vscode添加tomcat插件和配置
1. 前言
使用vscode进行开发时,我一般使用命令行。包括命令行创建了项目,命令行编译打包,然后使用命令行移动war包到tomcat里面
感觉这样不是很方便,因此想在vscode上使用tomcat插件
2. vscode安装和配置tomcat插件
vscode插件中心,搜索安装Tomcat for java插件即可

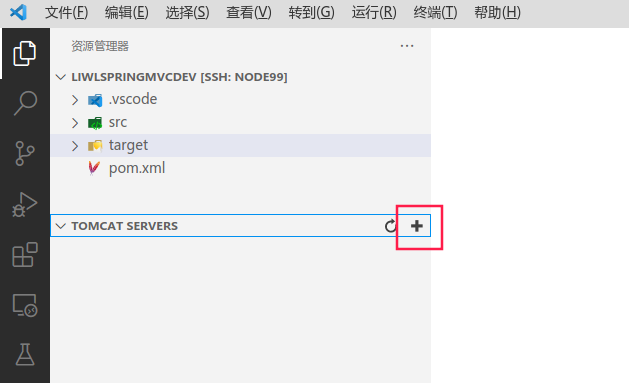
然后会在项目的左侧菜单上,出现TOMCAT SERVERS配置选项

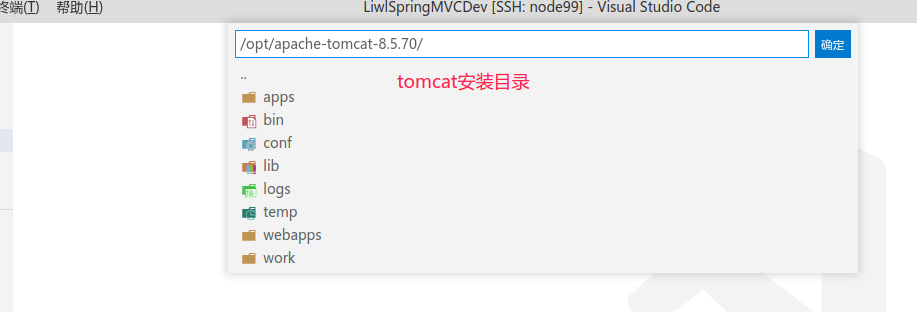
点击后面的+号,出现的对话框里面,设置tomcat安装目录

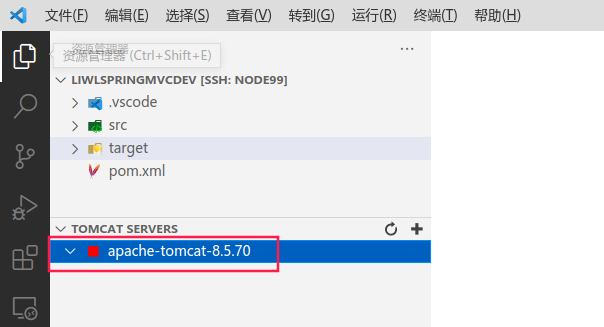
这个时候,左侧面板就出现了tomcat的信息了

3. 配置项目使用tomcat运行
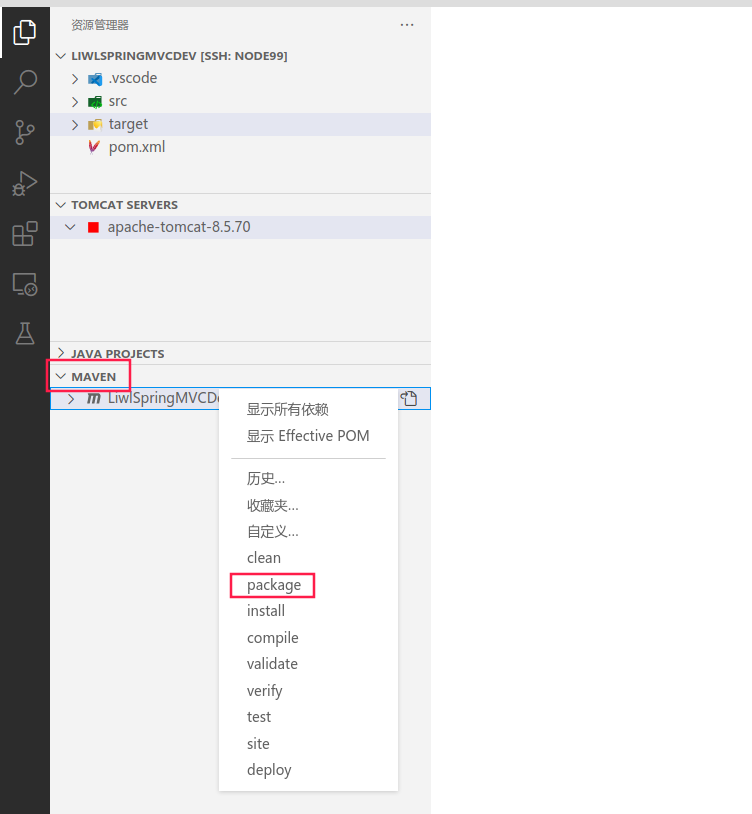
如果使用了vscode的maven插件创建了项目,或者使用vscode导入了项目,则可以用maven插件生成package

