谷粒学院day04笔记
前端开发2
1. NPM

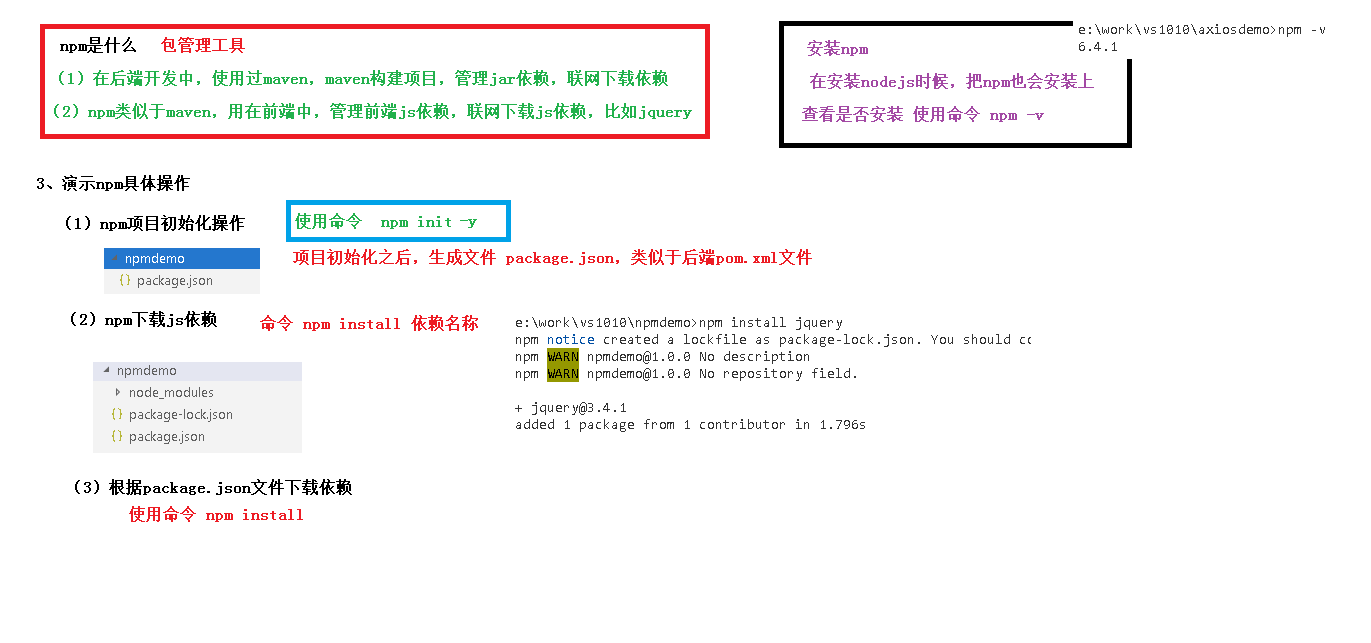
1.1 npm是什么
- 后端开发中,maven构建项目,管理jar依赖,联网下载依赖
- npm类似于前端的maven,管理js依赖,联网下载js依赖
1.2 npm安装
- nodejs会默认把npm带上 npm -v
1.3 npm具体操作
-
npm项目初始化前端项目
npm init -y -> package.json (类似于后端的pom.xml文件) -
npm下载js依赖
- 配置npm镜像:https://npm.taobao.org/ 保证下载更快
复制代码shell- 1
