Qt5.9 UI设计(五)——将Tabwidget与treeWidget相互关联
前言
前面一章介绍了ControlTabWidget ControlTreeWidget maintitlebar 三个子页面同时布局到 mainwindow 的方法,本章介绍如何将ControlTreeWidget 与ControlTabWidget 联动。
(一)TabWidget子页面实现
-
在maincontent 目录下创建
otaparatarnsmittelnettester五个目录,用来分别实现与ControlTabWidget的五个子页面。- 使用添加UI的方式,添加
otaparatarnsmittelnettester五个类。

- 使用添加UI的方式,添加
-
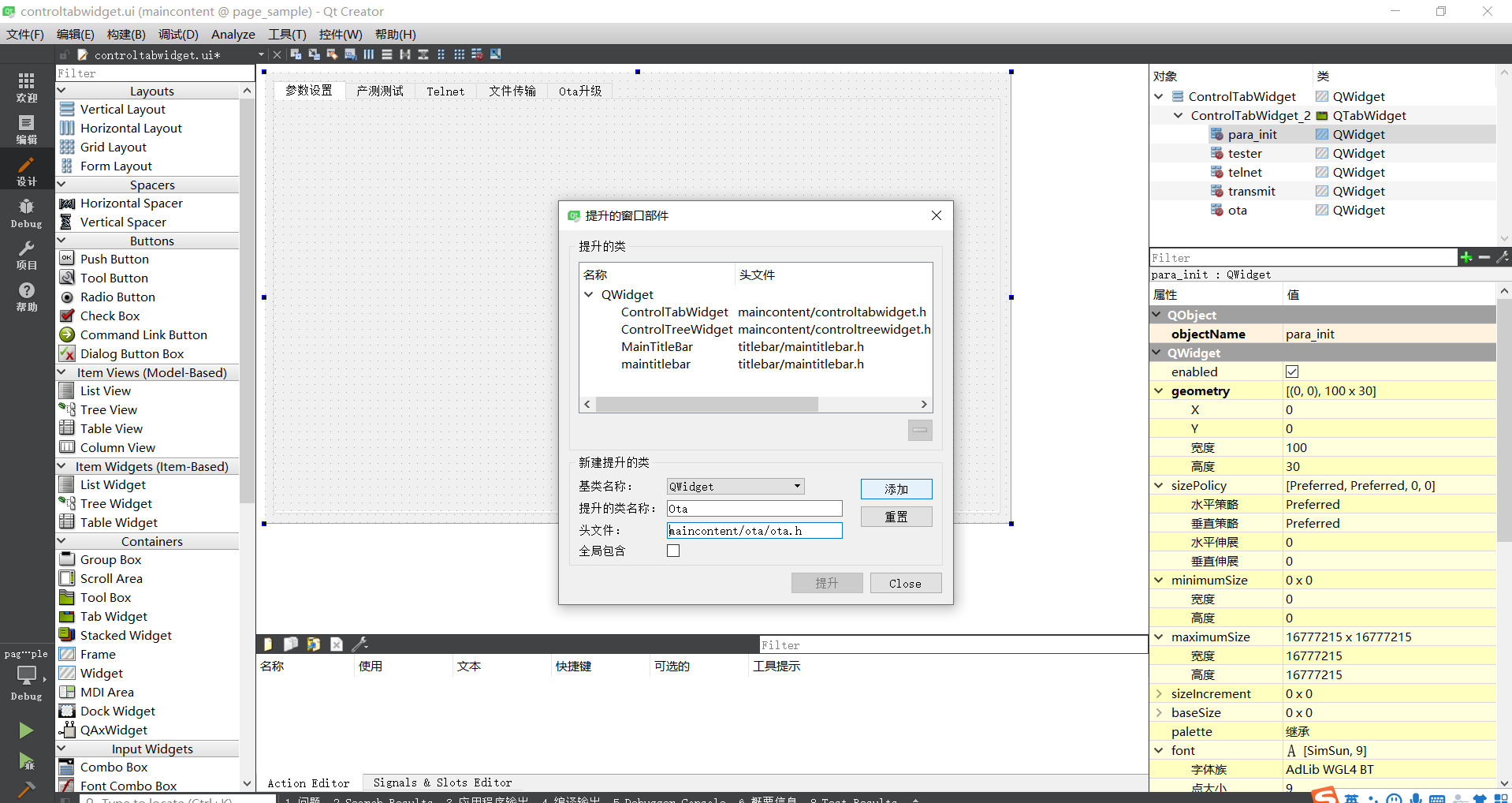
将刚刚创建的5个widget类添加到可提升的类中

-
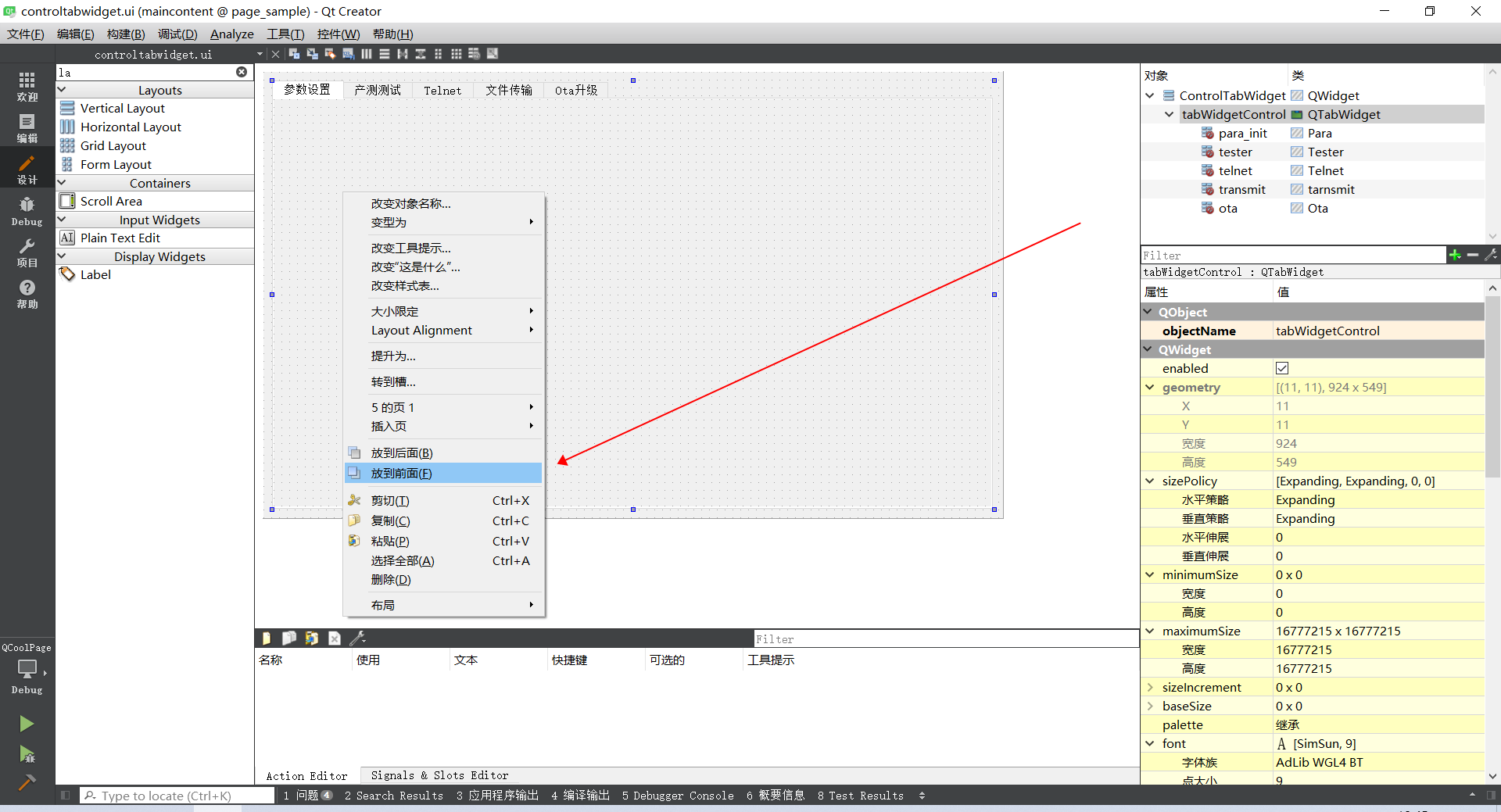
将对应的页面提升为对应的类,这样就可以独立设计每个子页面了

-
第一页设置到前面,也就是打开显示在最上面的为第一页

-
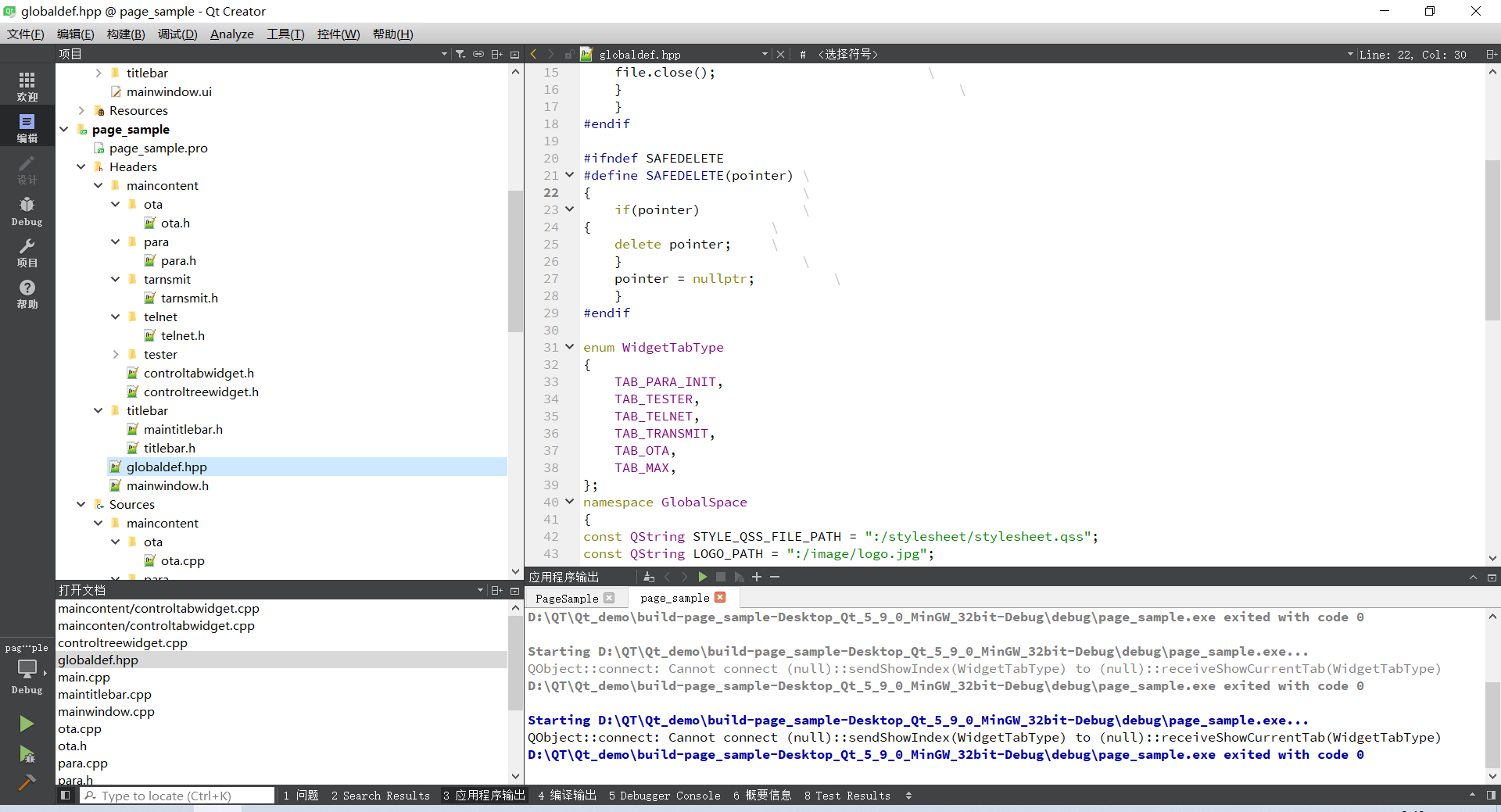
