HTML详解
【狂神说Java】HTML5完整教学通俗易懂:https://www.bilibili.com/video/BV1x4411V75C/
前端三剑客:H5+CSS3+JS
初试HTML
HyperText Mark-up Language超文本标记语言
W3C:World Wide Web Consortium万维网联盟
W3C标准包括:
结构化标准语言(HTML、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript)
网页基本标签
网页基本信息
DOCTYPE:要使用什么规范
head:网页头部
meta:描述性标题,一般用来做SEO提高网站在搜素引擎的排名结果
title:网页标题
body:网页主体
<!-- 注释 -->
<!--DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!-- Ctrl+/整行注释-->
<!--Shift+Ctrl+/光标位置注释-->
<!--meta描述性标签,它用来描述我们网站的一些信息-->
<!--meta一般用来做SEO,搜索引擎优化(Additional Search Optimization,简称 SEO)-->
<meta charset="UTF-8">
<meta name="keywords" content="Java">
<meta name="description" content="Java全栈学习">
<!--title网页标题-->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
hello world
</body>
</html>
网页基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>两只老虎,两只老虎,</p>
<p>跑得快,跑得快,</p>
<p>一只没有眼睛,</p>
<p>一只没有尾巴,</p>
<p>真奇怪!真奇怪!</p>
<p>两只老虎,两只老虎,</p>
<p>跑得快,跑得快,</p>
<p>一只没有耳朵,</p>
<p>一只没有尾巴,</p>
<p>真奇怪!真奇怪!</p>
<!--换行标签-->
两只老虎,两只老虎,<br/>
跑得快,跑得快,<br/>
一只没有眼睛,<br/>
一只没有尾巴,<br/>
真奇怪!真奇怪!<br/>
两只老虎,两只老虎,<br/>
跑得快,跑得快,<br/>
一只没有耳朵,<br/>
一只没有尾巴,<br/>
真奇怪!真奇怪!<br/>
<!--水平线标签-->
<hr/>
<!--粗体,斜体-->
粗体:<strong>学习Java</strong>
<br/>
斜体:<em>学习Java</em>
<!--特殊符号-->
<br/>
空 格,即使有多个空格也只显示一个空格
<br/>
空 格
<br/>
><
<br/>
&开头,;结尾<br/>
输入&后显示框中查找,或者百度查找
</body>
</html>
图像,超链接,网页布局
图像标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img标签学习-->
<img src="resources/image/博客园.png" alt="图片加载失败显示文字" title="悬停文字" width="300" height="100">
<p/>
<a href="4.链接标签.html#down">跳转到页面4的底部</a>
</body>
</html>
链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--链接标签
target:_blank在新网页打开,_self默认在本网页打开
-->
<a name="top">顶部</a>
<p/>
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<br/>
<a href="https://www.baidu.com" target="_self">跳转到百度</a>
<br/>
<a href="1.我的第一个网页.html"><img src="resources/image/博客园.png" alt="图片加载失败显示文字" title="悬停文字"></a>
<br/>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
<br/>
<a name="down">底部</a>
<!--功能性链接
邮件链接
QQ链接
-->
</body>
</html>
列表,表格,媒体元素
列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表,应用范围:试卷、问答-->
<ol>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
<li>Go</li>
</ol>
<!--无序列表,应用范围:导航、侧边栏-->
<ul>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
<li>Go</li>
</ul>
<!--自定义列表,应用范围:公司网站底部-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C/C++</dd>
<dd>Go</dd>
<dt>城市</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>广州</dd>
<dd>深圳</dd>
</dl>
</body>
</html>
表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行table row 简称tr
列table data cell 简称td-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
媒体元素
【1视频、音频】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--
src:资源路径
controls:控制条
autoplay:自动播放
-->
<!--视频-->
<!--<video src="resources/video/1.mp4" controls autoplay></video>-->