npm config set registry https://registry.npm.taobao.org-
npm install 依赖名称@版本号
package.json文件中的dependencies属性,会记录下载的依赖
package.lock.json文件,记录下载的依赖的版本号(锁定当前版本号)
node_modules文件夹,存放下载的依赖
-
根据package.json文件下载依赖
- npm install
-
删除依赖
- npm uninstall 依赖名称
-
安装插件
- 当前环境
npm install -D 依赖名称 - 全局安装
npm install -g 依赖名称
- 当前环境
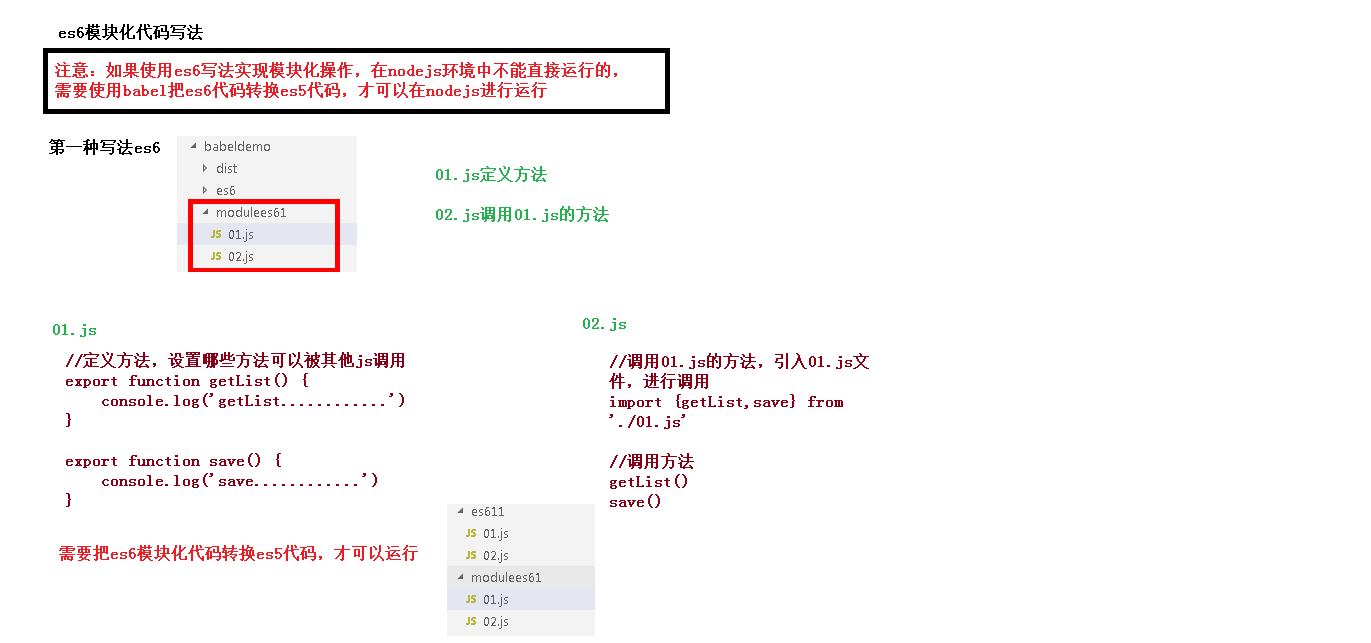
2. babel
2.1 babel是什么
babel转码器,把es6转换成es5,因为es6代码浏览器兼容器很差,但开发简单,而es5代码浏览器兼容性很好,所以使用babel转码器把es6转换成es5
2.2 babel安装
- npm install --global babel-cli
- babel --version
2.3 babel具体操作
-
创建es6文件,使用es6语法
复制代码javascript- 1
- 2
- 3
- 4
- 5
- 6
