Vue快速入门01
Vue快速入门01
一、安装Vue工具(Vue cli)
Vue cli基于 Vue.js 进行快速开发的完整系统。
人话:脚手架,顾名思义就是搭建工程的一个工具,脚手架有很多,vue-cli是其中一种。用来帮助快速搭建vue的开发环境。我们可以想象自己不是在搭建开发环境,而是在做ppt。做ppt之前从头开始设定动画交互、字体大小排班等东西太烦了,因此我们可以选一个现成的模板,直接在模板上修改。
npm是node.js包管理器,它会读取文件夹内部的package.json文件,检查当前的项目需要哪些node.js包来构成然后进行安装。
vue是一个前端框架包,是项目代码的构成部分。它不包含开发工具的作用。跟你使用的vue init xxx命令没有任何关系;
真正包含vue脚手架(也就是帮助你快速搭建vue开发环境的工具)功能的安装包是vue-cli,你只有在全局安装vue-cli(npm install -g vue-cli),你才能使用vue init命令,安装vue是无法使用vue命令的,vue-cli也不会参与你的代码组成。
webpack是什么?
1 | cnpm install -g @vue/cli |
cnpm是淘宝镜像。原本是npm。 -g是全局。全局的指什么全局?
安装之后,你就可以在命令行访问vue命令。你可以通过简单运行vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功
vue --version
二、创建一个项目
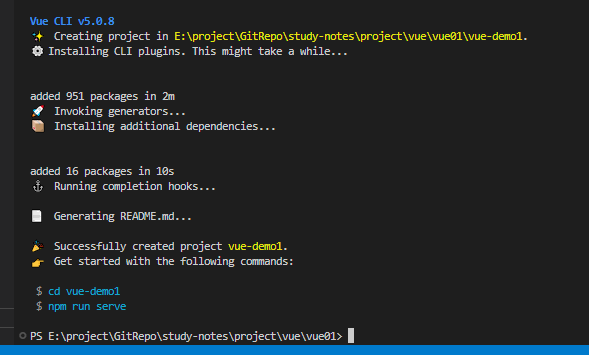
vue create vue-demo
清理控制台dos命令。cls
注:项目名不能大写。用- 分割。
vue init 和vue create 区别?

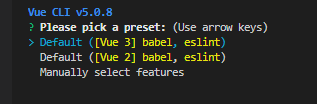
上面截图选第三个

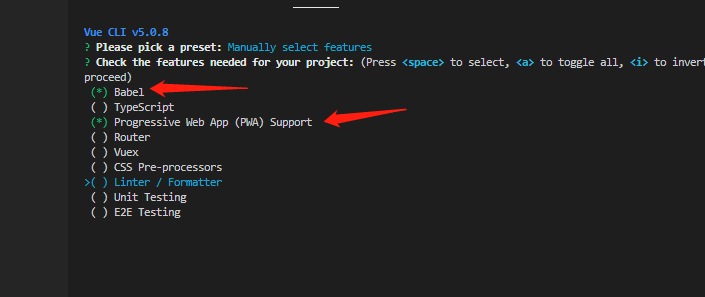
选择1和3。不选linter/formatter。它是严格检查代码,可能有空格会提示,比较麻烦。代码规范化。
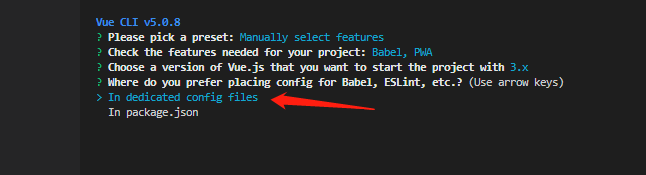
版本选vue3.x