添加一个 globaldef.hpp 全局文件,用来定义一些共用的结构体等信息

(二)ControlTabWidget 方法实现
- 创建一个
MapWidget容器,将页面索引和页面指针关联起来 - 创建方法
initValue,初始化的时候将各个页面信息填充到MapWidget 容器里 - 创建信号发送函数
sendShowIndex,用来发送切换信号 - 创建槽函数
receiveShowCurrentTab,用来接收sendShowIndex 发送过来的信号,在该方法中,需要根据接收到的信号切换到对应的界面进行显示
#ifndef CONTROLTABWIDGET_H
#define CONTROLTABWIDGET_H
#include <QWidget>
#include "globaldef.hpp"
namespace Ui {
class ControlTabWidget;
}
typedef struct TabWidgetData
{
QWidget *currentWidget;
QString currentTabText;
}TabWidgetData;
using MapWidget = QMap<WidgetTabType, TabWidgetData>;
class ControlTabWidget : public QWidget
{
Q_OBJECT
public:
explicit ControlTabWidget(QWidget *parent = 0);
~ControlTabWidget();
signals:
void sendShowIndex(WidgetTabType);
private slots:
void receiveShowCurrentTab(WidgetTabType widgetTabType);
private:
Ui::ControlTabWidget *ui;
void initValue(void);
MapWidget mapTabWidget;
};
#endif // CONTROLTABWIDGET_H
(三)ControlTreeWidget 方法实现
initValue进行样式的设置on_treeWidget_clicked为按键事件处理槽函数sendShowIndex添加发送信号方法
#ifndef CONTROLTREEWIDGET_H
#define CONTROLTREEWIDGET_H
#include <QWidget>
#include "globaldef.hpp"