// 转码前 // 定义数据 let input = [1, 2, 3] // 将数组的每个元素 +1 input = input.map(item => item + 1) console.log(input) -
创建babel配置文件
.babelrc复制代码json- 1
- 2
- 3
- 4
{ "presets": ["env"] "plugins": [] } -
安装es2015的转码器
复制代码shell- 1
npm install --save-dev babel-preset-env -
执行转码
复制代码shell- 1
- 2
- 3
- 4
1.根据文件转换 babel src/index.js -o dist/index.js 2.根据目录转换 babel src -d dist
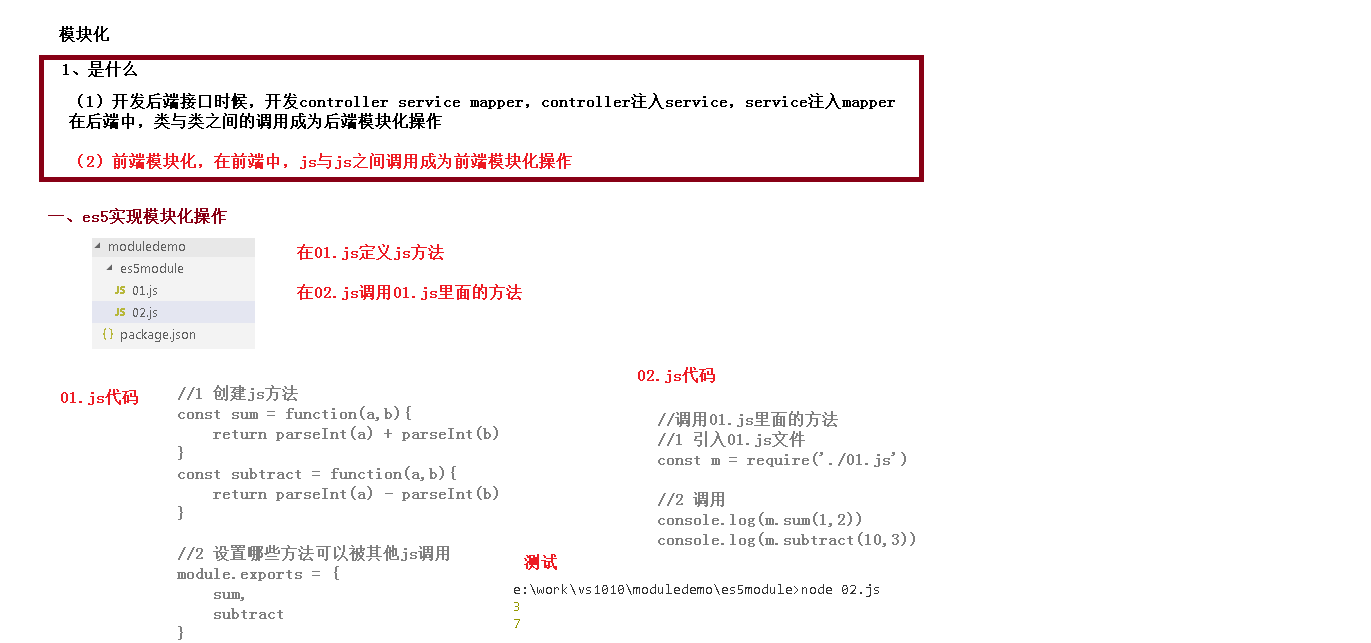
3. 模块化(重点)
3.1 后端模块化
后端开发接口时,=开发controller service mapper , controller注入service,service注入mapper,mapper调用数据库=,在后端中,=类与类之间=的调用称为模块化
3.2 前端模块化
=JS与JS之间=的调用称为模块化
3.3 模块化背景
德国人 vs 印度拉网线
- 项目越来越大,代码越来越多,=维护性越来越差=,所以需要模块化,把代码分成多个模块,每个模块负责一个功能,=维护性更好=,更容易定位
