日历控件datetimepicker(IE11)
1、安装
smalot.bootstrap-datetimepicker
2、引用
bootstrap.css bootstrap-datetimepicker.min.css
jquery-1.10.2.js bootstrap.js bootstrap-datetimepicker.min.js bootstrap-datetimepicker.ja.js bootstrap-datetimepicker.zh-CN.js bootstrap-datetimepicker.zh-TW.js
默认语言是英语
3、用法
编辑时:
<input type="text" class="form-control date datetimepicker" id="Abc_date_buy" name="abc_date_buy" placeholder="yyyy-mm-dd"/>
//获取语言
var languageCode = ["en-US", "ja-JP", "zh-CN", "zh-TW"];
var language = 0;
for (var i = 0; i < languageCode.length; i++) {
var reg = new RegExp("^" + (navigator.language || navigator.systemLanguage));
if (reg.test(languageCode[i])) {
language = i;
}
}
var langStr = languageCode[language];
if (langStr == "ja-JP") {
langStr = "ja";
} else if(langStr == "en-US"){
langStr = "";
}
$(".datetimepicker").focus(function () {
$(".datetimepicker-dropdown-bottom-right").css('display', 'none');
})
$(".datetimepicker").datetimepicker({
minView: "month",//设置只显示到月份
format: 'yyyy-mm-dd',//显示格式
todayBtn: true,
language: langStr,
startDate: new Date(),//以前日期不能点
bootcssVer: 3,//小箭头
autoclose: true,
});
列表显示:
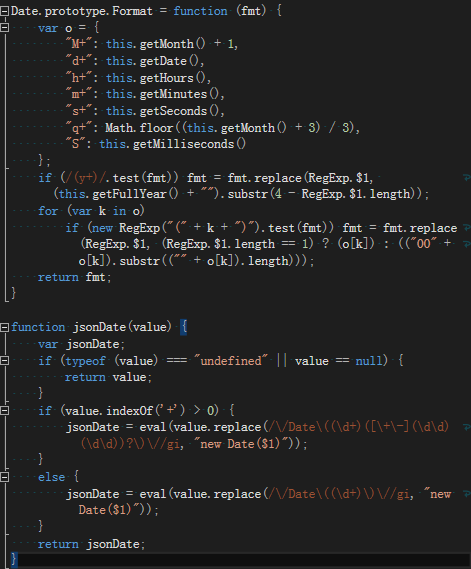
将格式为“/Date(1547654400000)/”的日期转成格式“yyyy-mm-dd”格式
<div class="panel-body" style="padding-bottom:0px;">
@Html.Partial("~/Views/Shared/ListToolbar.cshtml")
<table id="listTable" class="list—table" data-filter-control="true" data-filter-show-clear="true" data-toggle="example"></table>
</div>
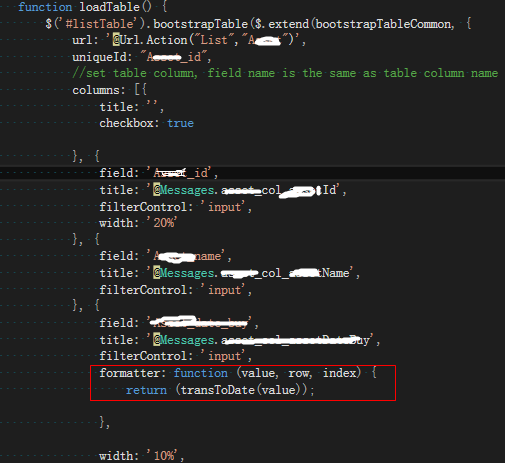
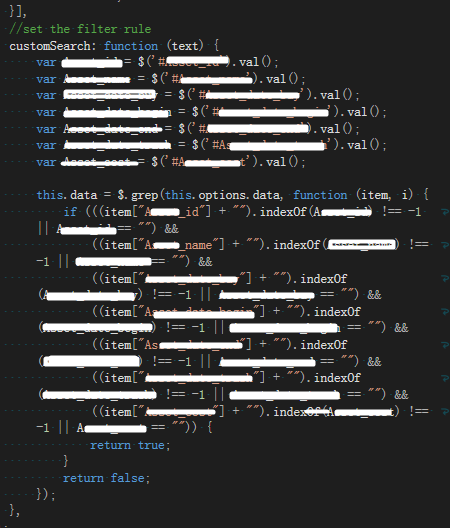
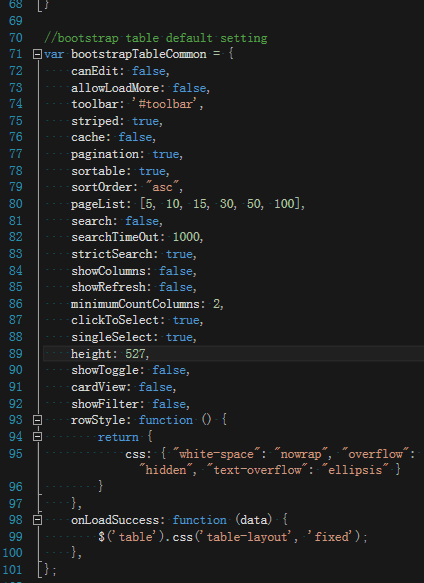
js: