Qt5.9 UI设计(三)——添加UI、类及资源文件
前言
设计一个软件,最简单的方式就是把控件直接往UI上放,然后再把功能实现了。这样可以实现基本的功能,但是界面不能缩放,如果拖动软件改变界面的大小,界面上的控件就会乱成一团,或者是界面的控件压根就不会跟着界面的大小进行改变。
要使界面上的所有控件都随着界面的变化而变化,做到自适应,这就需要使用到界面布局功能。
下面介绍一个多界面UI的设计过程。它的最终效果如下:

(一)创建主界面
创建MainWindow主界面,在上一章中已经有介绍过。这里在添加三个界面: MainTitleBar ControlTabWidget ControlTreeWidget 三个UI,然后再将这三个UI布局到MainWindow界面上。
-
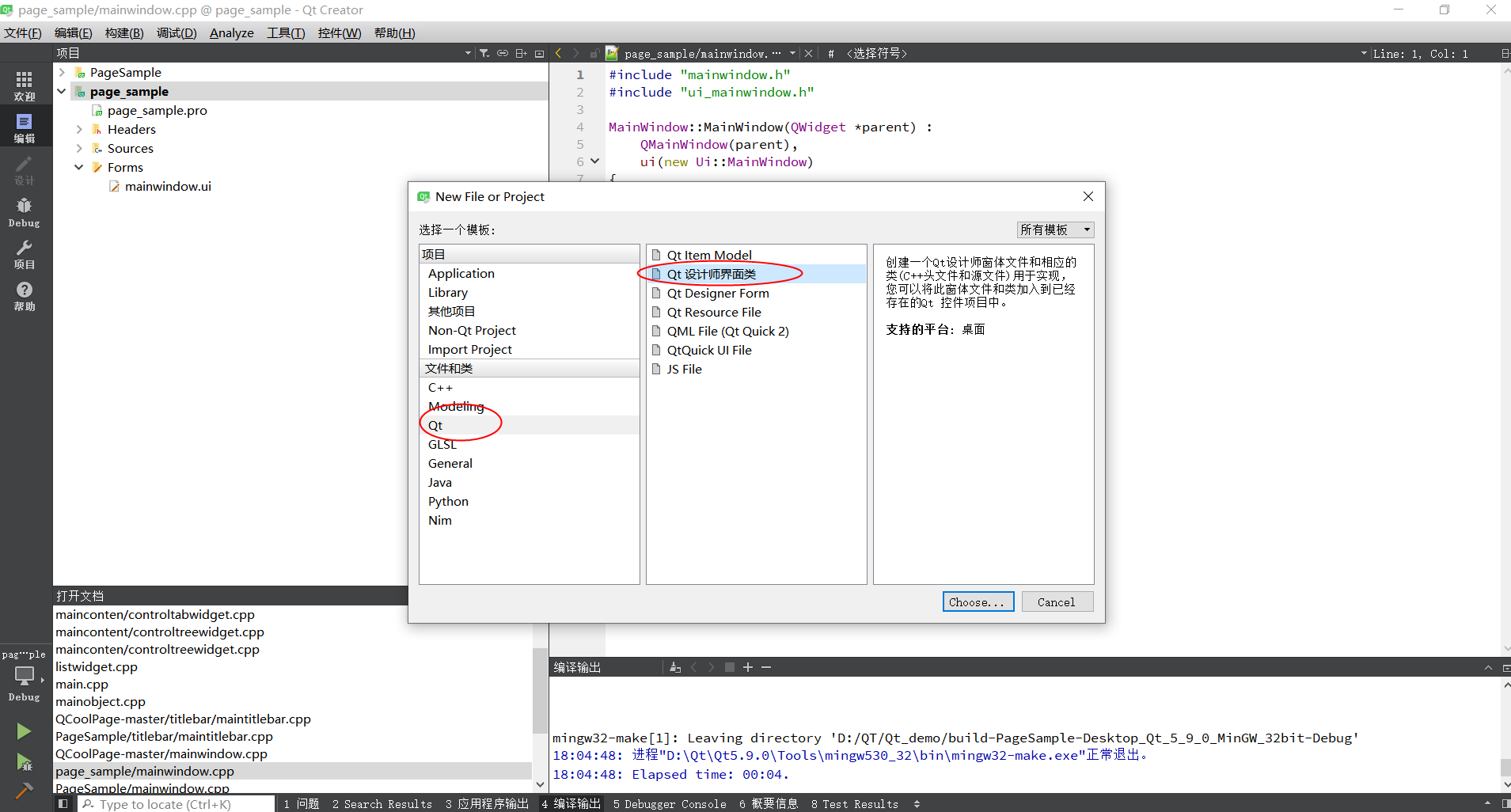
添加新UI文件

