Qt5.9 UI设计(六)——TitleBar功能实现
前言
上一章介绍了ControlTreeWidget 与ControlTabWidget联动的功能,这一章我们将实现自定义 TitleBar 的功能
操作步骤
-
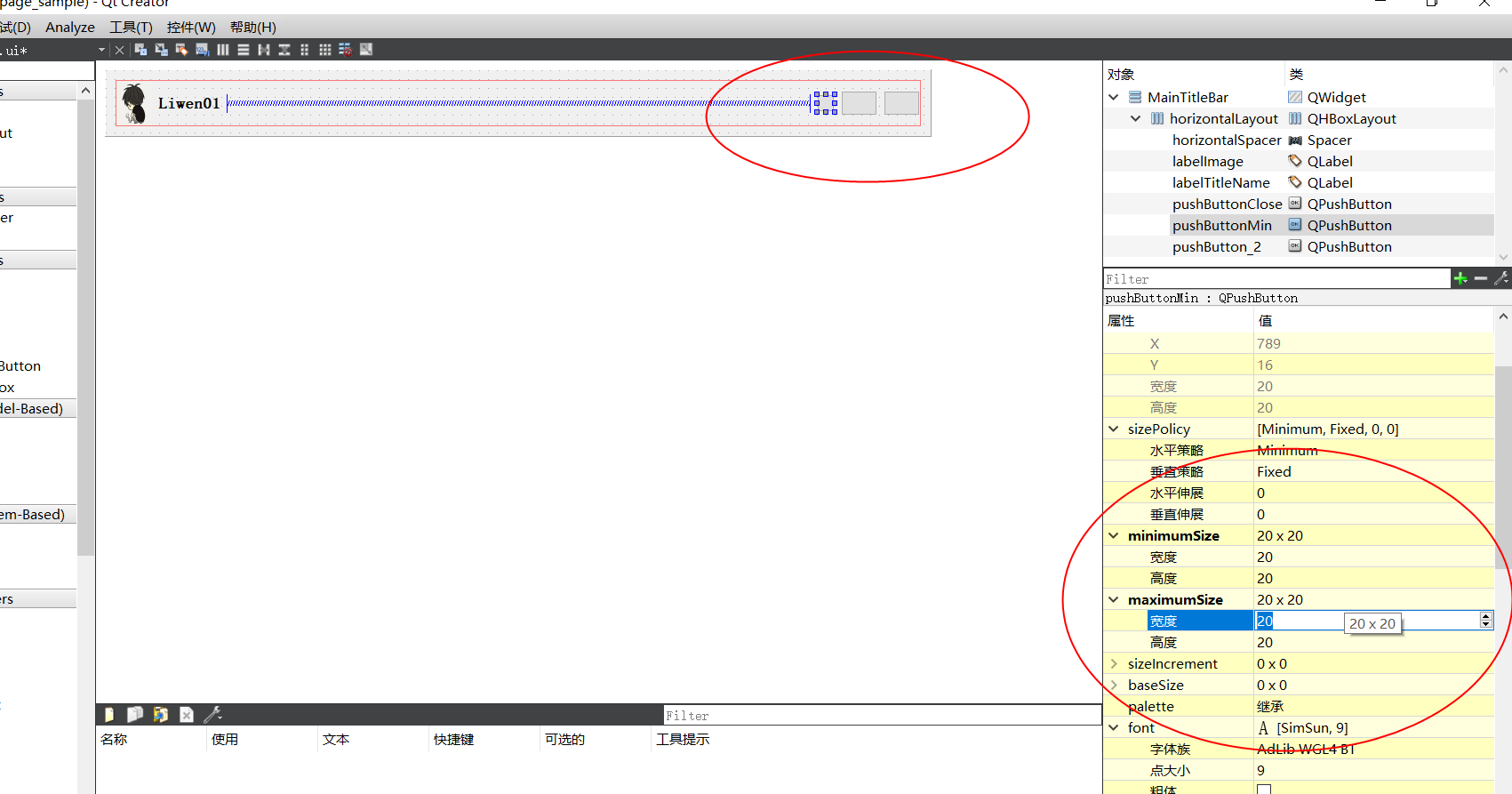
修改按键图标最大和最小值

-
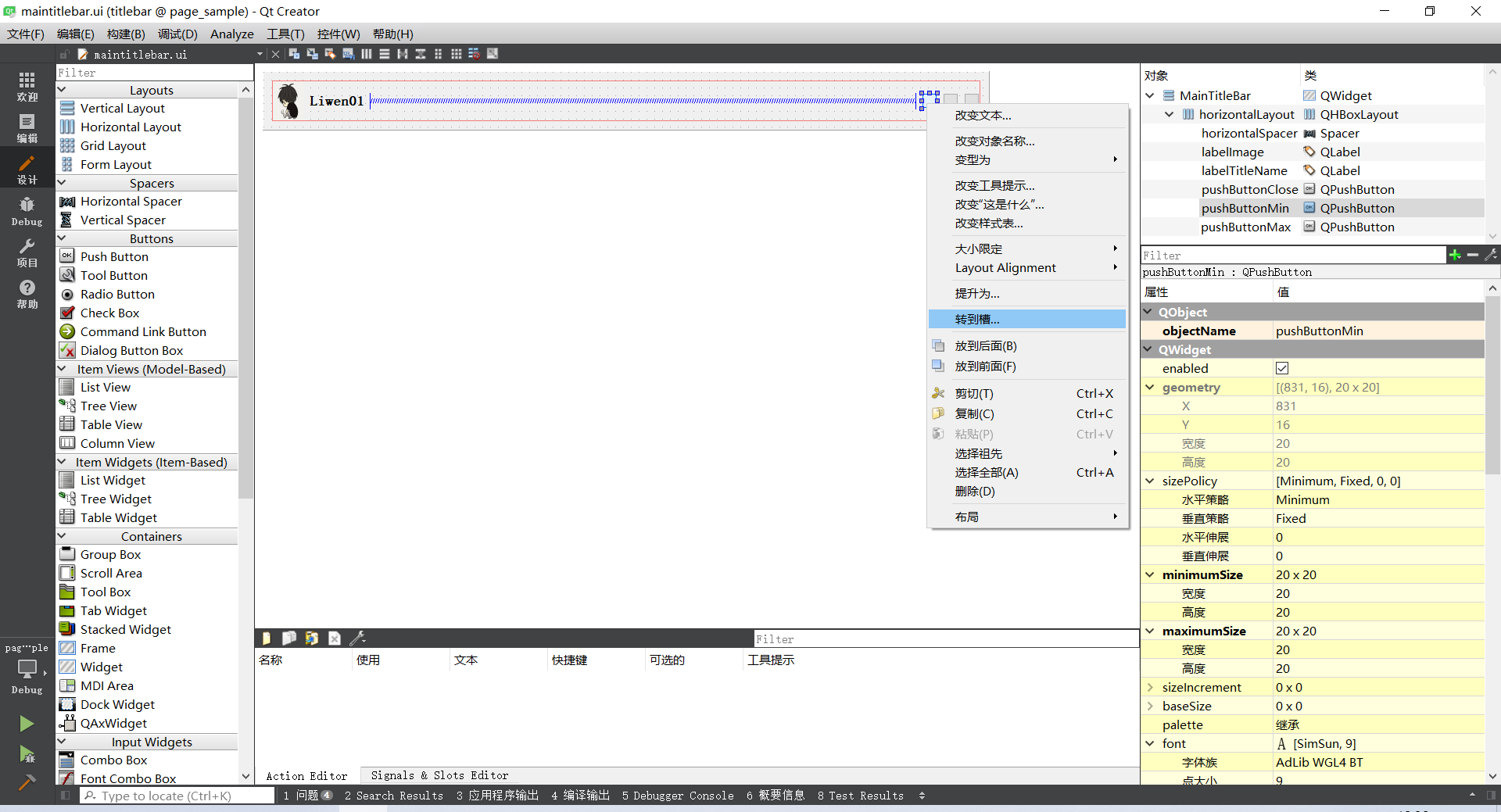
右键按键图标,转到对应的槽函数中去

-
对应的槽函数的实现如下:
void MainTitleBar::on_pushButtonMin_clicked()
{
if(parentWidget)
{
parentWidget->showMinimized();
}
}