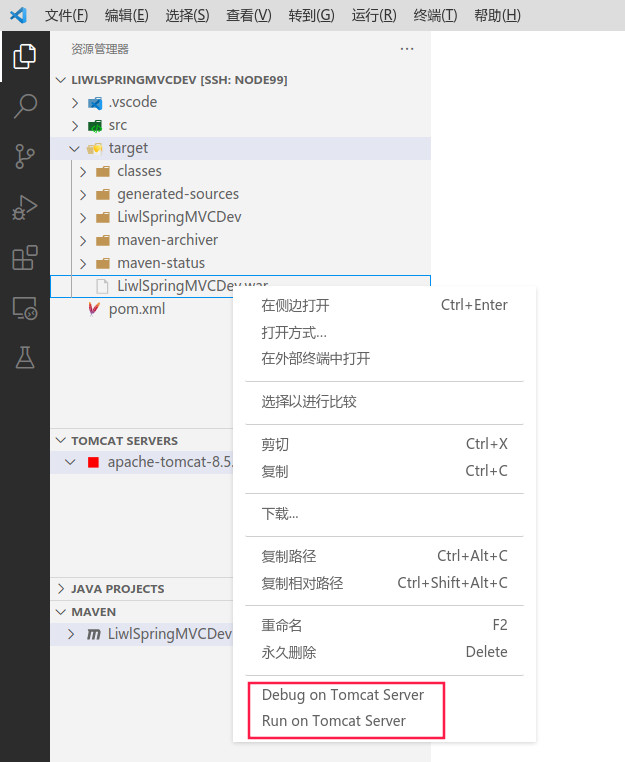
然后在maven的target目录下,找到war包,右键选项如下

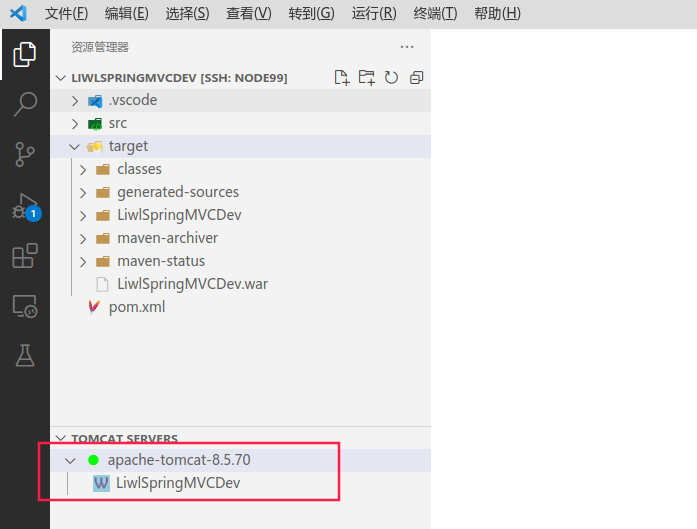
点击Debug on Tomcat Server,后,如下图

这个时候,就可以通过浏览器来访问项目了
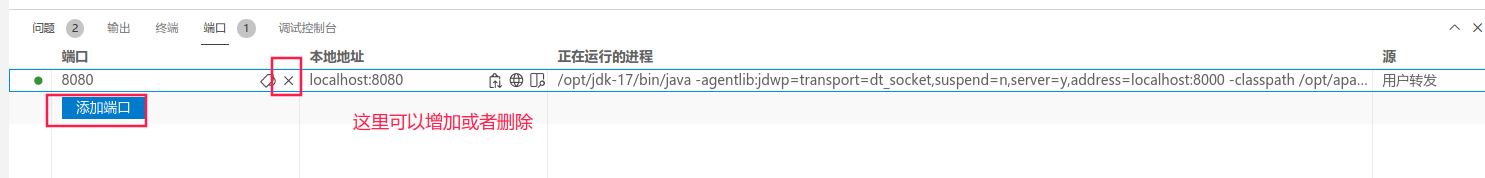
vscode会把远程项目tomcat启动的端口,映射到本地

4.注意事项
如果vscode连接的节点上已经运行了tomcat时,建议先停止掉,否则会造成端口冲突,无法访问。或者修改端口映射也可以。
配置端口时,直接定义端口,不需要ip:port形式,否则会无法访问