-
选择界面模板为widget

-
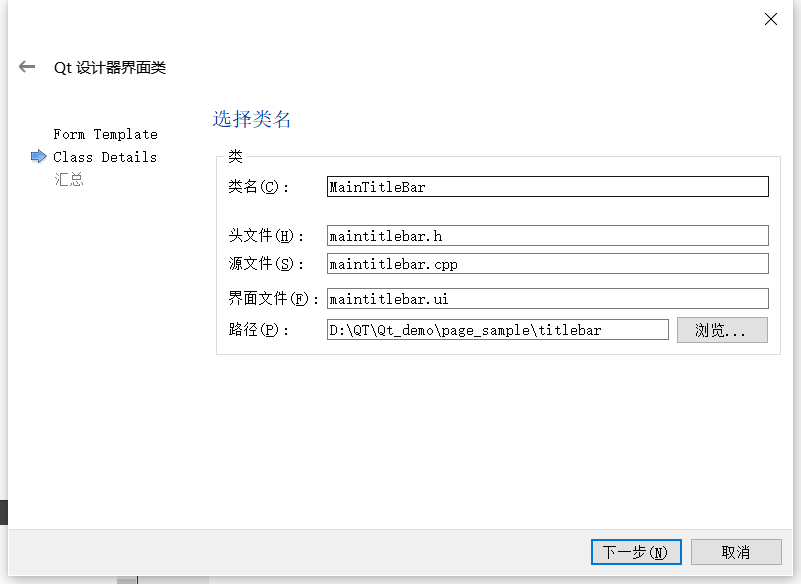
设置类名MainTitleBar,同时将文件放置到titlebar目录(该目录自己创建)