默认文件夹

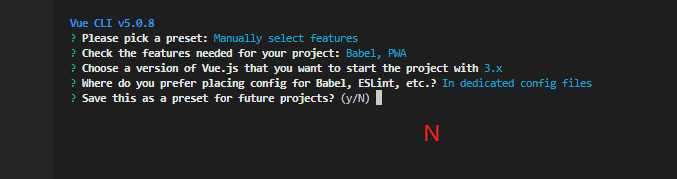
选N
三、启动项目
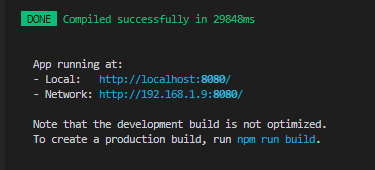
npm run serve
!
启动!
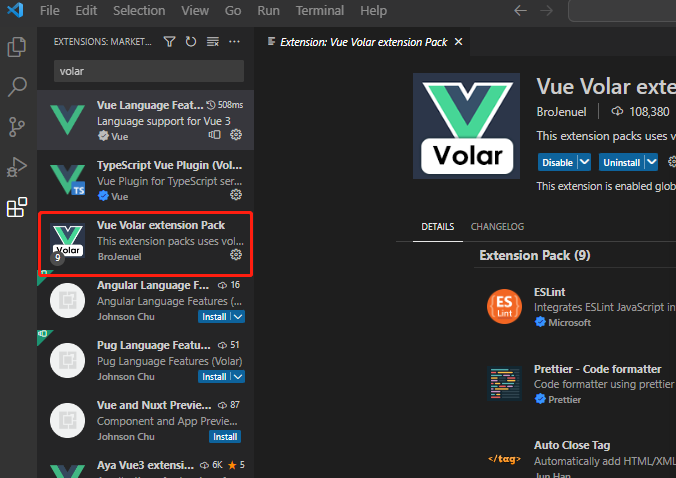
安装高亮插件 Volar

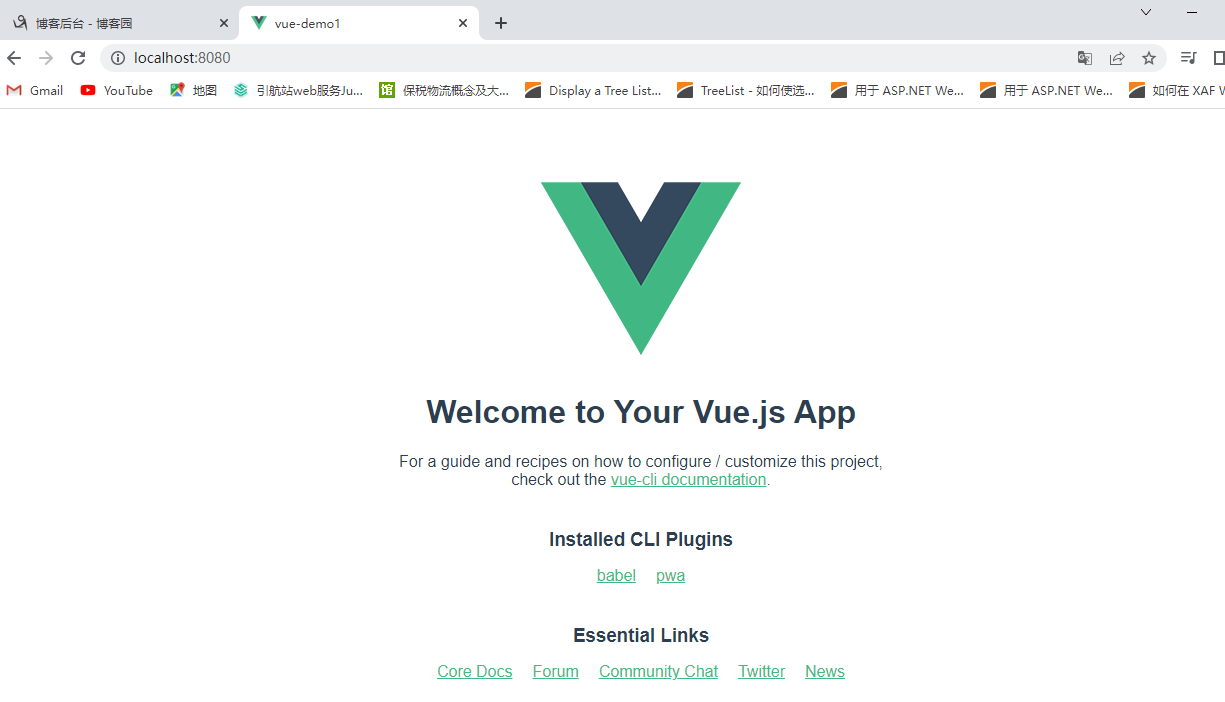
ok,至此,vue的项目已经创建好了!!!


所以来总结一下步骤: ①安装脚手架vue-cli。没有它就不能创建vue工程
②vue create 项目名。按步骤选择选项
③启动项目 ,npm run serve
④访问项目地址:localhost:8080
完结撒花😄





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!