15分钟入门Markdown
一、标题一
标题三
标题六
# 一、标题一
### 标题三
###### 标题六
二、字体
1、普通字体
字体加粗
斜体
斜体加粗
删除线
1、普通字体
**字体加粗**
*斜体*
***斜体加粗***
~~删除线~~
三、层级数
一层
二层
二层一-三
二层二
二层三
二三
> 一层
>
> > 二层
> >
> > > 二层一-三
> >
> > 二层二
> >
> > > 二层三
> > >
> > > > 二三
四、分割线
两种方式
------ 多余三个
***** 多余三个
五、图片、超链接

图片alt就是显示在图片下面的文字,相当于对图片内容的解释。 图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加。

[超链接名](链接地址 "链接title")
六、列表
1.无序列表:前置- /+ /*
- 类型1
- 类型2
- 类型嵌套
- 类型嵌套
- 类型1
- 类型2
1. 类型嵌套
2. 类型嵌套
文字和符号之间要有空格
默认摁下enter键后,下一行会继续使用列表,所以想要下一行退出列表:shift+tab 键取消缩进,其他的例如分层,也可以使用此方法
- 有序列表1
- 有序列表2
- 有序列表3
1. 有序列表1
2. 有序列表2
3. 有序列表3
七、表格
注意区分中英文、不然会不起作用
| 表头 | 表头 | 表头 |
|---|---|---|
| 内容1 | 内容2 | 内容3 |
| 内容1.1 | 内容2.1 | 内容3.1 |
表头| 表头|表头
--- |:---:|---:
内容1|内容2|内容3
内容1.1|内容2.1|内容3.1
八、代码、
one row code
one
two
three
" ` "这个符号是1傍边的~符号 直接摁就可以了
`code`
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
(```)
code start
...
code end
(```)
注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。
九、其它建议
1. 如果要转义字符,前面加上“/” 可以进行字符转义
推荐typora这款软件,它可以实时对输入的内容进行显示,“Ctrl+/ "可以快速的转换为原来的源码,把他发布到其它支持Markdown的平台
2. 文字居中,可以使用<center> <h4>T(n)=O(f(n)) </h4></center>,需要子普通状态下输入,使用标题加粗及本身支持html语法,可以直接使用html的属性
T(n)=O(f(n))
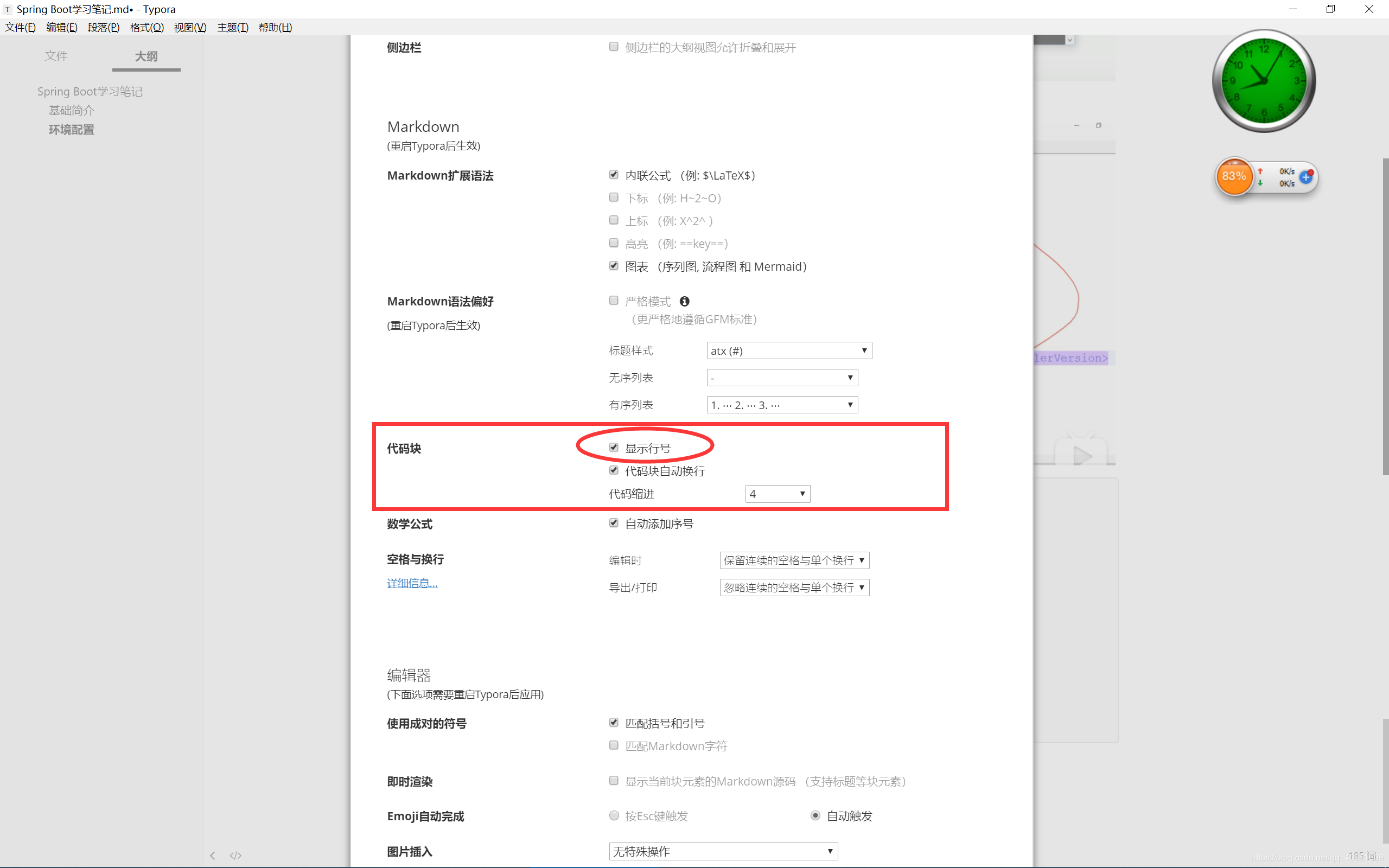
3. typora 代码显示行号

4.默认摁下enter键后,下一行会继续使用列表,所以想要下一行退出列表:shift+tab 键取消缩进,其他的例如分层,也可以使用此方法
5.图片缩放,导入文档中的图片大小可能太大或者太小,这时候也需要进行放大或缩小,同样,可以使用html代码进行操作
<img src="链接" width="宽度" height="高度" alt="图片名称" align=center>
若有侵权请联系作者,所有内容仅代表个人认知观点,如有错误,欢迎校正;
邮箱:644304139@qq.com
博客地址:https://www.cnblogs.com/liweiweicode/




