Qt5.9 UI设计(二)——最简Qt工程搭建
前言
前面一章已经介绍了QT的开发环境的安装,这里介绍一下一个最简工程的搭建
操作步骤
-
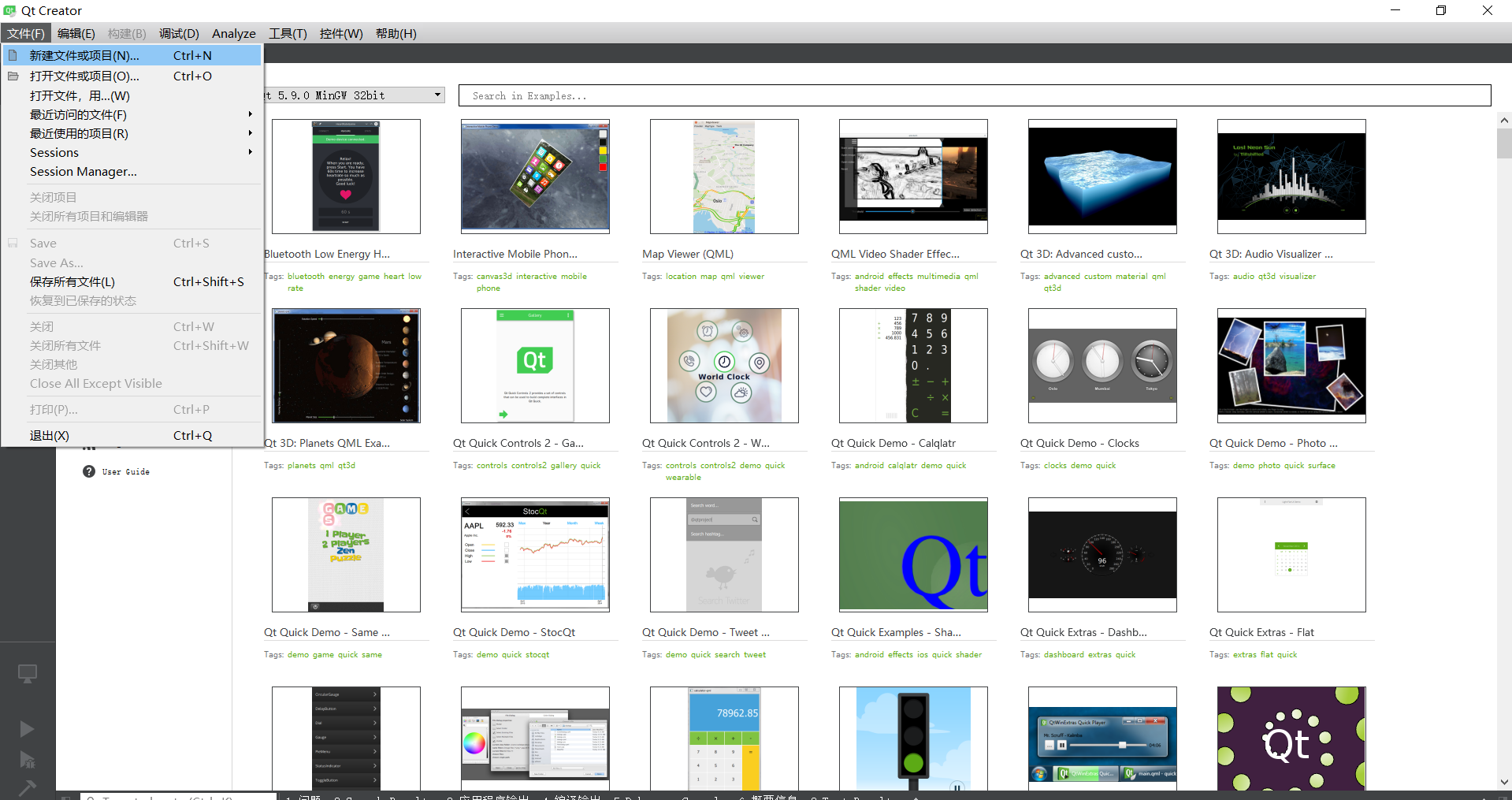
新建项目