void MainTitleBar::on_pushButtonMax_clicked()
{
if(parentWidget == nullptr) return;
if (parentWidget->isMaximized())
{
parentWidget->showNormal();
ui->pushButtonMax->setStyleSheet("QPushButton{border-image: url(:/image/normal_normal.png);}"
"QPushButton:hover{border-image: url(:/image/normal_hover.png);}");
}
else
{
parentWidget->showMaximized();
ui->pushButtonMax->setStyleSheet("QPushButton{border-image: url(:/image/max_normal.png);}"
"QPushButton:hover{border-image: url(:/image/max_hover.png);}");
}
}
void MainTitleBar::on_pushButtonClose_clicked()
{
if(parentWidget)
{
parentWidget->close();
}
}
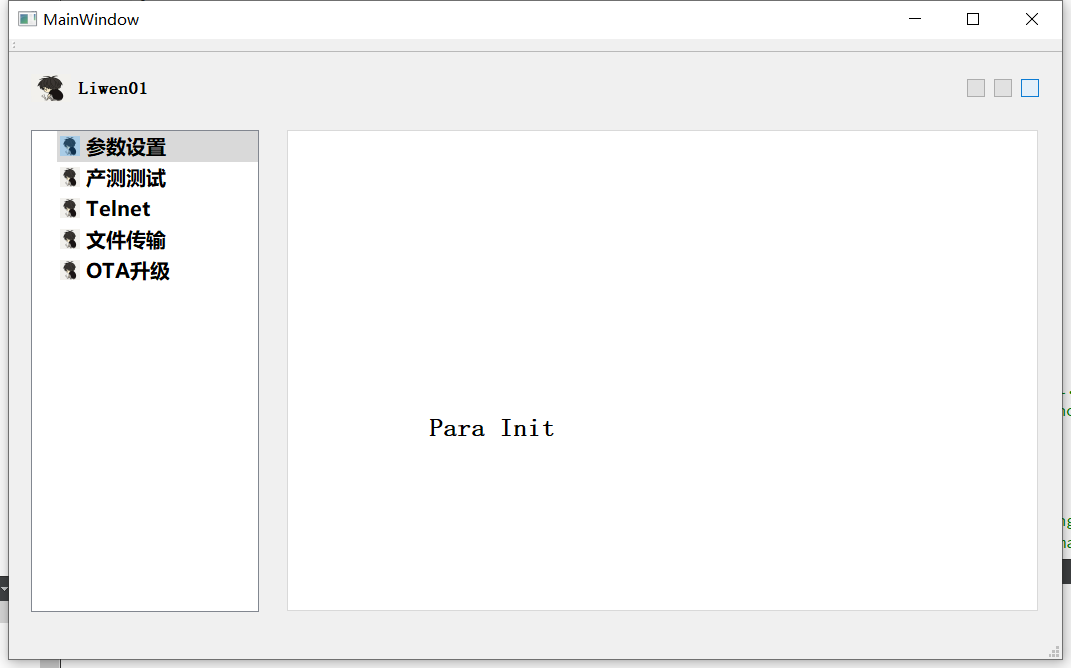
- 此时运行的效果图如下,这个时候可以看到最上边还有一个窗口 MainWindow 的工具栏,同时还有一小条标题栏。