-
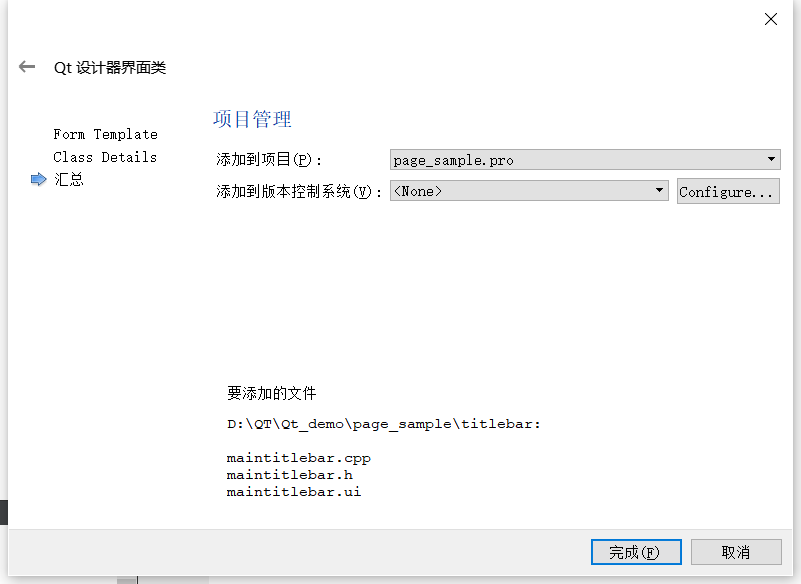
将该界面添加到项目中

-
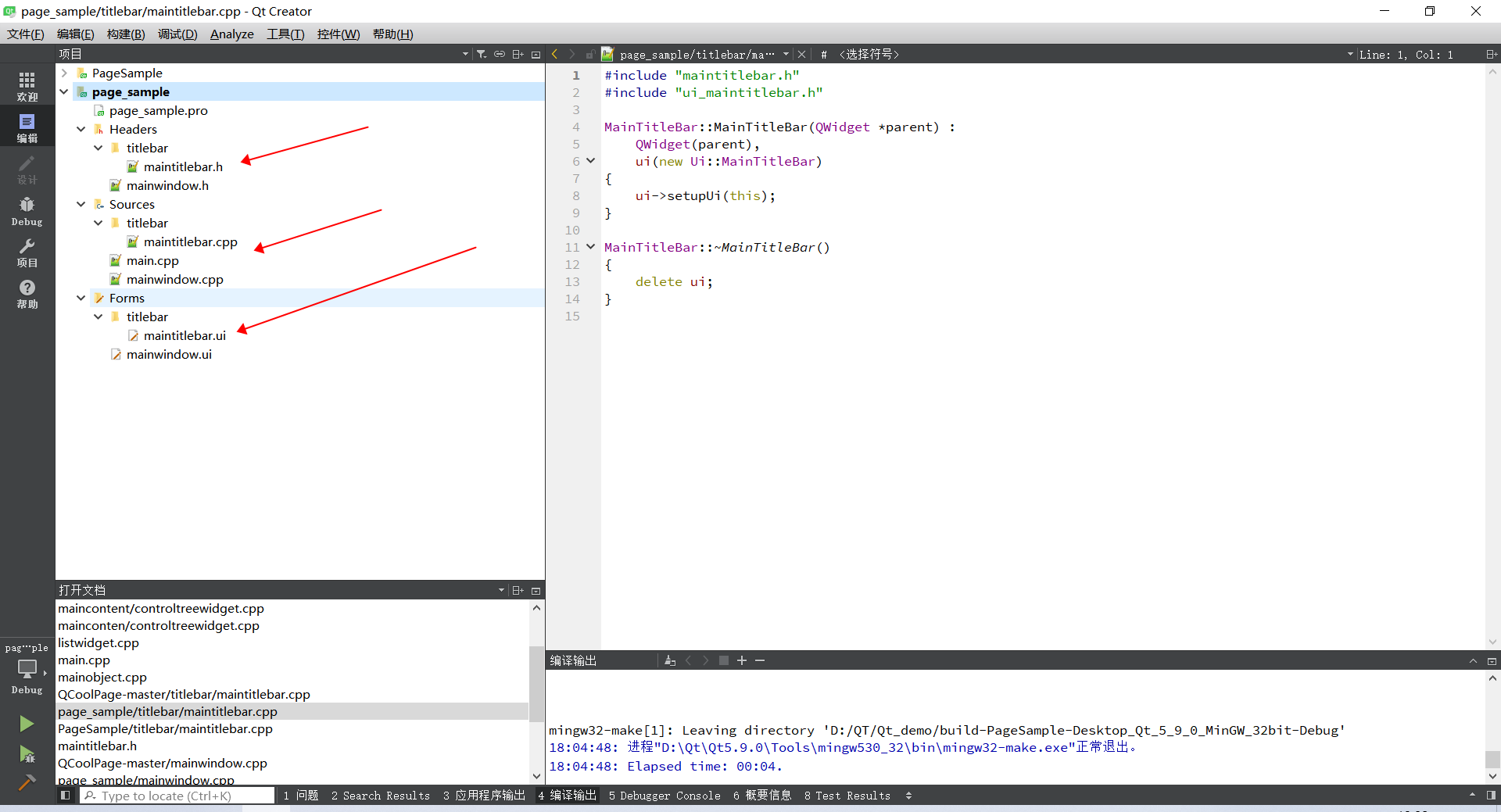
QT自动创建一个maintitlebar命名的UI,cpp 和h文件,并且放置到了指定的目录