-
选择带界面的Qt Widgets Application

-
设置项目位置
注意这里的目录不能有中文路径
我这里设置的是:D:\QT\Qt_demo

-
选择编译工具,我们这里只安装了MinGW,所以只有一个选项

-
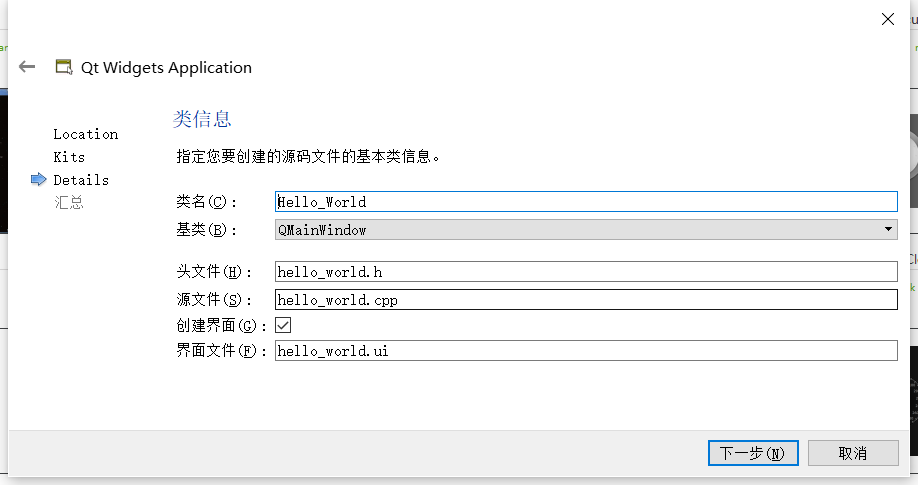