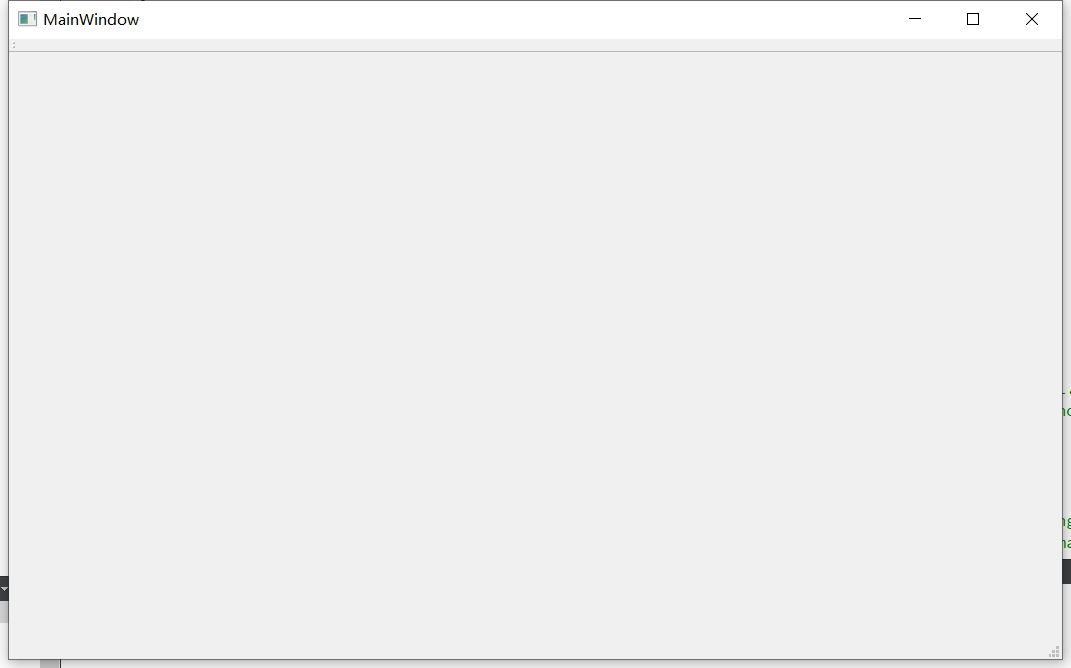
- 点击pushButtonClose 按钮就剩下只有MainWindow 的窗口了。

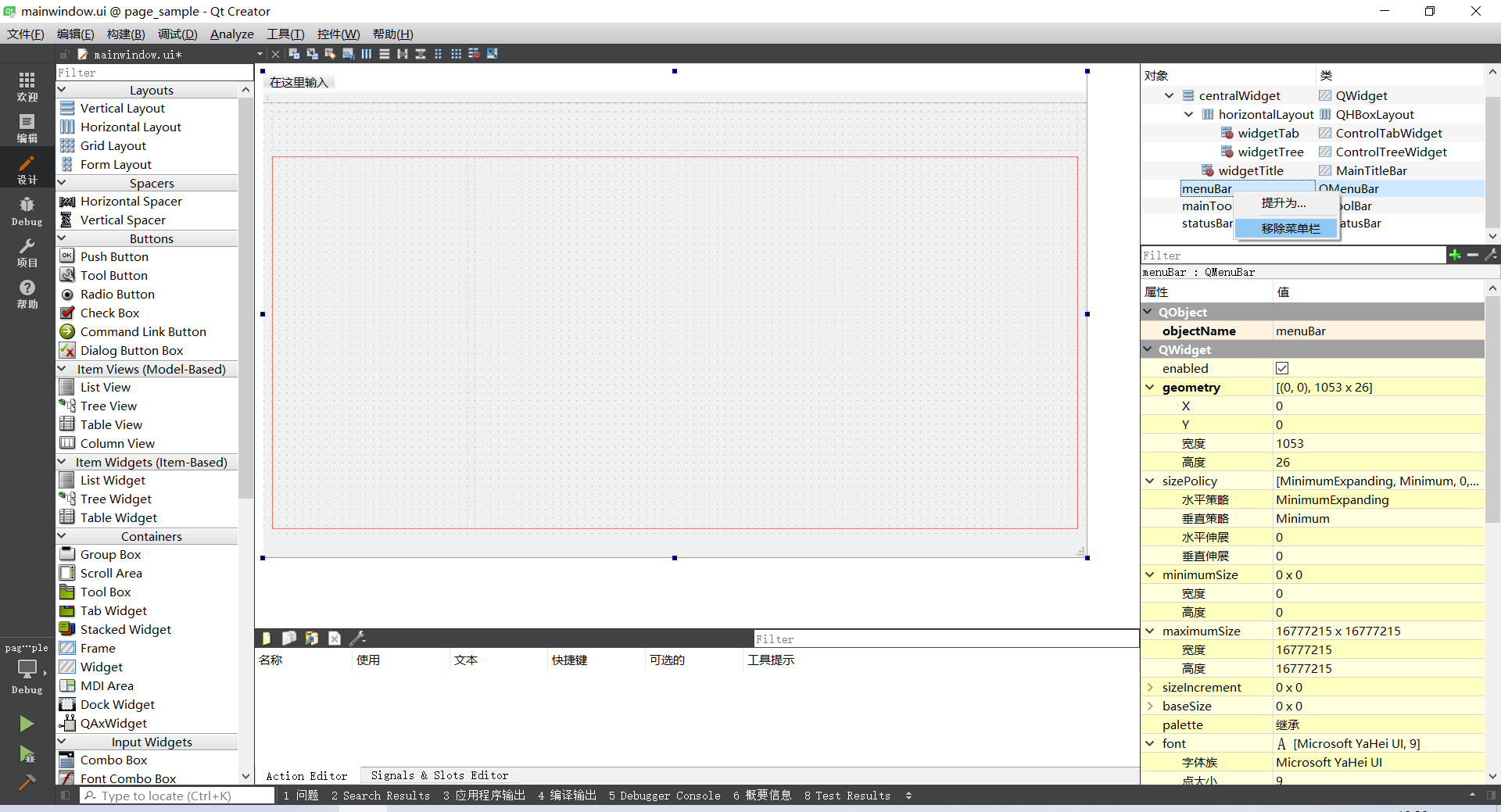
- 我们在UI中将 menuBar 和mainToolBar 都删除

同时在代码中设置
this->setWindowFlags(Qt::FramelessWindowHint);
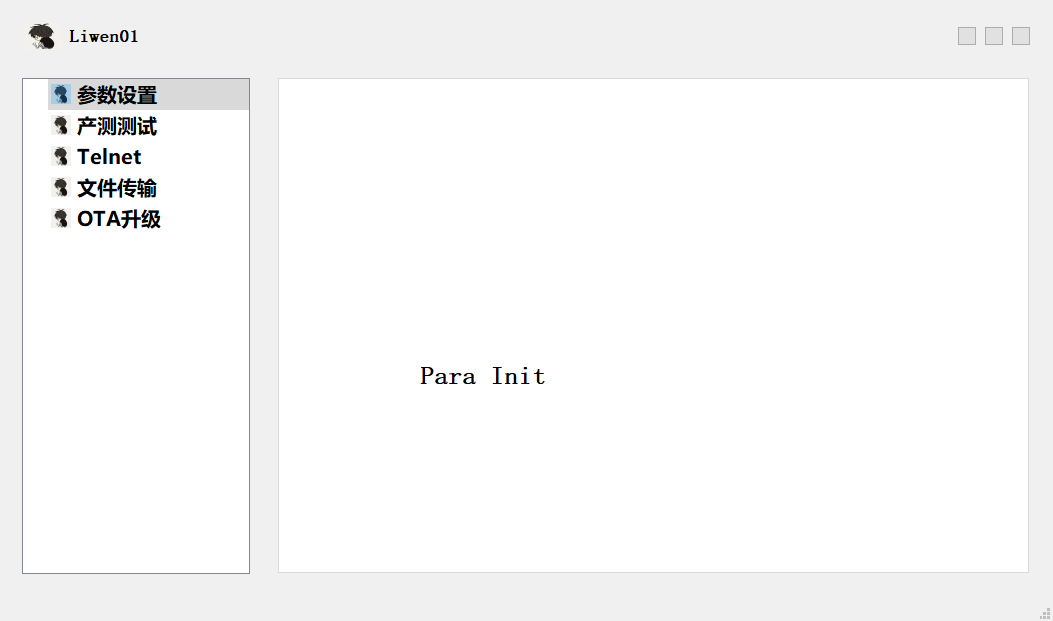
- 此时就已达到我们想要的效果:只显示我们自定义的内容

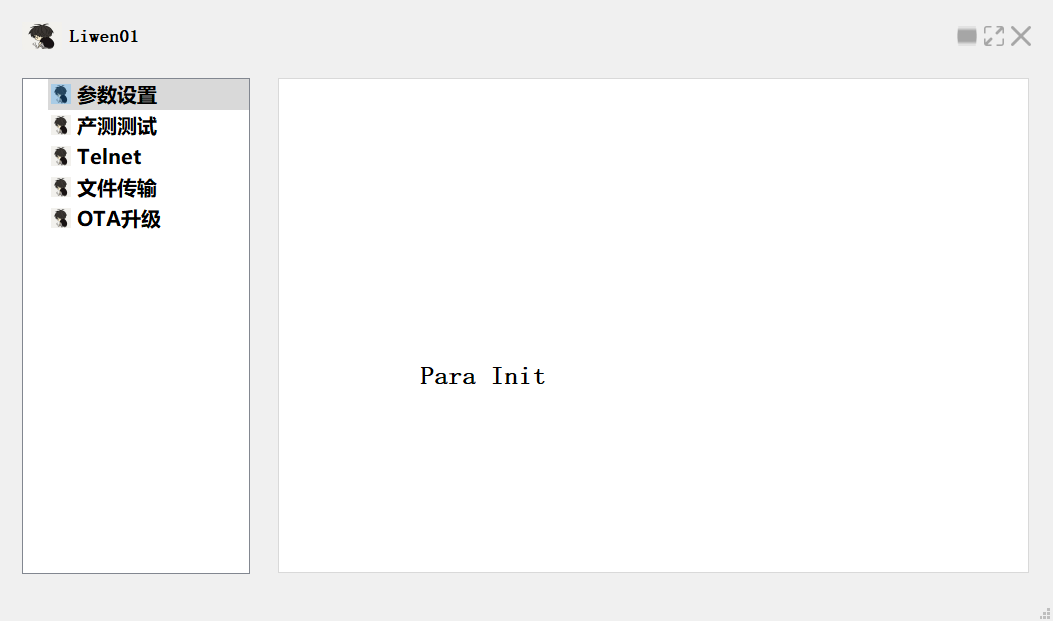
- 在MainTitleBar 初始化的时候,我们加上按键的样式设计,最终显示效果如下:
void MainTitleBar::InitValue()
{
ui->pushButtonMax->setStyleSheet("QPushButton{border-image: url(:/image/normal_normal.png);}"
"QPushButton:hover{border-image: url(:/image/normal_hover.png);}");
ui->pushButtonMin->setStyleSheet("QPushButton{border-image: url(:/image/min_normal.png);}"
"QPushButton:hover{border-image: url(:/image/min_hover.png);}");
ui->pushButtonClose->setStyleSheet("QPushButton{border-image: url(:/image/close_normal.png);}"
"QPushButton:hover{border-image: url(:/image/close_hover.png);}");
}

这里有一点小BUG,就是最小化设计的时候,图标实现有些异常,不知道具体是哪里引起的。
总结
这一章实现了自定义TileBar的功能,下面一章,我们将介绍UI的样式设计.
本章工程代码:page_sample_04.rar
完整工程下载地址,请到 liwen01 微信公众号中回复: QT 获取



 浙公网安备 33010602011771号
浙公网安备 33010602011771号