3.4 es5实现模块化
-
es5 01.js 定义加减方法, 02.js调用方法

-
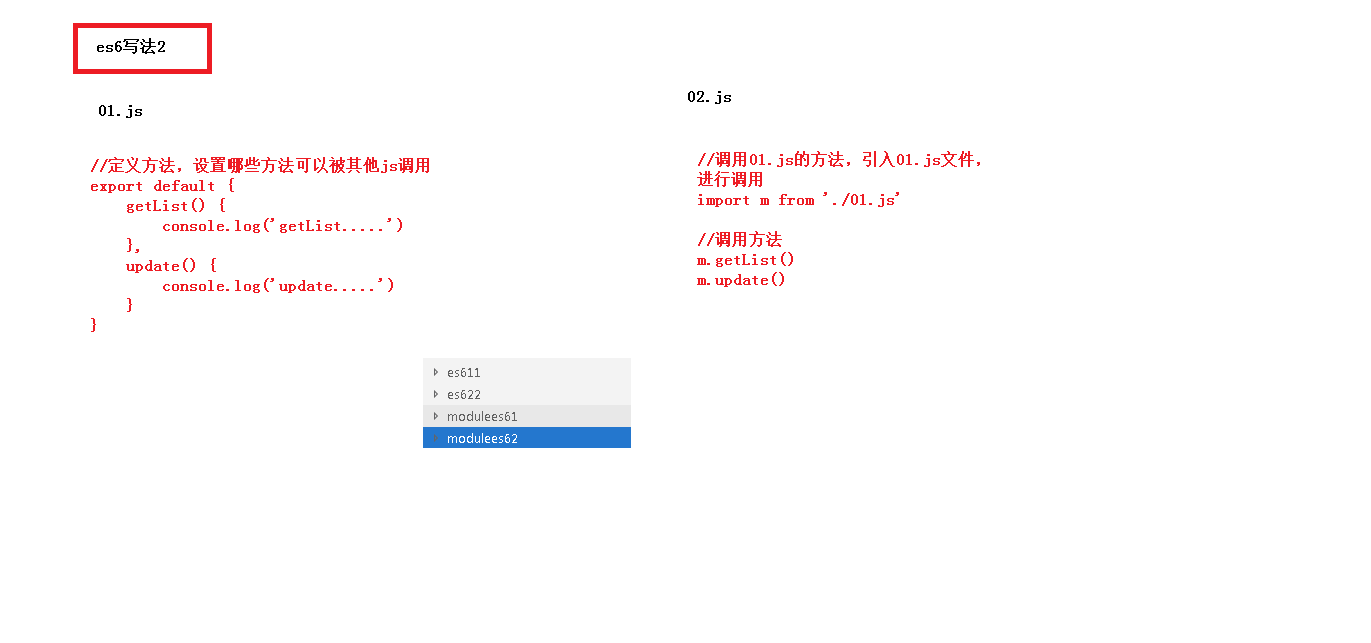
es6 01.js 定义加减方法, 02.js调用方法


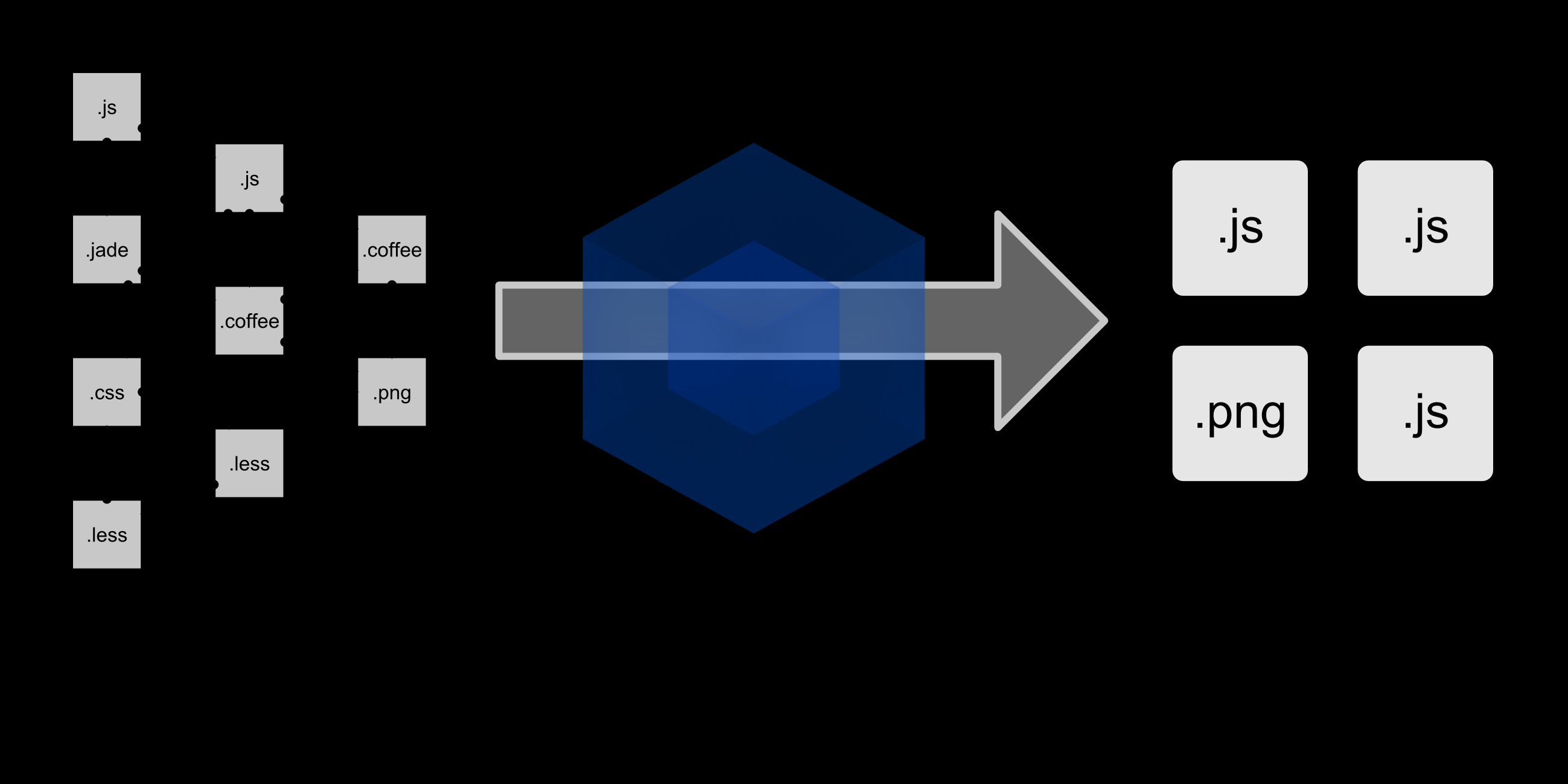
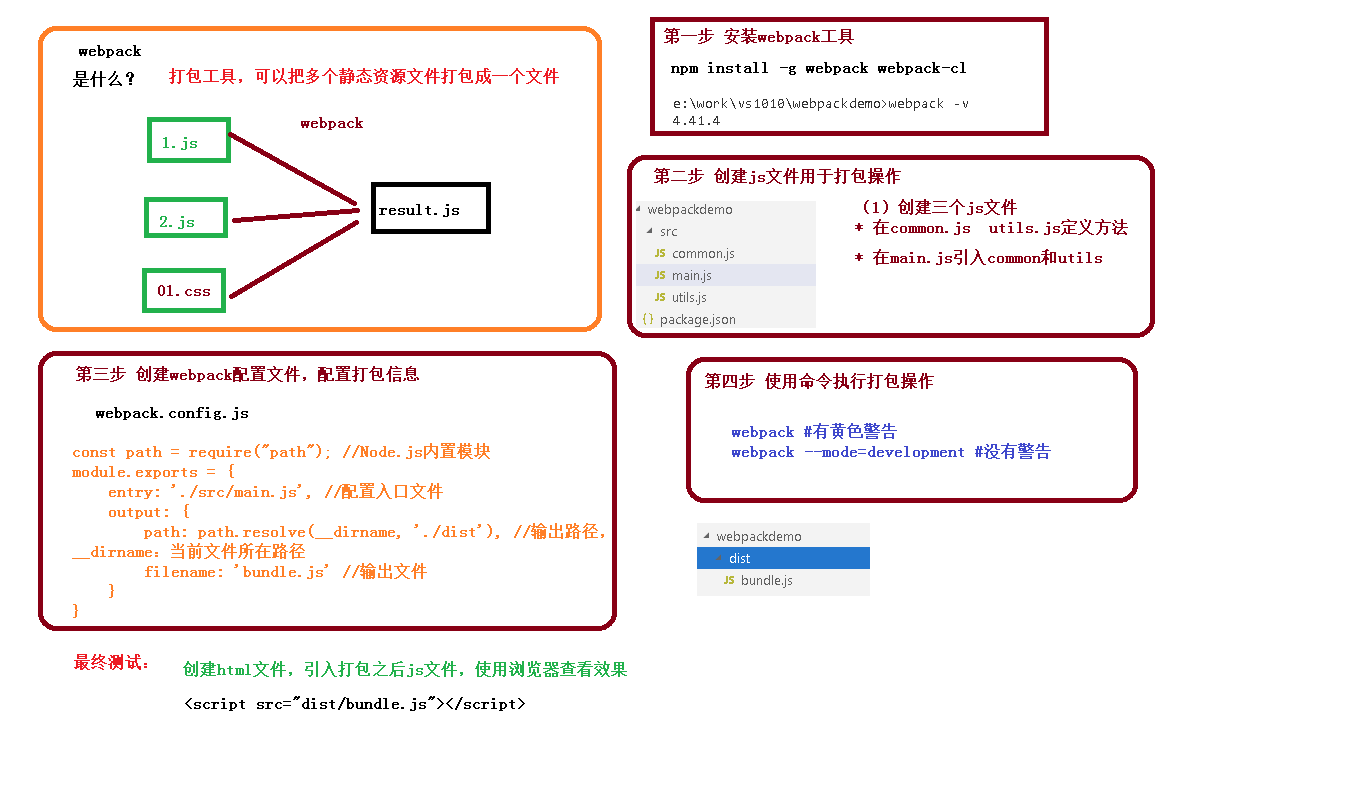
4. webpack 合并工具
4.1 webpack是什么
webpack是一个前端资源加载/打包工具,可以把js、css、图片等资源进行合并,压缩,打包成一个文件,减少http请求,提高页面加载速度。

4.2 webpack安装