-
同样的方式创建
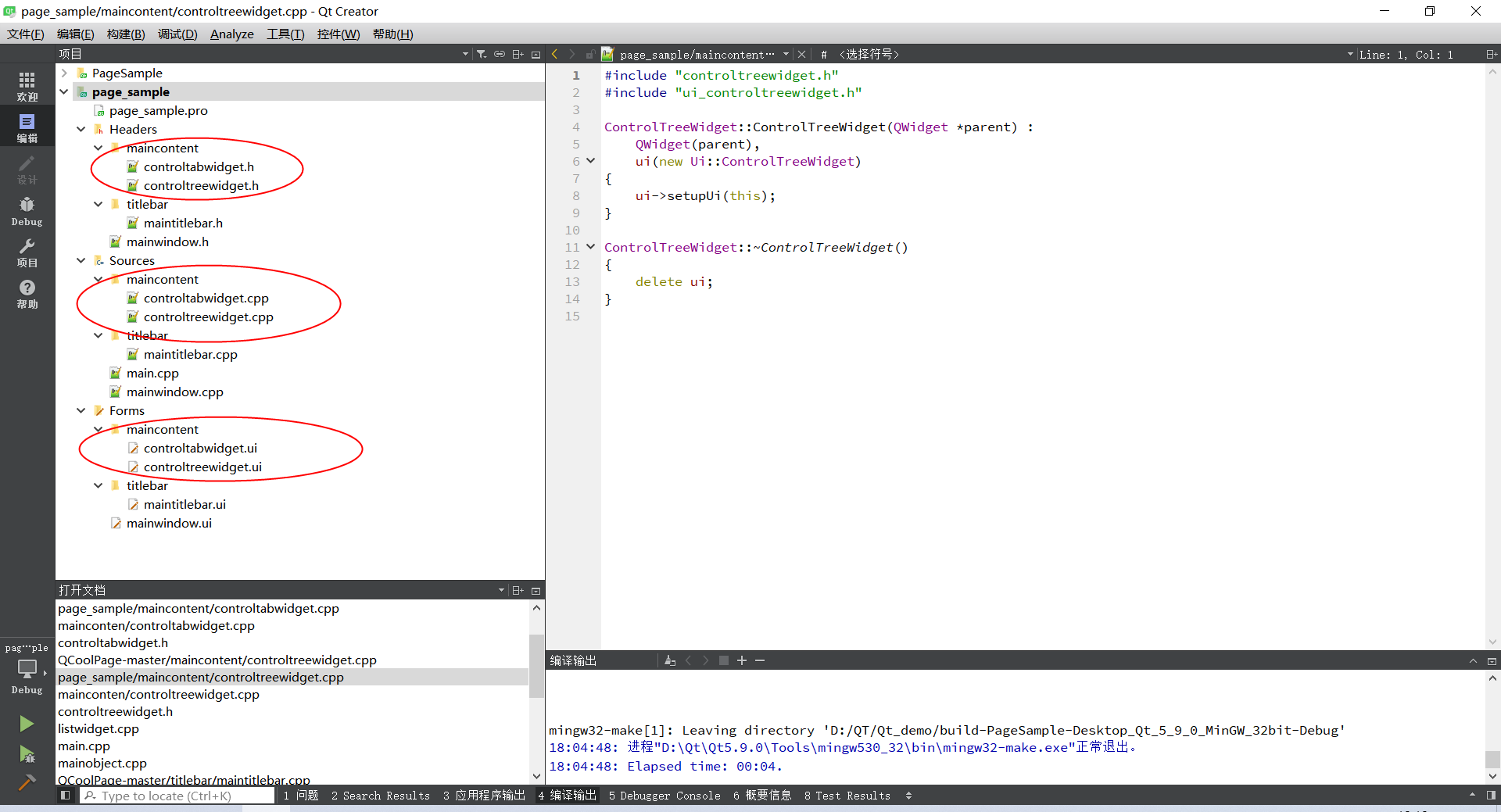
ControlTabWidget和ControlTreeWidget放置到maincontent目录

(二)添加资源文件
在UI界面设计的时候,我们有时候会使用到图片,字体还有一些其他的资源,我们可以通过添加资源的方式将他们添加到项目中,在使用的时候就可以直接使用。
-
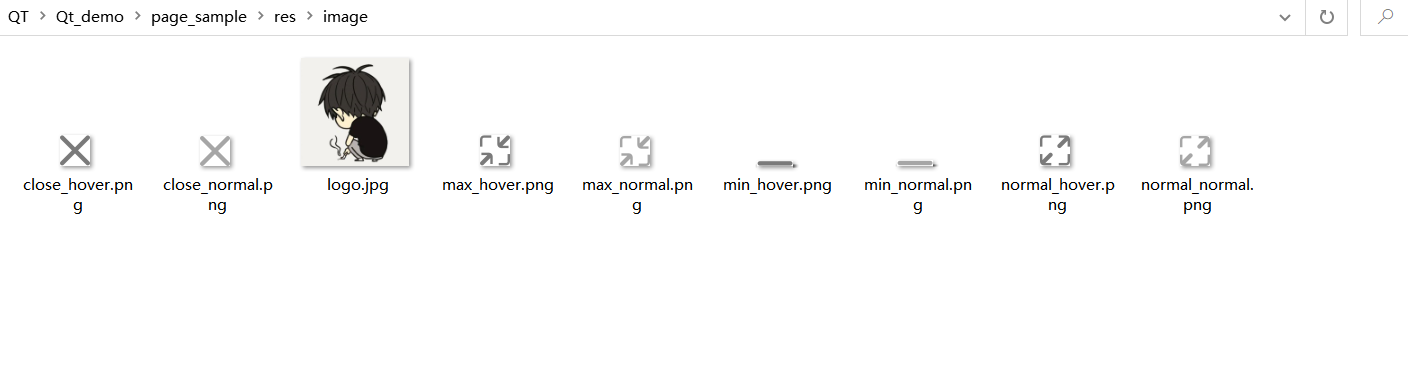
将资源文件复制到工程目录res目录下:

