DevExpress中TreeList树样式调整
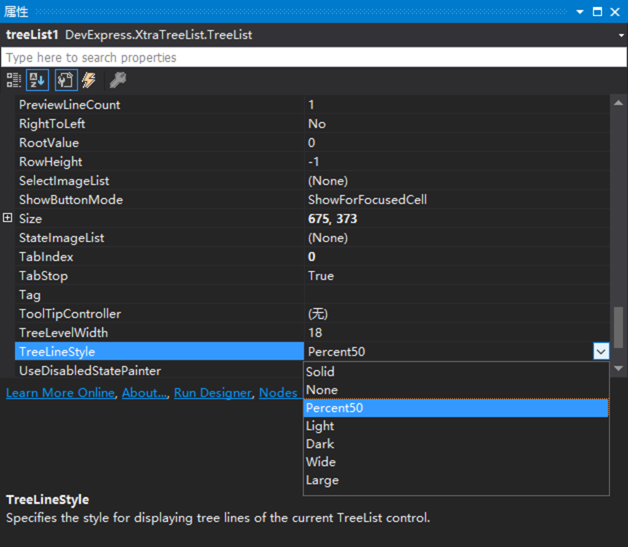
DevExpress的TreeList默认是没有树状线的,修改TreeLineStyle属性无效,这对于Tree并不好看。

解决方案一
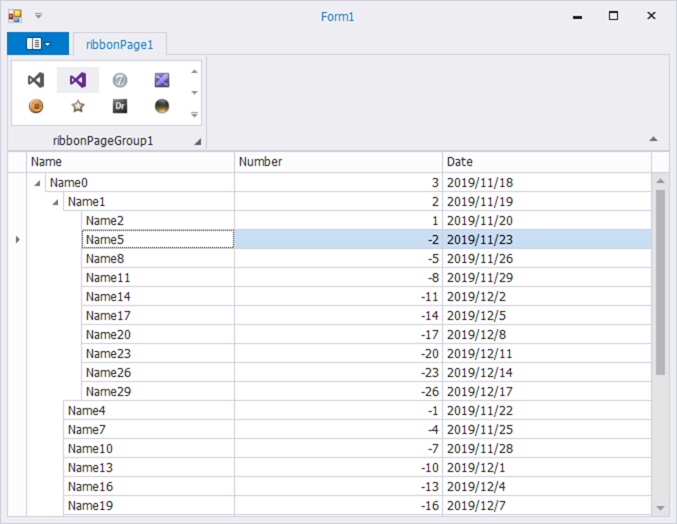
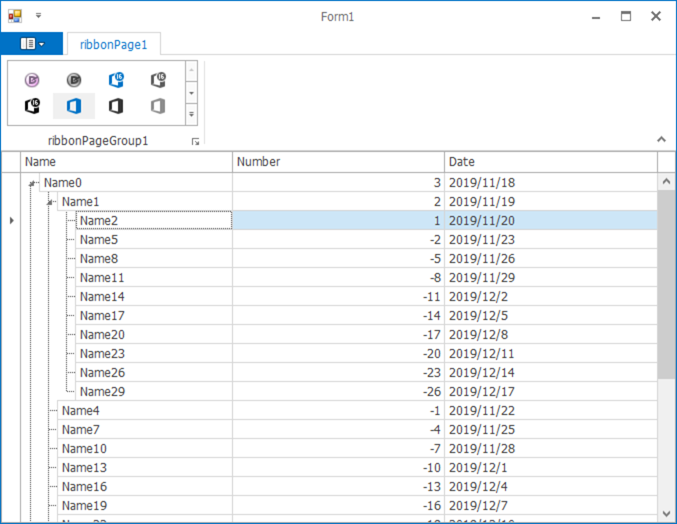
官方解释说对于DevExpress的标准主题是不支持TreeList有TreeLine的(不是技术问题,是设计理念不同),如DevExpress Style, DevExpress Dark Style、Office 2013、Office 2010, Visual Studio 2013, VS2010, Seven Classic等,默认如下:

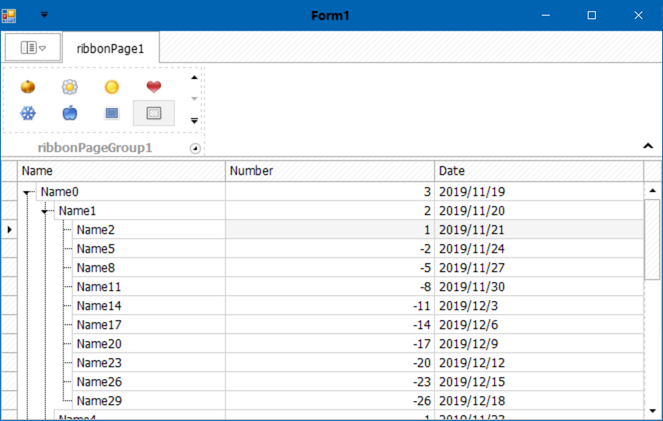
而主题皮肤和其他皮肤是支持的。所以使用非标准皮肤就可以实现TreeLine的支持。

