Ant-Design-Vue的tabale组件(expandedRowRender)嵌套应用
需求
开发一个后台查看上下级推广关系的数据展示(我一个后端干这么复杂的事情),关系有好几层,用的是ant design vue框架,刚好看到有---表格嵌套,不过官方文档写的很简单,每一组都是写的固定的假数据,网上查看帖子找到一个方法

在expand事件中给子table赋值,不过有个问题是,每个上级下面的子数据都一样,只能继续网上扒拉帖子
功夫不负有心人,让我看到一篇文章很不错 原文地址:https://blog.csdn.net/qq_35771567/article/details/101052447
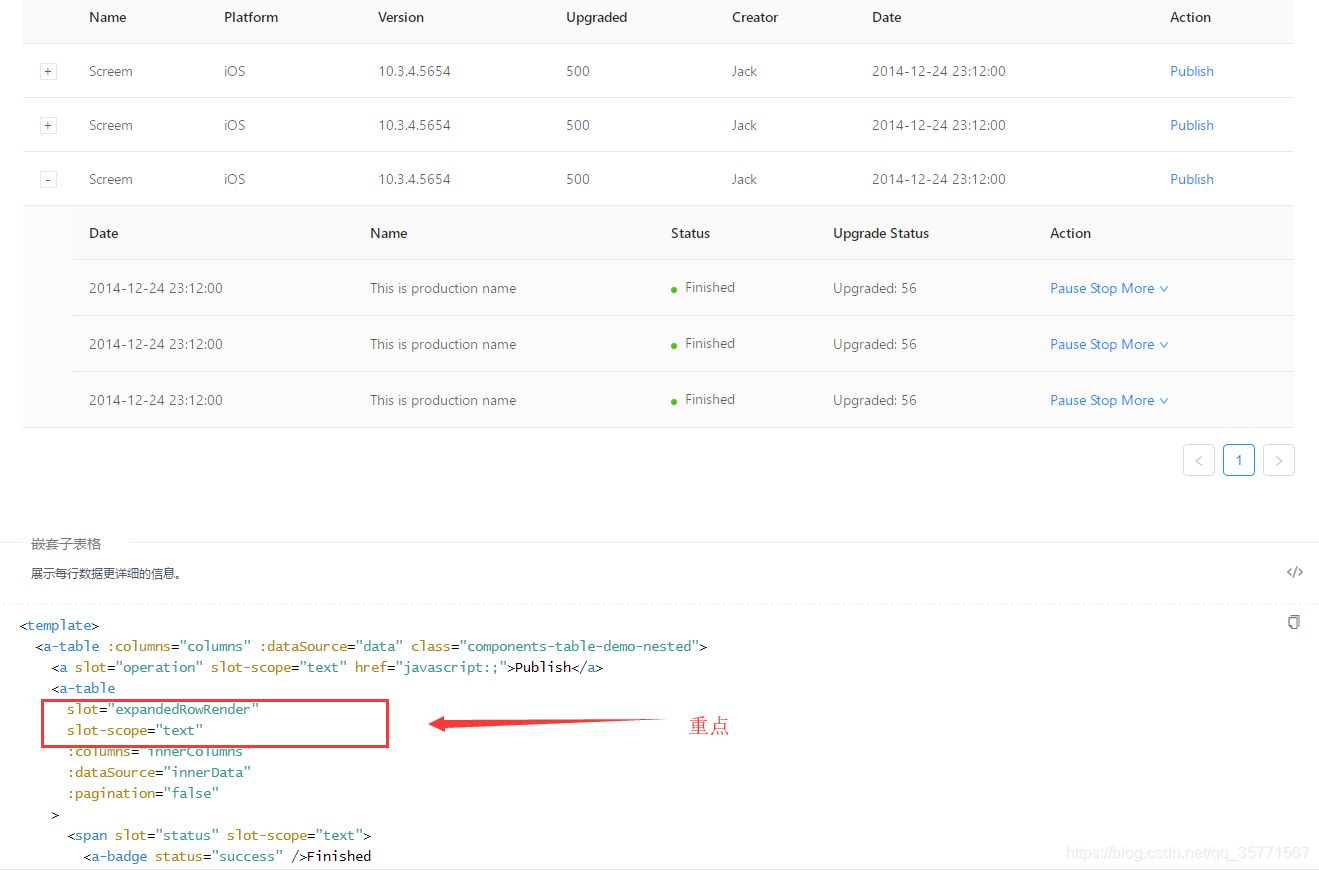
先看下官方的例子,内外层的table基本都是正常写的(行列数据都是指定的)
不同的是内层table使用了两个参数,

没错,重点是 slot="expandedRowRender" 和 slot-scope="record, index, indent, expanded" 这两个参数
使用
第一个参数固定不用动,说下第二个参数slot-scope
在这里面又又有四个参数,重点是第一个小参数
- record 外层table的数据记录,或者说这一行的所有数据,如: {outName: '', outId: '', innerData: [{},{}]}
- index 索引,0、1、2…
- indent 缩进(什么玩意啊)
- expanded 展开了没有
所以,看到这里,应该就明白了吧,咱就用第一参数
就是把record中的数据作为dataSource赋给内层的table
就是把record中的数据作为dataSource赋给内层的table
就是把record中的数据作为dataSource赋给内层的table
重要的操作复制三遍
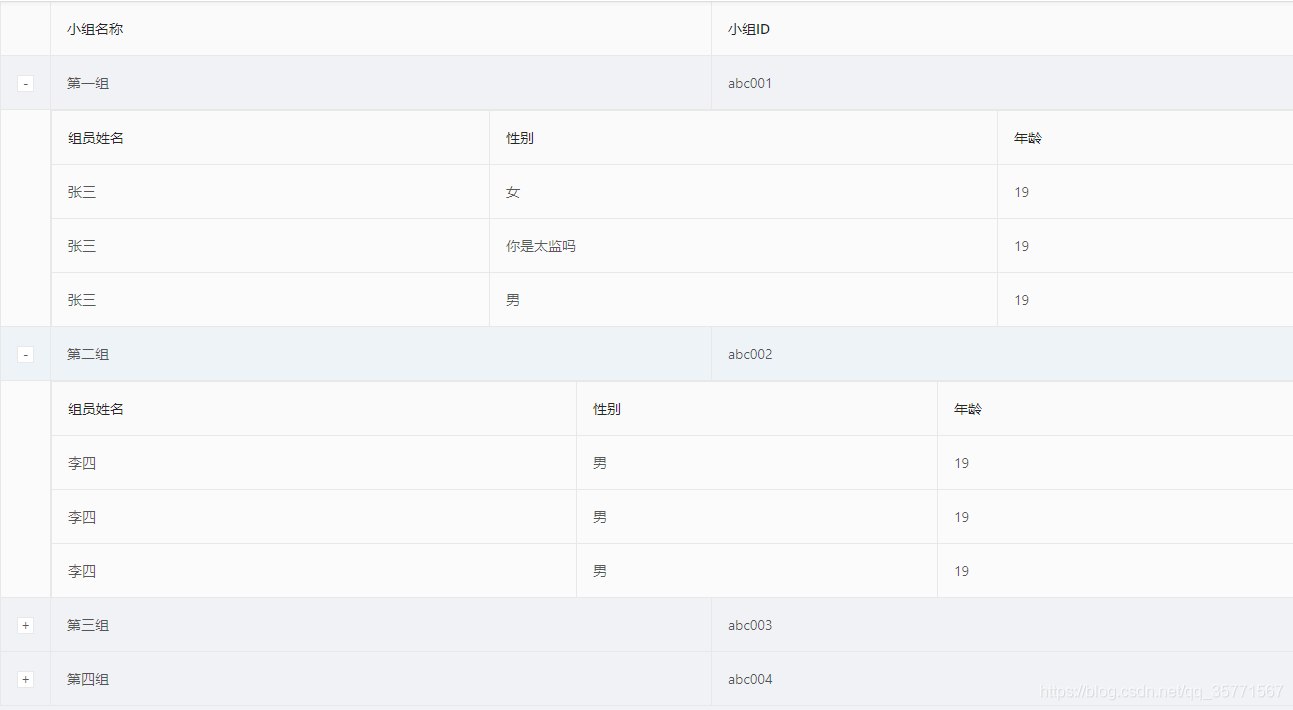
示例
<template>
<div>
<a-table :pagination="{defaultPageSize: 999, hideOnSinglePage: true }"
:columns="outColumns" bordered :dataSource="dataGroups" :rowKey="item => item.groupId"
>
<a-table :pagination="{defaultPageSize: 999, hideOnSinglePage: true }"
:columns="columns"
slot="expandedRowRender" slot-scope="AAAAAAAAAAAA"
:dataSource="AAAAAAAAAAAA.groupItem" :rowKey="item => item.pushuserName"
:locale="{emptyText: '该类别 暂无节点'}"
>