<!--音频-->
<audio src="resources/audio/8.mp3" controls autoplay></audio>
</body>
</html>
【2页面结构分析】
header:头部
footer:底部
section:一块独立区域
artical:独立的文章内容
aside:侧边栏
nav:导航类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>页面头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>页面底部</h2>
</footer>
</body>
</html>
【3内联框架】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架学习</title>
</head>
<body>
<!--内联框架-->
<iframe src="https://www.baidu.com" name="hello" frameborder="0" width="100px" height="100px"></iframe>
<p/>
<a href="1.我的第一个网页.html" target="hello">点击跳转</a>
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>-->
</body>
</html>
表单及表单应用(重点)
初始表单post和get提交
method:规定如何发送表单数据,常用值get/post
action:表示向何处发送表单数据
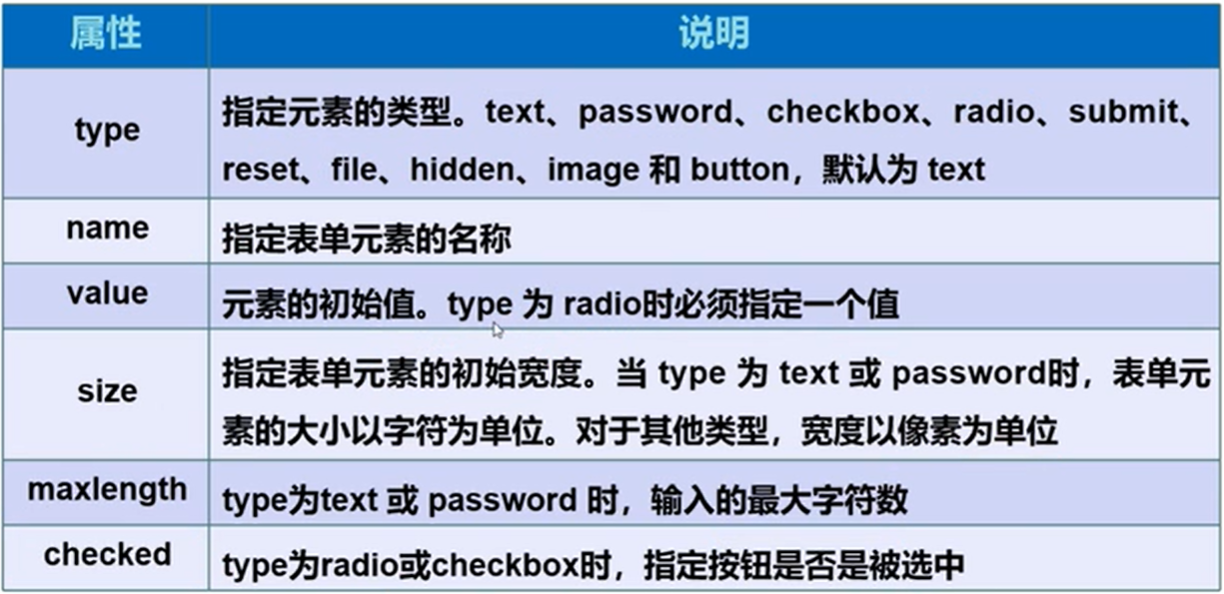
表单元素格式

按钮和多选框
列表框文本域和文件域
搜索框滑块和简单验证
表单应用
只读readonly、禁用disabled、隐藏hidden
表单初级验证
表单初级验证
placeholder提示信息
required 非空判断
pattern 正则表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post、get,提交方式
get方式提交:可以在url中看到提交的信息,不安全,高效
post方式提交:比较安全,可以传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框input
value,默认初始值
maxlength,输入最长字符
size,文本框宽度
-->
<p>名字:<input type="text" name="username" value="admin" maxlength="8" size="30" readonly></p>
<p>密码:<input type="password" name="pwd" hidden value="123456"></p>
<p>性别:
<!--单选框radio-->
<input type="radio" value="man" name="sex" disabled/>男
<input type="radio" value="woman" name="sex"/>女
</p>
<p>爱好:
<!--多选框checkbox-->
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">编码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>按钮:
<!--按钮
button,普通按钮
image,图像按钮
submit,提交按钮
reset,重置按钮
-->
<input type="button" name="btn1" value="点击变长">
<input type="image" src="resources/image/博客园.png" name="btn2">
</p>
<!--下拉框,列表框-->
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Russia" selected>俄罗斯</option>
<option value="Germany">德国</option>
</select>
</p>
<!--文本框-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!--文件域-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--url验证-->
<p>url:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!--滑块-->
<p>滑块:
<input type="range" name="range" max="100" min="0" step="2">
</p>
<!--搜索-->
<p>搜索:
<input type="search" name="search" placeholder="必填" required>
</p>
<!--增强鼠标可用性-->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
<!--自定义邮箱-->
<p>自定义邮箱:
<input type="text" name="diyemail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
HTML总结
1.HTML的基本结构
2.网页的基本标签,标题h1~h6、段落p、换行br、水平线hr、注释、特殊符号
3.图像标签,img
4.超链接,锚链接、功能性链接
5.行内元素和块元素
6.列表,有序类别、无序列表、自定义列表
7.表格,列、行、跨行、跨列
8.媒体元素,音频、视频
9.网页的简单布局,头部、脚部、主体
10.内联框架,iframe
11.表单,form(post/get)、文本框、密码框、单选框、多选框、按钮、下拉框、滑块...
12.表单应用,隐藏域、只读、禁用
13.表单的初级验证,用户提示placehoder、非空判断required、正则表达式判断pattent





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具