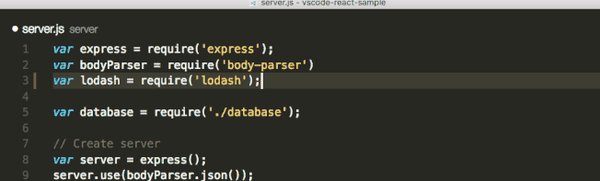
4.npm Intellisense
下载量:88万
VSCode 插件可以在导入语句自动补全npm模块名称。

格式化代码工具
1.Prettier
一键美化你的JavaScript/TypeScript/CSS代码。
快速原型开发
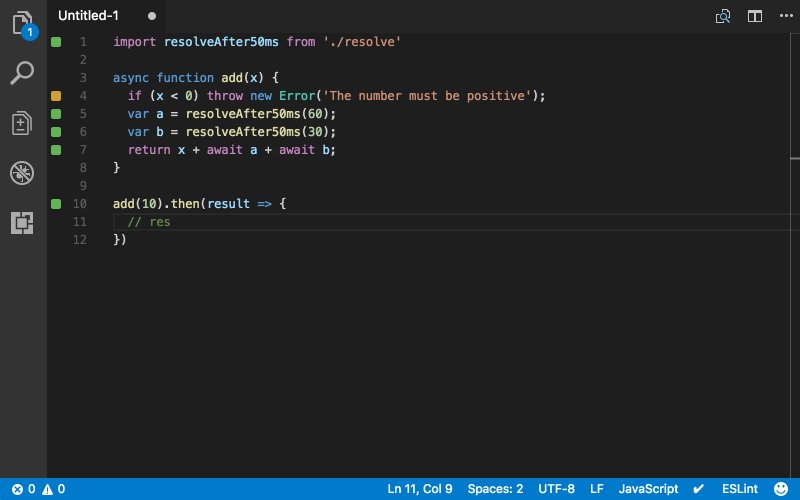
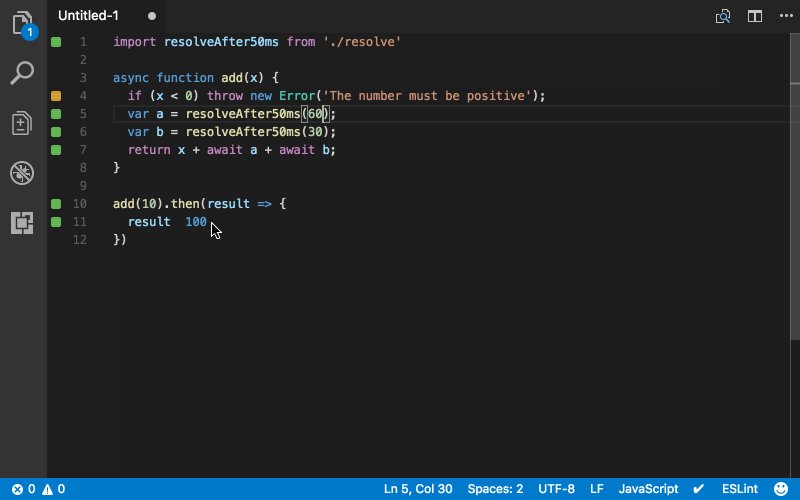
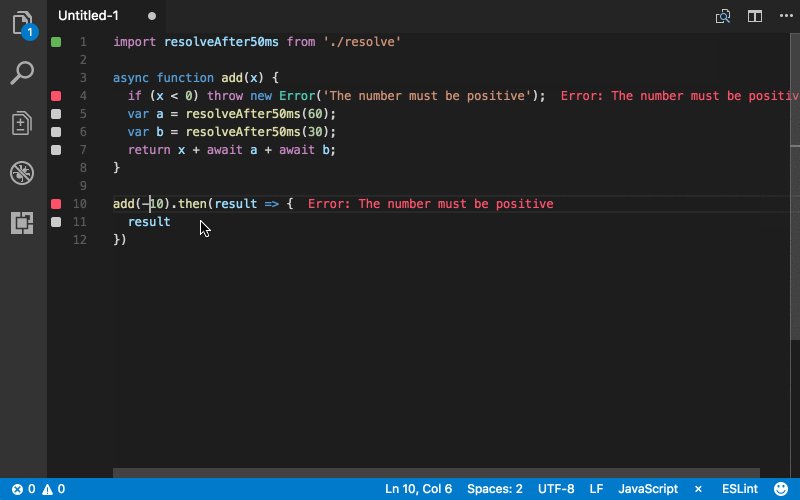
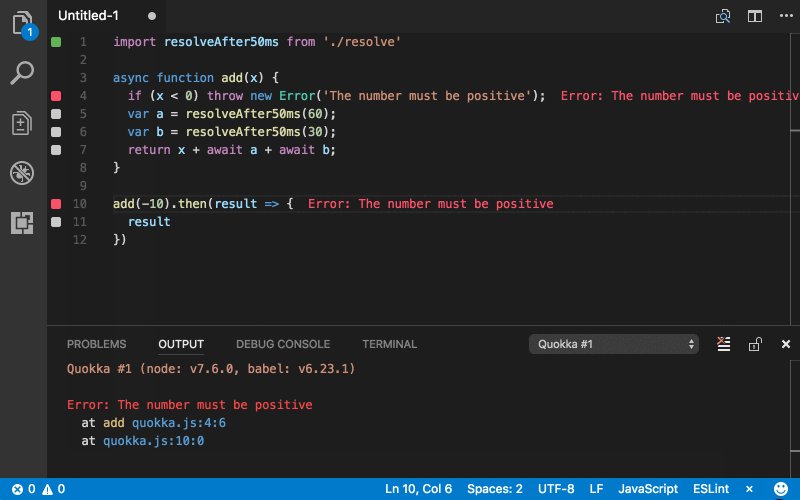
1.Quokka
Quokka 是J avaScript 和 TypeScript 的快速原型开发平台。在你输入代码时,它将立即运行你的代码,并在代码编辑器中显示各种执行结果。