设置类名,我这里设置的是
Hello_World

-
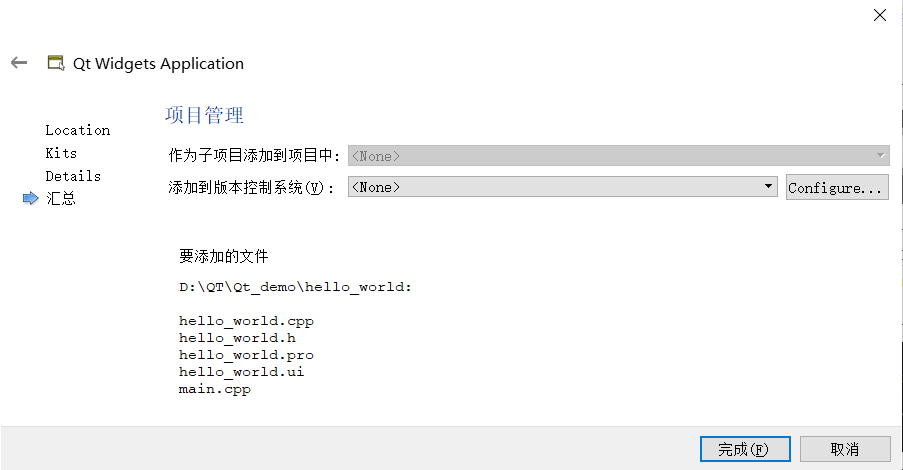
项目管理这里可以直接选下一步

-
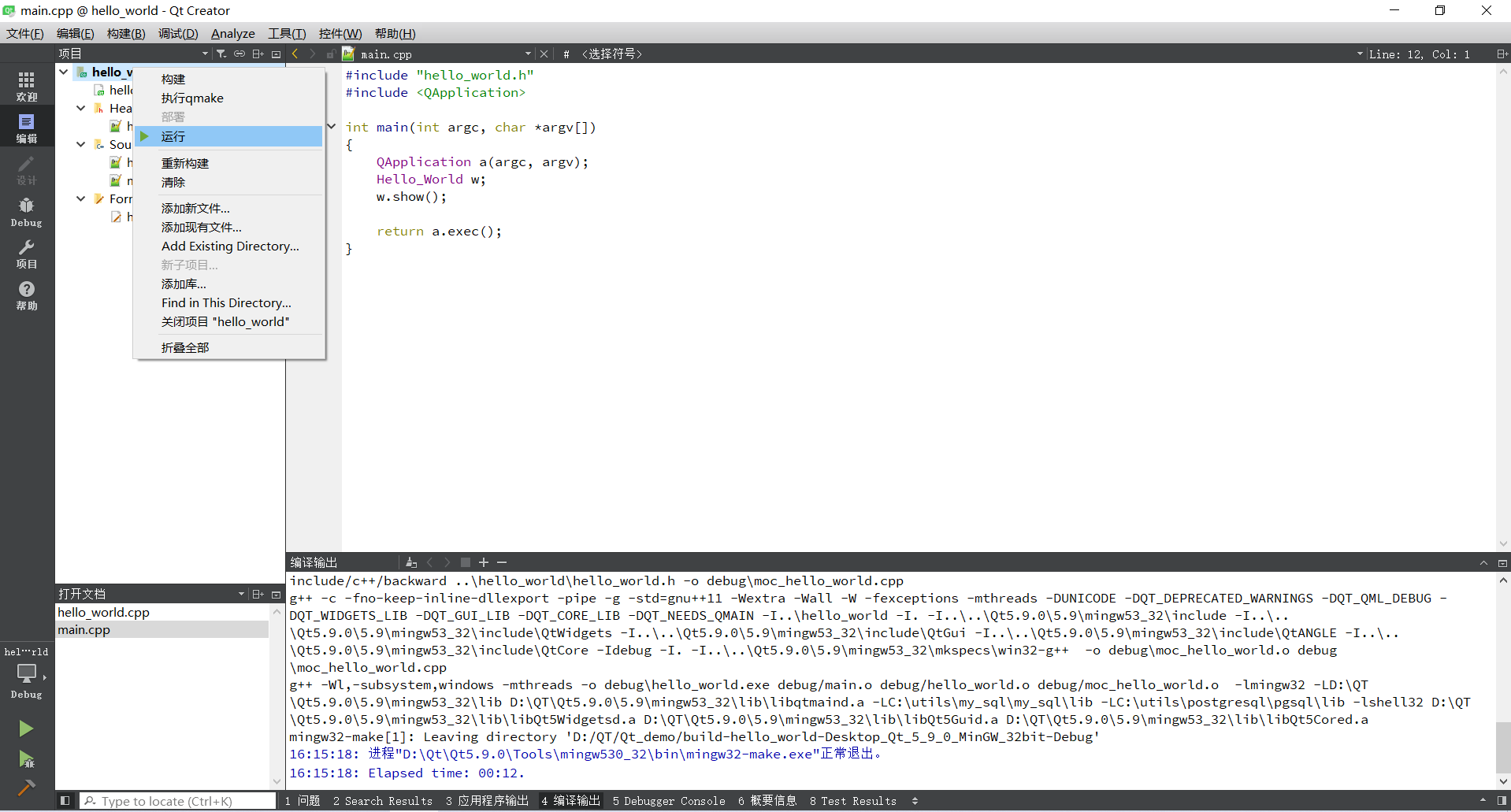
构建工程,可以在编译输出那里看到编译情况


-