<template slot="sex" slot-scope="text">{{text || '你是太监吗'}}</template>
</a-table>
</a-table>
</div>
</template>
<script>
export default {
data() {
return {
dataGroups: [
{
groupName: '第一组',
groupId: 'abc001',
groupItem: [
{
id: 'aa3r',
name: '张三',
sex: '女',
age: 19,
},
{
id: 'sadfv',
name: '张三',
sex: '',
age: 19,
},
{
id: 'adbrb',
name: '张三',
sex: '男',
age: 19,
},
],
},
{
groupName: '第二组',
groupId: 'abc002',
groupItem: [
{
id: 'ewtgfc',
name: '李四',
sex: '男',
age: 19,
},
{
id: 'adsbvx',
name: '李四',
sex: '男',
age: 19,
},
{
id: 'abazx',
name: '李四',
sex: '男',
age: 19,
},
],
},
{
groupName: '第三组',
groupId: 'abc003',
groupItem: [
{
id: 'abdszcxx',
name: '王五',
sex: '男',
age: 19,
},
{
id: 'advzx',
name: '王五',
sex: '男',
age: 19,
},
{
id: 'advzxxxc',
name: '王五',
sex: '男',
age: 19,
},
],
},
{
groupName: '第四组',
groupId: 'abc004',
groupItem: [
{
id: 'aaaaaav',
name: '赵六',
sex: '男',
age: 19,
},
{
id: 'abdddddddd',
name: '赵六',
sex: '男',
age: 19,
},
{
id: 'abvzxsad',
name: '赵六',
sex: '男',
age: 19,
},
],
},
],
outColumns: [{
title: '小组名称',
dataIndex: 'groupName',
}, {
title: '小组ID',
dataIndex: 'groupId',
}],
columns: [
{
title: '组员姓名',
dataIndex: 'name',
}, {
title: '性别',
dataIndex: 'sex',
scopedSlots: { customRender: 'sex' },
}, {
title: '年龄',
dataIndex: 'age',
},
],
}
},
}
</script>
是不是很一目了然





