转载:渲染层和逻辑层
渲染层和逻辑层介绍
小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由 2 个线程管理:
渲染层的界面使用了 WebView 进行渲染;一个小程序存在多个界面,所以渲染层存在多个 WebView 线程。
逻辑层采用 JsCore 线程运行 JS 脚本。
Native 中转: 这两个线程的通信会经由微信客户端(下文中也会采用 Native 来代指微信客户端)做中转,逻辑层发送网络请求也经由 Native 转发,
小程序的通信模型下图所示。
渲染层和逻辑层通信
逻辑层: 将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
渲染层: 将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
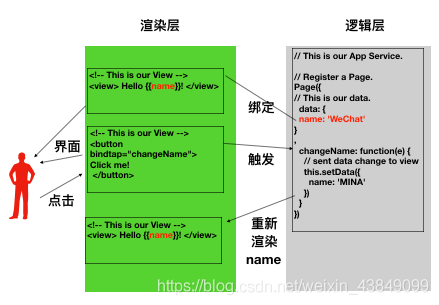
通过这个简单的例子来看
1. 开发者通过框架将逻辑层数据中的 name 与视图层的 name 进行了绑定,所以在页面一打开的时候会显示 Hello WeChat!;
2. 当点击按钮的时候,视图层会发送 changeName 的事件给逻辑层,逻辑层找到并执行对应的事件处理函数;
3. 回调函数触发后,逻辑层执行 setData 的操作,将 data 中的 name 从 WeChat 变为 MINA,因为该数据和视图层已经绑定了,从而视图层会自动改变为 Hello MINA!
如下图所示:
原文链接:https://blog.csdn.net/weixin_43849099/article/details/102792271