-
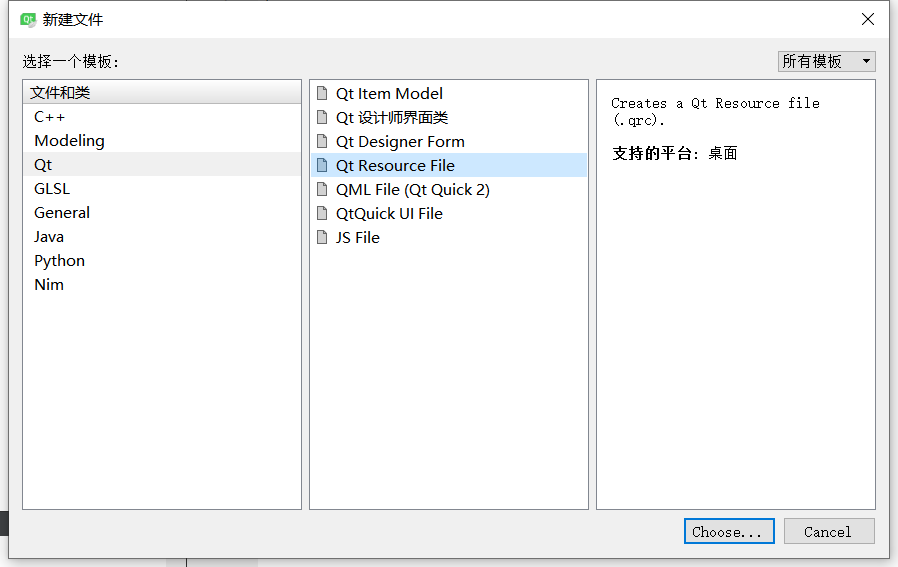
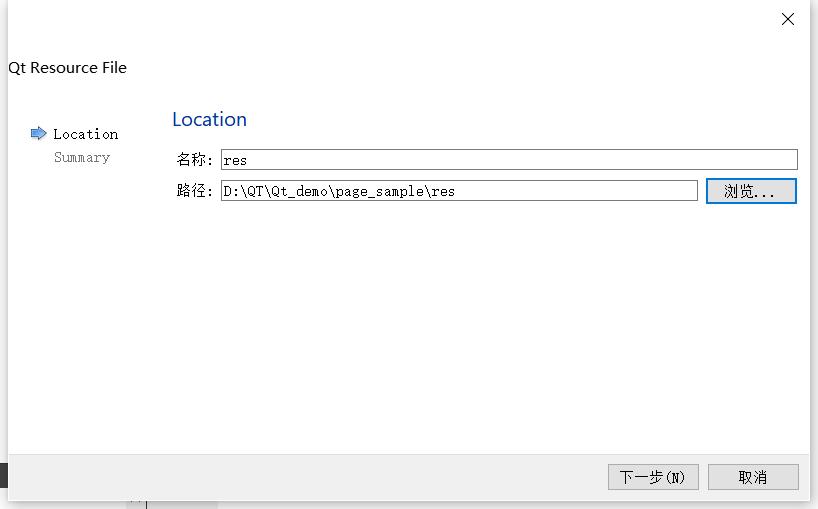
添加Resource File