Quokka 的一个很棒的扩展插件,当你准备技术面试时,你可以输出每个步骤,而不必在调试器中设置断点。它还可以帮助您在实际使用之前研究库的函数,如 Lodash 或 MomentJS,它甚至可以用于异步调用。
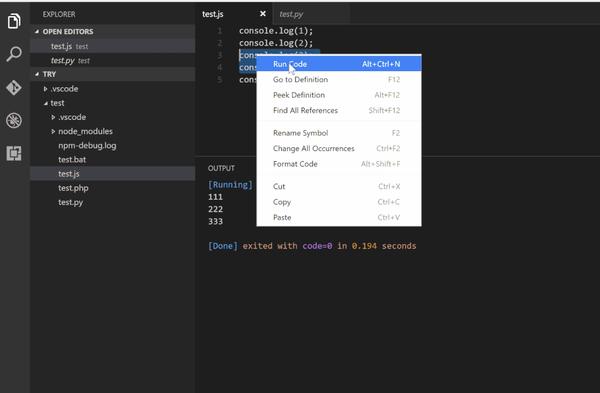
2.Code Runner
支持多种语言的代码的立即执行。支持的语言:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D。

服务器
1.Live server
这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
Git增强
1.GitLens
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。
它可以帮助你通过 git-blame 注释和代码注释一目了然地查看代码作者身份,无缝导航和探索 Git 存储库,通过强大的比较命令获得有价值的见解等等。
你只需要单击代码行,就可以看到编辑它的人、编辑它的时间以及提交的内容。

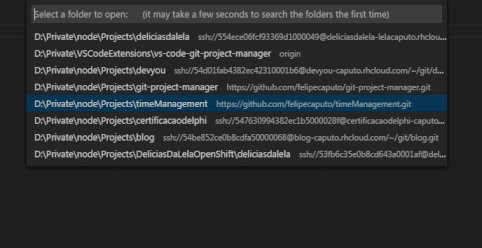
2.Git Project Manager
Git Project Manager可以然你直接一键搜索并打开某个的基于Git管理的项目。

3.Git History
下载量:332万
用来查看git log或则一个文件的git历史,比较不同的分支,commits。

其他
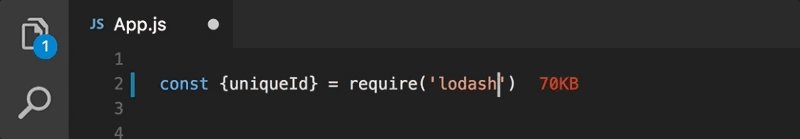
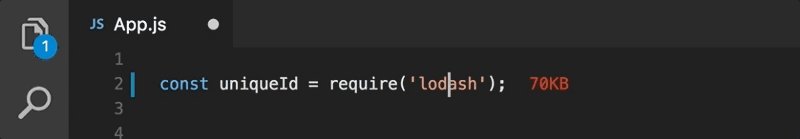
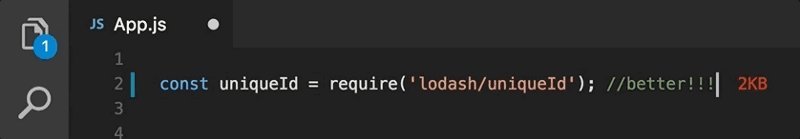
1.Import Cost
该插件会在行尾显示导入的包的大小。为了计算包大小,该插件要使用Webpack和babili-webpack-plugin。

2.Indent-Rainbow
一个简单的插件可以使得对齐更加具有可读性。

3.SVG Viewer
一个用来预览SVG的插件。
4.Code Time
Code Time(https://marketplace.visualstudio.com/items?itemName=softwaredotcom.swdc-vscode)是一个开源插件,它可以在代码编辑器中提供编程度量。安装扩展插件程序后,系统将提示你登录其登陆界面。在代码编辑器内部,你可以按下 command + shift + P。这时将显示一个可以键入的窗口 Code Time,然后你可以选择在代码编辑器内或浏览器中显示数据。
在浏览器上,所有信息都将如下所示:

在浏览器内部,情况会更加丰富多彩:

如果你想知道或者你需要知道实际花费了多少时间编码,这个插件就会显得非常有用。