namespace Ui {
class ControlTreeWidget;
}
class ControlTreeWidget : public QWidget
{
Q_OBJECT
public:
explicit ControlTreeWidget(QWidget *parent = 0);
~ControlTreeWidget();
signals:
void sendShowIndex(WidgetTabType);
private slots:
void on_treeWidget_clicked(const QModelIndex &index);
private:
Ui::ControlTreeWidget *ui;
void initValue();
};
#endif // CONTROLTREEWIDGET_H
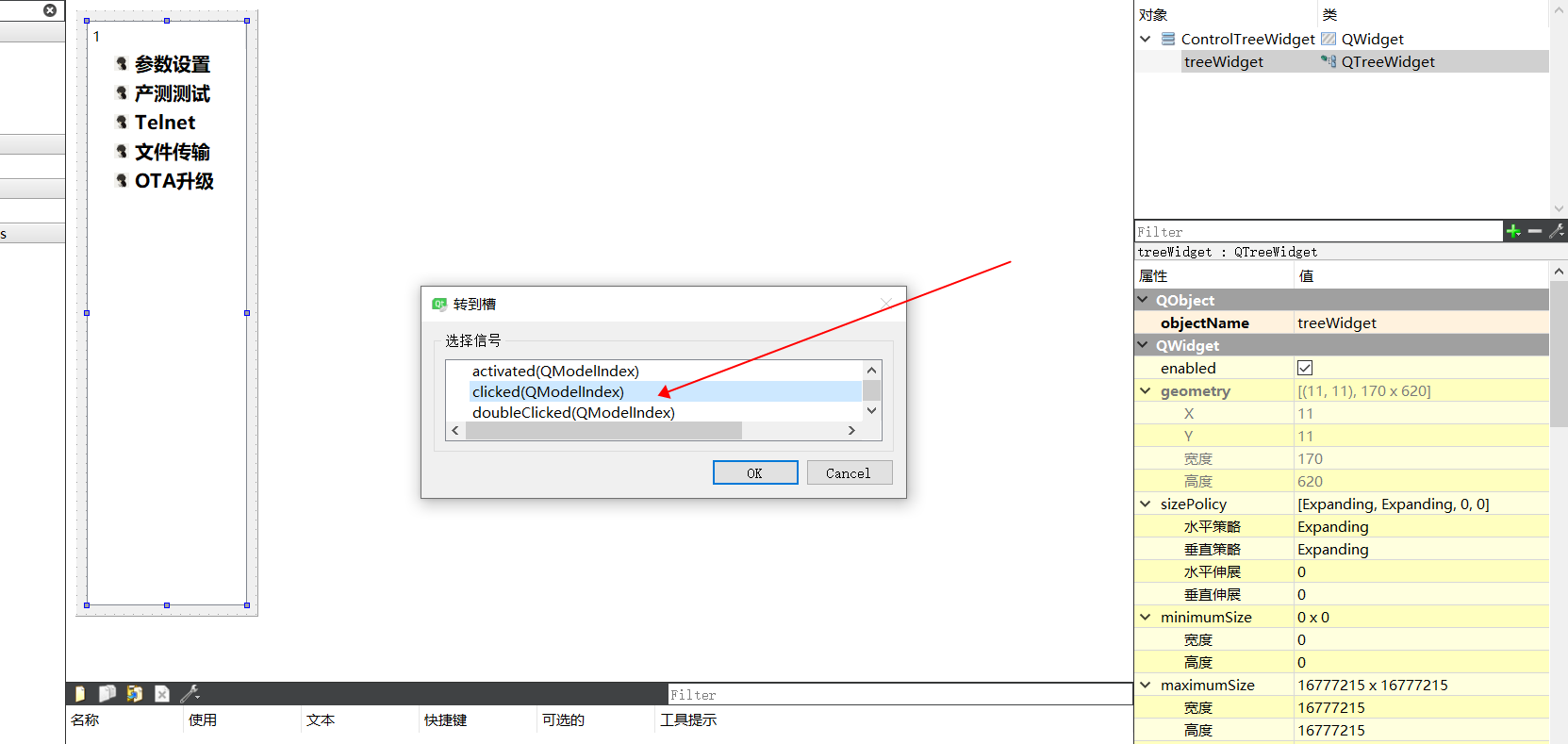
on_treeWidget_clicked可以使用下面方式设置- 在UI界面右键,选择转到槽函数
- 选择按键事件,OK,然后系统会自动创建该方法,我们只需要实现方法里面的内容就可以了。


(四) 将 ControlTabWidget 与 ControlTreeWidget 关联起来
- 在
MainWindow中创建connect连接 - 将
widgetTree的信号发送sendShowIndex方法 与widgetTab 的receiveShowCurrentTab信号接收槽函数相关联。 - 这样就可以实现点击treeWidget的选项,然后跳到对应的tabwidget界面
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->widgetTree, SIGNAL(sendShowIndex(WidgetTabType)), ui->widgetTab, SLOT(receiveShowCurrentTab(WidgetTabType)));
}
- 最终图像效果如下图:

总结
本章实现了ControlTreeWidget 与ControlTabWidget联动的功能,下面一章我们将介绍TileBar 功能的实现。
本章工程名为:page_sample_03.rar
完整工程下载地址,请到 liwen01 微信公众号中回复: QT 获取





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具