-
设置位置,这里设置res

-
将资源文件添加到工程

-
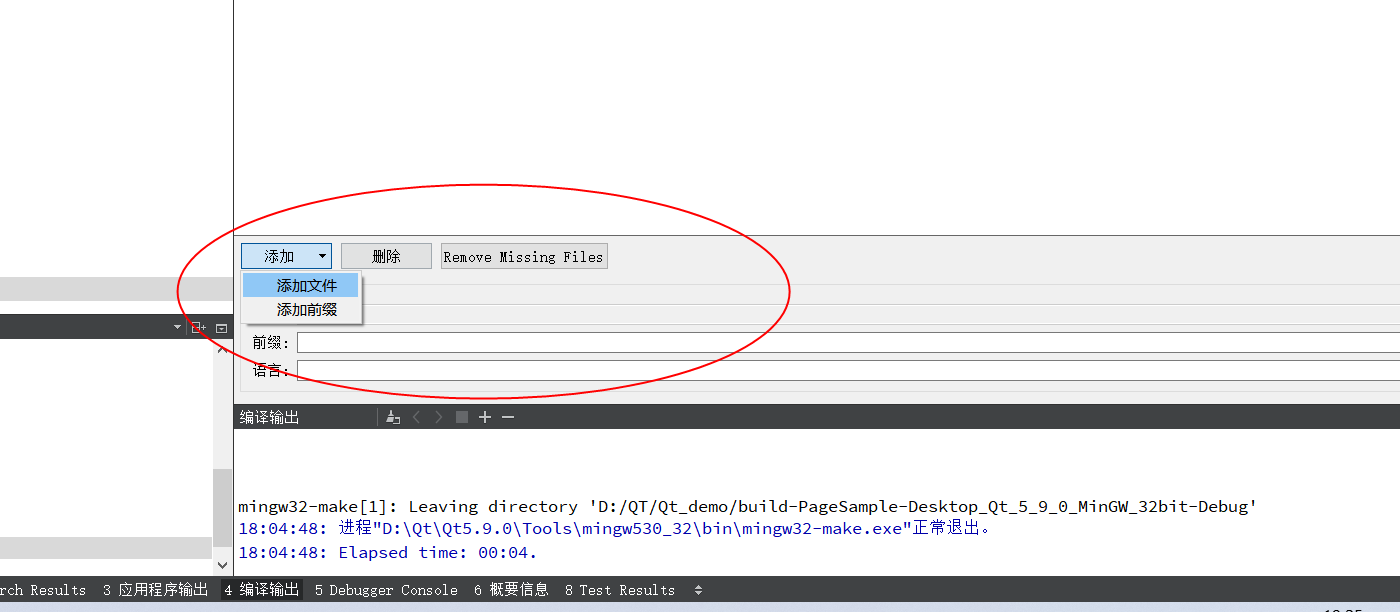
添加资源文件

-
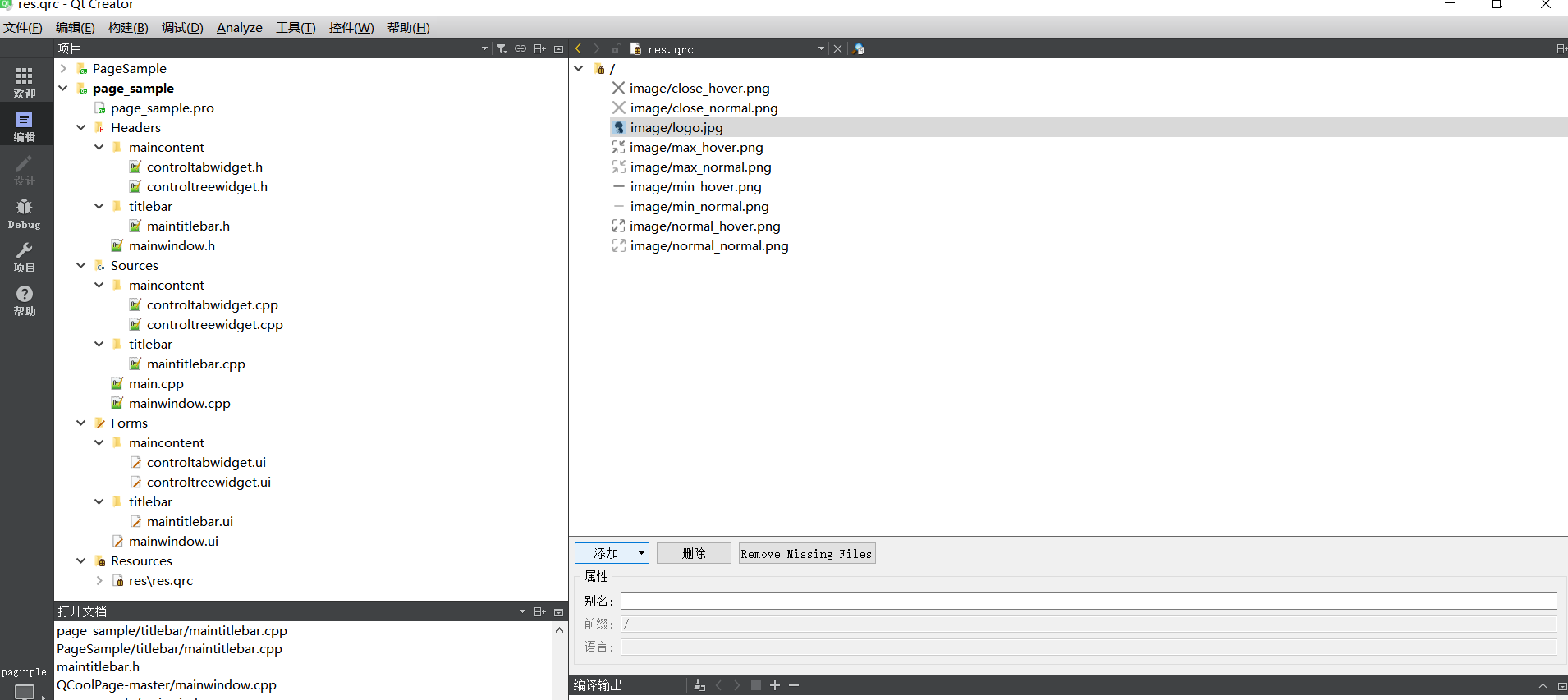
加载需要使用到的图片资料