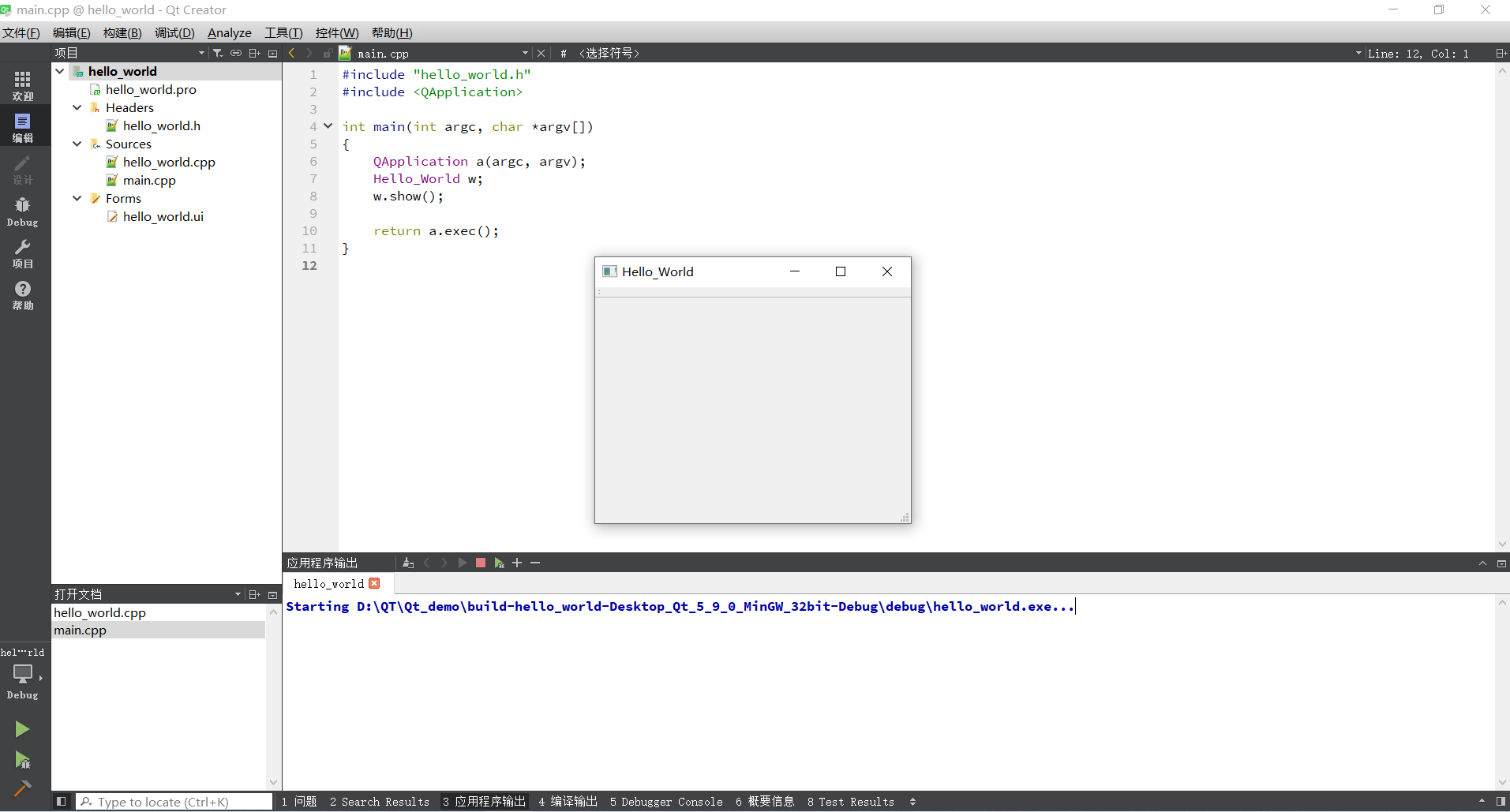
运行工程,以及主界面显示


完整工程下载
完整工程下载地址,请到 liwen01 微信公众号中回复: QT 获取

分类:
QT




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具