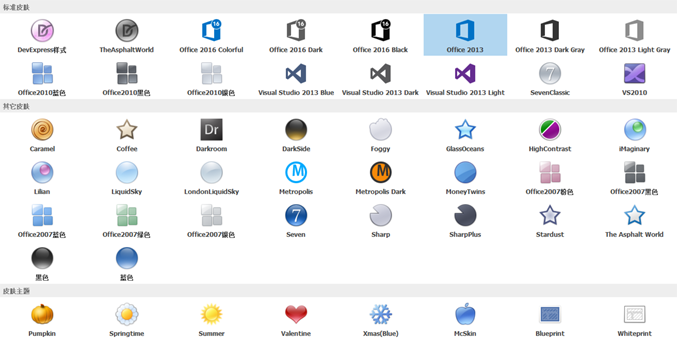
关于三类皮肤的划分如下:

解决方案二
很多时候,我们都会使用标准皮肤,只有使用代码强制这个属性,修改代码如下:
Skin skin = GridSkins.GetSkin(treeList1.LookAndFeel); skin.Properties[GridSkins.OptShowTreeLine] = true;
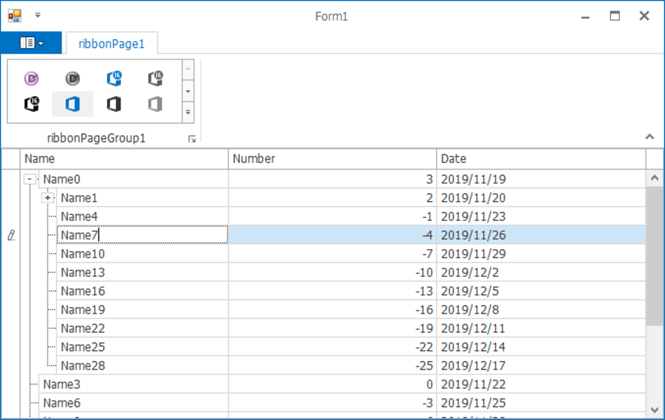
效果如下:

虽然是实现了,但看起来还是怪怪的,领导还想要自行车。
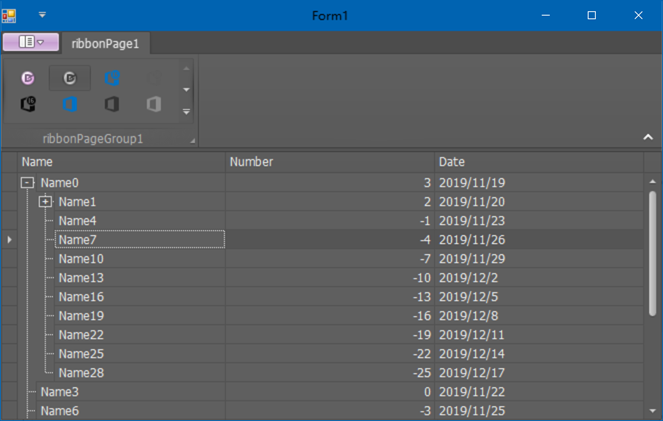
最新款自动车


由于标准皮肤不支持+/-号(plus/minus),所以官方给出的解决方案:一是使用其他非标准皮肤,二是自定义绘制节点按键事件(CustomDrawNodeButton),代码如下:
private void TreeList1_CustomDrawNodeButton(object sender, CustomDrawNodeButtonEventArgs e)
{
//1、矩形
Rectangle rect = Rectangle.Inflate(e.Bounds, 0, -2);
//矩形背景
Brush backBrush = e.Cache.GetGradientBrush(rect, BackColor, BackColor, LinearGradientMode.ForwardDiagonal);
e.Cache.FillRectangle(backBrush, rect);
//矩形边框
Pen pen = e.Cache.GetPen(Color.Gray);
//pen.DashStyle = DashStyle.Dot;
e.Cache.DrawRectangle(pen, rect);
//2、显示的文字
string displayCharacter = e.Expanded ? "-" : "+";
//文字格式
StringFormat outCharacterFormat = e.Appearance.GetStringFormat();
outCharacterFormat.Alignment = StringAlignment.Center;
outCharacterFormat.LineAlignment = StringAlignment.Center;
//绘制文字
e.Appearance.FontSizeDelta = -2;
e.Appearance.FontStyleDelta = FontStyle.Bold;
e.Cache.DrawString(displayCharacter, e.Appearance.Font,e.Cache.GetSolidBrush(ForeColor), rect, outCharacterFormat);
//禁止默认绘画
e.Handled = true;
}
参考
https://www.devexpress.com/Support/Center/Question/Details/Q380748/force-treelines-on-treelist
作者:我也是个傻瓜
出处:http://www.cnblogs.com/liweis/
签名:成熟是一种明亮而不刺眼的光辉。