(三)添加类文件
如果只需要添加一个类文件,但是不需要添加UI界面,可以这么实现。下面在titlebar目录下添加一个TitleBar类
-
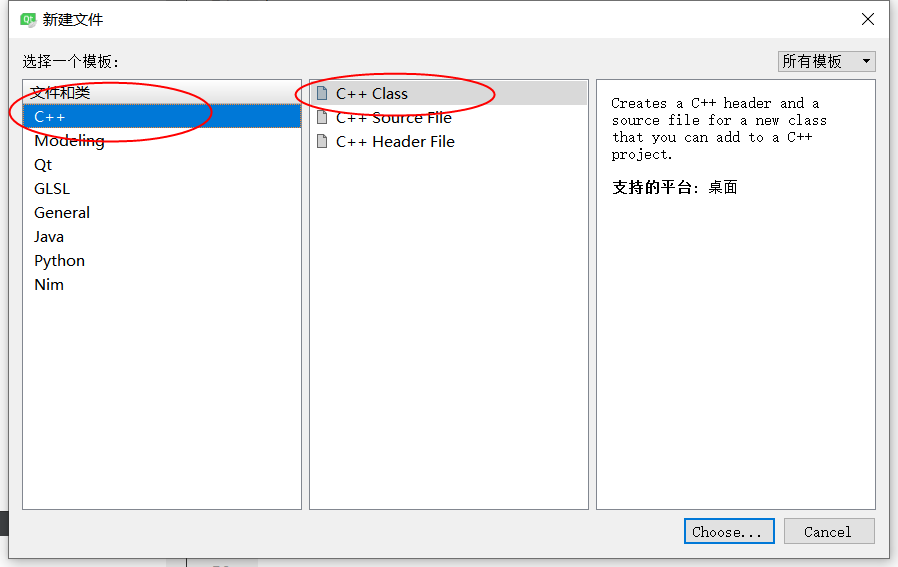
添加C++ class

