关注小程序poster视频封面的图片在ios不显示和黑色背景问题
<view class=" page page_one"> <view class="page_box"> <video id="myVideo" poster="https://img.shanso.com/afc749ec57f55636/8edb06dcdd021d02.png" controls="{{false}}" src="{{companyideo}}"></video> <view class="page_imgbg" tt:if="{{isShowImg}}"> <image class="video_bg" src="/image/video_bg.png" mode="aspectFill" /> </view> <view class="page_img"> <image tt:if="{{isPlay}}" catchtap="videoPlay" src="/image/pay.png" mode="widthFix" /> <image tt:if="{{isStop}}" catchtap="videoPause" src="/image/stop.png" mode="widthFix" /> </view> </view> <image class="page_one_text" src="/image/page_index1_pic.png" mode="widthFix" /> </view>
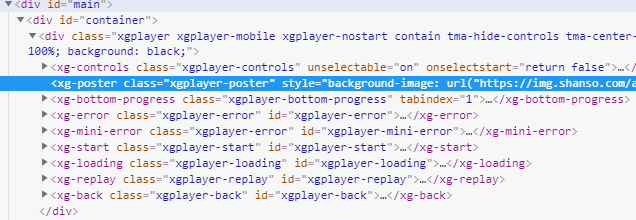
问题一:关与小程序poster视频封面的图片在ios不显示,我的处理办法是:在video上直接放了一图片,当作背景
<view class="page_imgbg" tt:if="{{isShowImg}}"> <image class="video_bg" src="/image/video_bg.png" mode="aspectFill" /> </view>
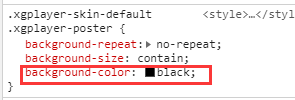
问题二:关注黑色背景问题,虽然找到了问题,但发现根本改不动了,所以我又想了一个另类的方法来处理


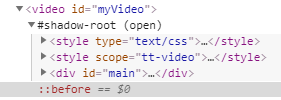
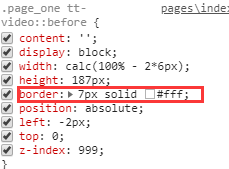
这是解决方法:我直接video一个白色的边框,这个黑色的背景问题算是解决了


如果大家有更好的解决方法话,大家可以相互沟通下,欢迎留言
这是最终的效果



