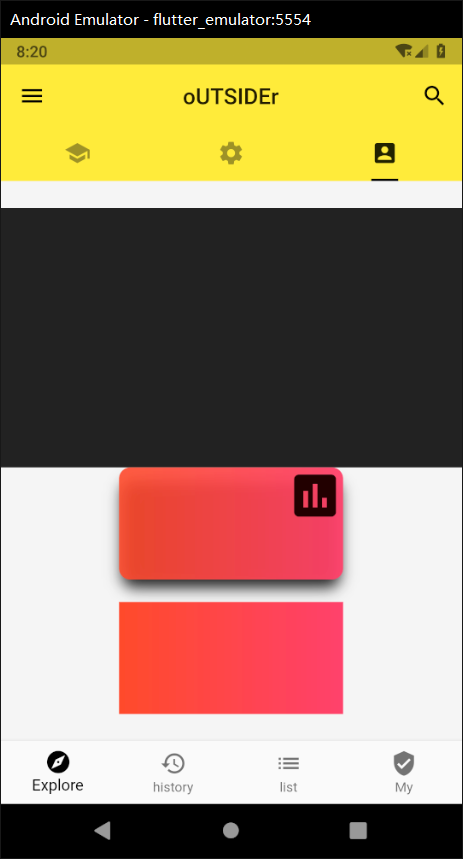
flutter 布局简介
1 import 'package:flutter/material.dart'; 2 3 class LayoutDemo extends StatelessWidget { 4 @override 5 Widget build(BuildContext context) { 6 return Column( 7 mainAxisAlignment: MainAxisAlignment.center, 8 children: <Widget>[ 9 // aspectratio会自动填充父元素宽度,根据设定的宽高比自动扩充高度。 10 AspectRatio( 11 aspectRatio: 16/9, 12 child: Container( 13 color: Colors.black87, 14 ), 15 ), 16 SizedBox( 17 height: 100, 18 width: 200, 19 child: Container( 20 child: Icon(Icons.poll, size: 50), 21 alignment: Alignment.topRight, 22 decoration: BoxDecoration( 23 borderRadius: BorderRadius.circular(10), 24 gradient: LinearGradient( 25 colors: [ 26 Color.fromRGBO(255, 75, 43, 0.9), 27 Color.fromRGBO(255, 65, 108, 0.95), 28 ], 29 ), 30 boxShadow: [ 31 BoxShadow( 32 color: Colors.black87, 33 offset: Offset(0, 10), 34 blurRadius: 10, 35 spreadRadius: -3 36 ) 37 ] 38 ), 39 ), 40 ), 41 // 这里的sizedbox可当divider用 42 SizedBox( 43 height: 20, 44 ), 45 SizedBox( 46 height: 100, 47 width: 200, 48 child: Container( 49 decoration: BoxDecoration( 50 gradient: LinearGradient( 51 colors: [ 52 Color.fromRGBO(255, 75, 43, 1), 53 Color.fromRGBO(255, 65, 108, 1), 54 ], 55 ), 56 ), 57 ), 58 ) 59 ], 60 ); 61 } 62 }

比较常用的就是Row()、Colmun(),具体的用法参考css的flexbox布局,比较相似。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 【非技术】说说2024年我都干了些啥