-
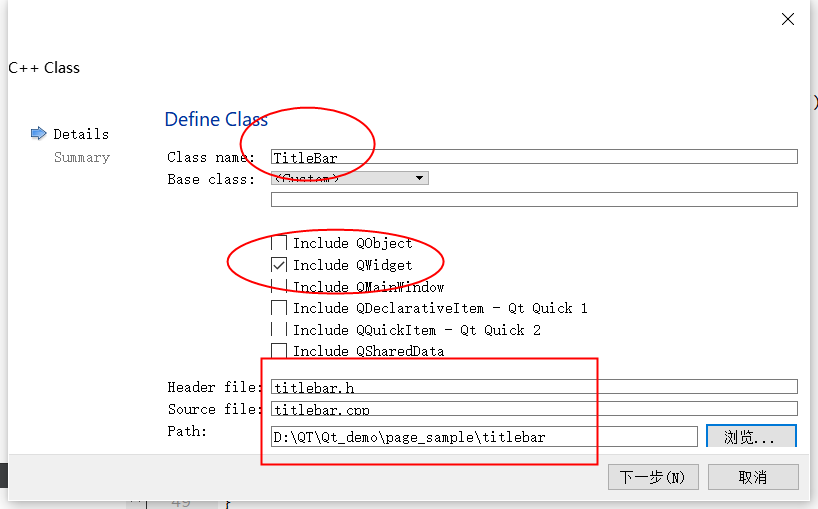
设置类名字及放置目录

-
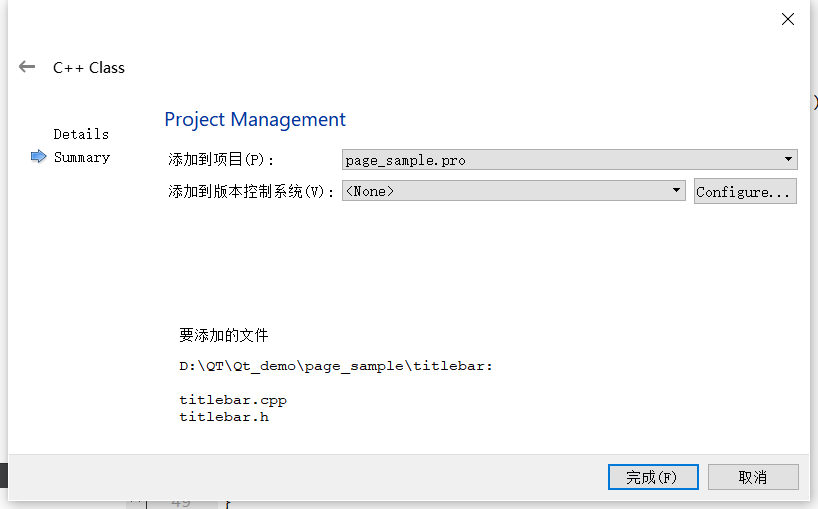
添加到工程里

-
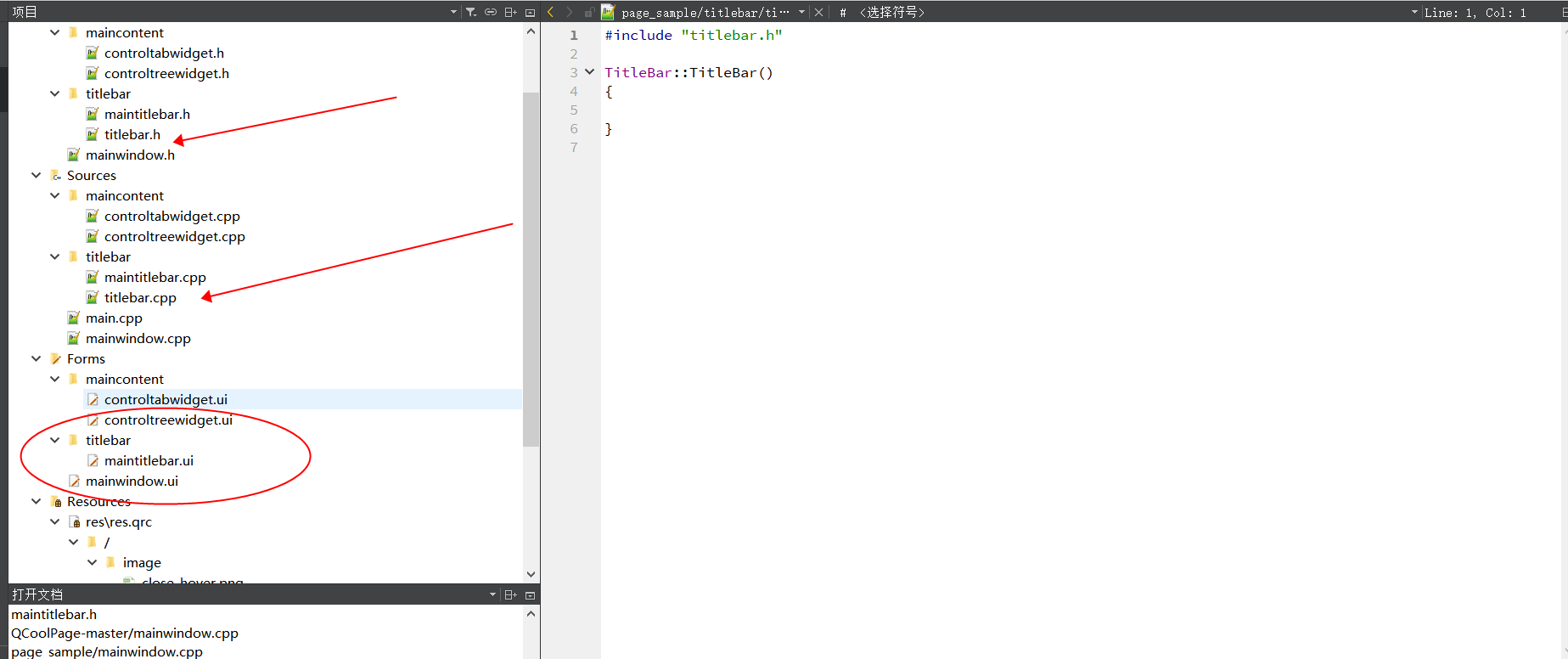
QtCreator 自动将文件添加到了指定的目录

总结
本章演示了资源文件的添加,C++ 类的添加以及UI界面的添加。这里我们总共已经有 mainwindow ControlTabWidget ControlTreeWidget maintitlebar 4个UI界面。以及一些图片资源。
下一章演示将所有界面上的内容布局到 mainwindow 上,并且可以自适应窗口大小的变化。
工程文件名:page_sample_01.rar
完整工程下载地址,请到 liwen01 微信公众号中回复: QT 获取



 浙公网安备 33010602011771号
浙公网安备 33010602011771号