ASP.NET跨域解决方法
前后端分离就意味着会跨域,可以定义Headers参数解决.NET中跨域问题。下面的方法本质上是一种。
方案一:修改IIS的HTTP响应标头
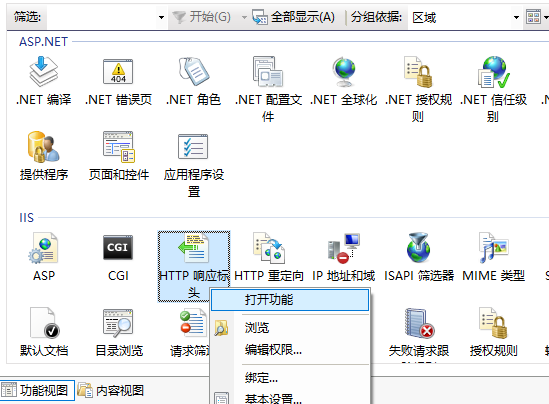
后端部署后,在IIS中打开HTTP响应标头:

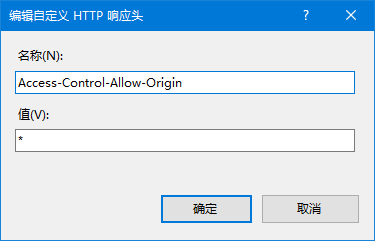
右键添加以下三个响应头:
Access-Control-Allow-Methods:OPTIONS,POST,GET Access-Control-Allow-Headers:x-requested-with,content-type Access-Control-Allow-Origin:value=*

方案二:手动在服务端Web.config中配置
在服务端Web.config中配置如下参数:
<configuration>
….
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET" />
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type" />
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
方案三:在接口中分别添加
直接在方法中添加Headers。
[WebMethod]
public void Hello()
{
//支持跨域, 改写响应头信息
HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Origin", "*");
HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Methods", " OPTIONS,POST,GET ");
HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Headers", "x-requested-with,content-type");
HttpContext.Current.Response.Write(JsonConvert.SerializeObject("Hello,GIS!"));
HttpContext.Current.Response.End();
}
作者:我也是个傻瓜
出处:http://www.cnblogs.com/liweis/
签名:成熟是一种明亮而不刺眼的光辉。



