利用LayoutControl动态创建参数界面
在网页开发中,页面布局是非常重要的概念;在桌面开发中,利用LayoutControl控件也可方便进行页面布局。

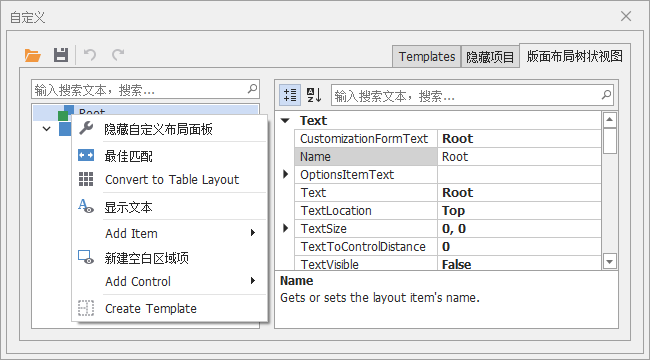
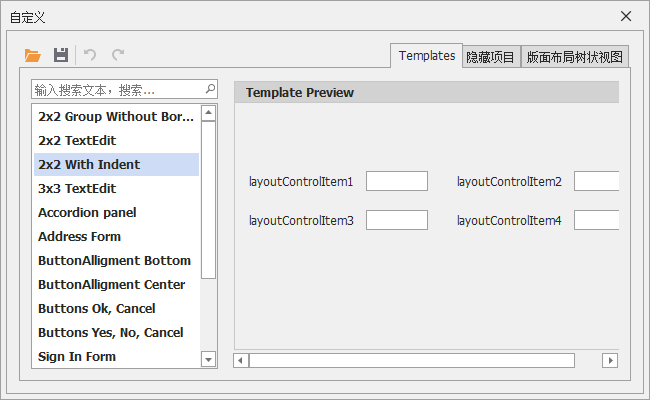
强大的DevExpress也提供了一些模板布局。

但有时,为了增加重用性和灵活性,提升开发效率,还不得不根据参数创建动态一些界面控件。
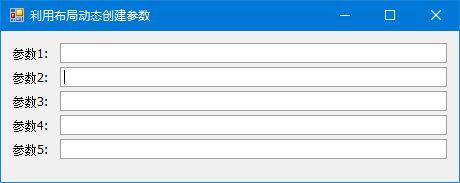
创建LayoutControlItem对象,并初始化其Control属性,然后添加到布局中即可。
layoutControl1.BeginUpdate();
for (int i = 0; i < 5; i++)
{
LayoutControlItem item1 = new LayoutControlItem();
TextEdit textEdit = new TextEdit();
item1.Control = textEdit;
item1.Text = $"参数{i+1}:";
layoutControl1.Root.Add(item1);
}
layoutControl1.EndUpdate();

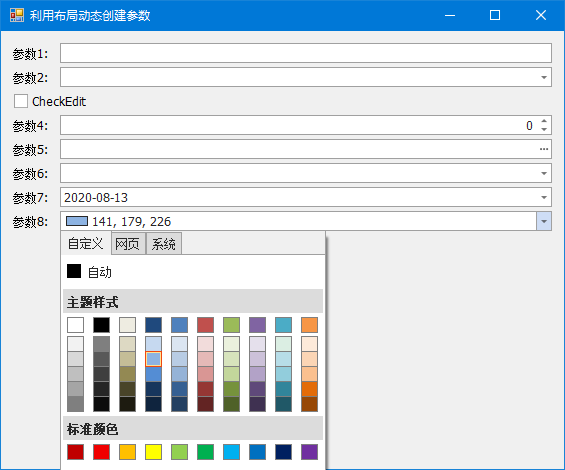
初始化更多的控件类型,代码如下(实际应用中,根据参数规则确定初始化的类型):
layoutControl1.BeginUpdate();
List<object> list=new List<object>()
{
new TextEdit(),
new ComboBoxEdit(),
new CheckEdit(),
new SpinEdit(),
new ButtonEdit(),
new CalcEdit(),
new DateEdit(),
new ColorPickEdit()
};
for (int i = 0; i < list.Count; i++)
{
LayoutControlItem item1 = new LayoutControlItem();
item1.Control = (Control)list[i];
item1.Text = $"参数{i + 1}:";
layoutControl1.Root.Add(item1);
}
layoutControl1.EndUpdate();

基本控件有时满足不了业务需求,需要自定义用户控件,如下是一个文本框+按钮的示例。

直接添加到界面上:
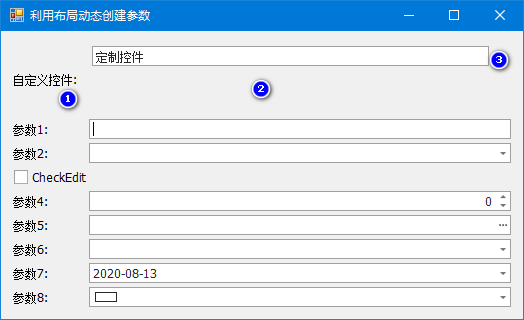
LayoutControlItem item = new LayoutControlItem(); item.Control = new UcSelect(); item.Text = "自定义控件:"; layoutControl1.Root.Add(item);

这里至少存在三个需要改进的问题:
(1)自定义控件与下面其他参数未右对齐(当标题实在太长时,应该放在控件的Top显示);
(2)自定义控件高度异常,应该像下面的其他系统控件一样,占用的高度固定;
(3)自定义控件的布局不正确,当窗口宽度增加时,显示不全。
解决代码如下:
在自定义控件设置MaximumSize的高度:
public UcSelect()
{
InitializeComponent();
this.MaximumSize = new Size(0, 30); //固定高度
}
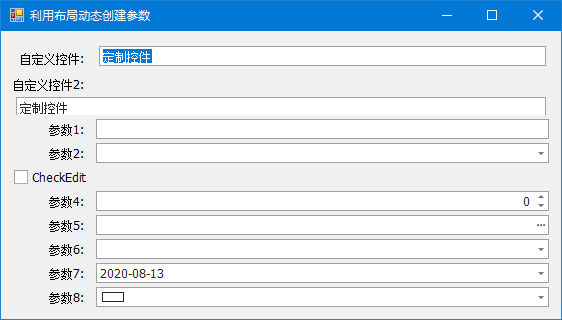
修改后的代码如下:
layoutControl1.BeginUpdate();
LayoutControlItem item = new LayoutControlItem();
item.Control = new UcSelect();
item.Text = "自定义控件:";
item.AppearanceItemCaption.TextOptions.HAlignment = HorzAlignment.Far;
layoutControl1.Root.Add(item);
LayoutControlItem item2 = new LayoutControlItem();
item2.Control = new UcSelect();
item2.Text = "自定义控件2:";
item2.TextLocation = Locations.Top;
layoutControl1.Root.Add(item2);
List<object> list=new List<object>()
{
new TextEdit(),
new ComboBoxEdit(),
new CheckEdit(),
new SpinEdit(),
new ButtonEdit(),
new CalcEdit(),
new DateEdit(),
new ColorPickEdit()
};
for (int i = 0; i < list.Count; i++)
{
LayoutControlItem item1 = new LayoutControlItem();
item1.AppearanceItemCaption.TextOptions.HAlignment = HorzAlignment.Far;
item1.Control = (Control)list[i];
item1.Text = $"参数{i + 1}:";
layoutControl1.Root.Add(item1);
}
layoutControl1.EndUpdate();

作者:我也是个傻瓜
出处:http://www.cnblogs.com/liweis/
签名:成熟是一种明亮而不刺眼的光辉。