- npm install --global webpack webpack-cli
- webpack --version
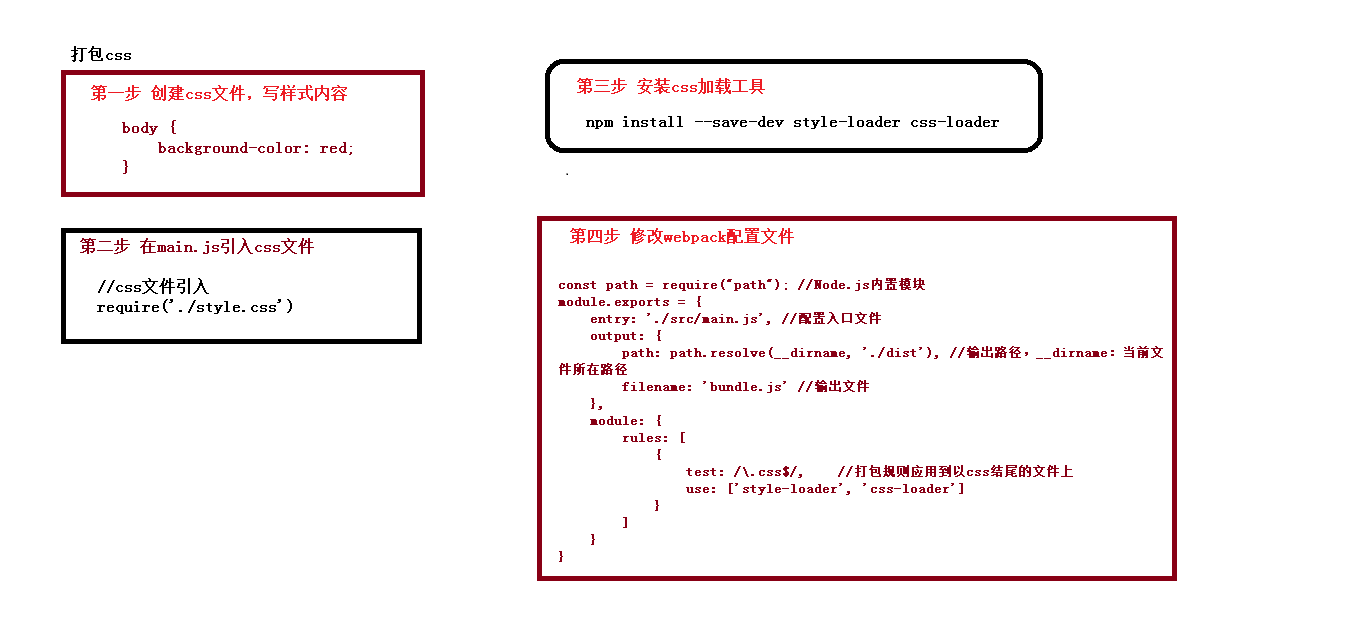
4.3 webpack具体操作


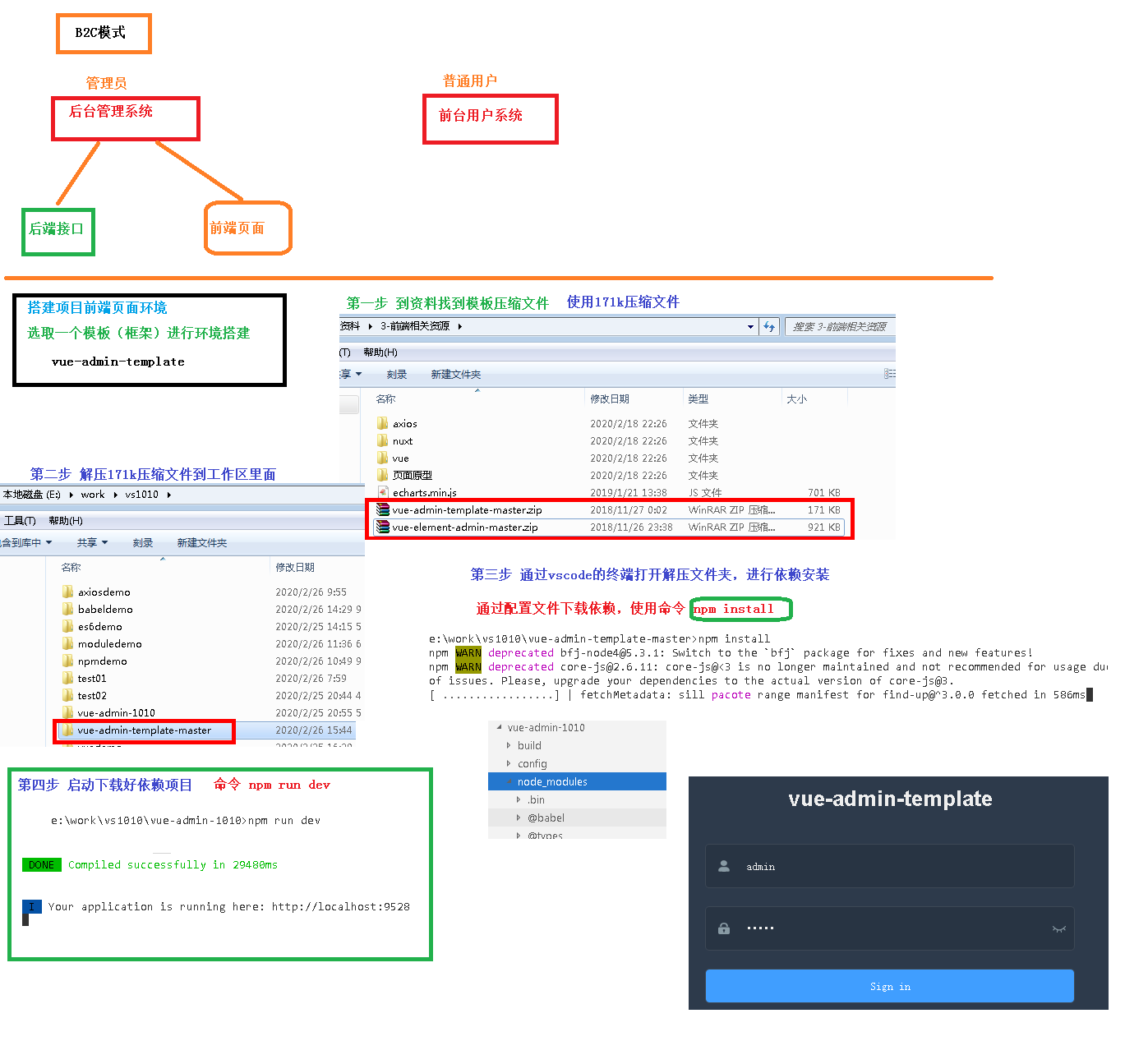
5. 搭建项目前端页面开发环境

5.1 预备环境
- 选取模版框架(不是从0开始)
- vue-admin-template
- vue-element-admin
- element-admin
- vue-element-admin-te
- 完成依赖安装
- 启动下载好依赖的项目
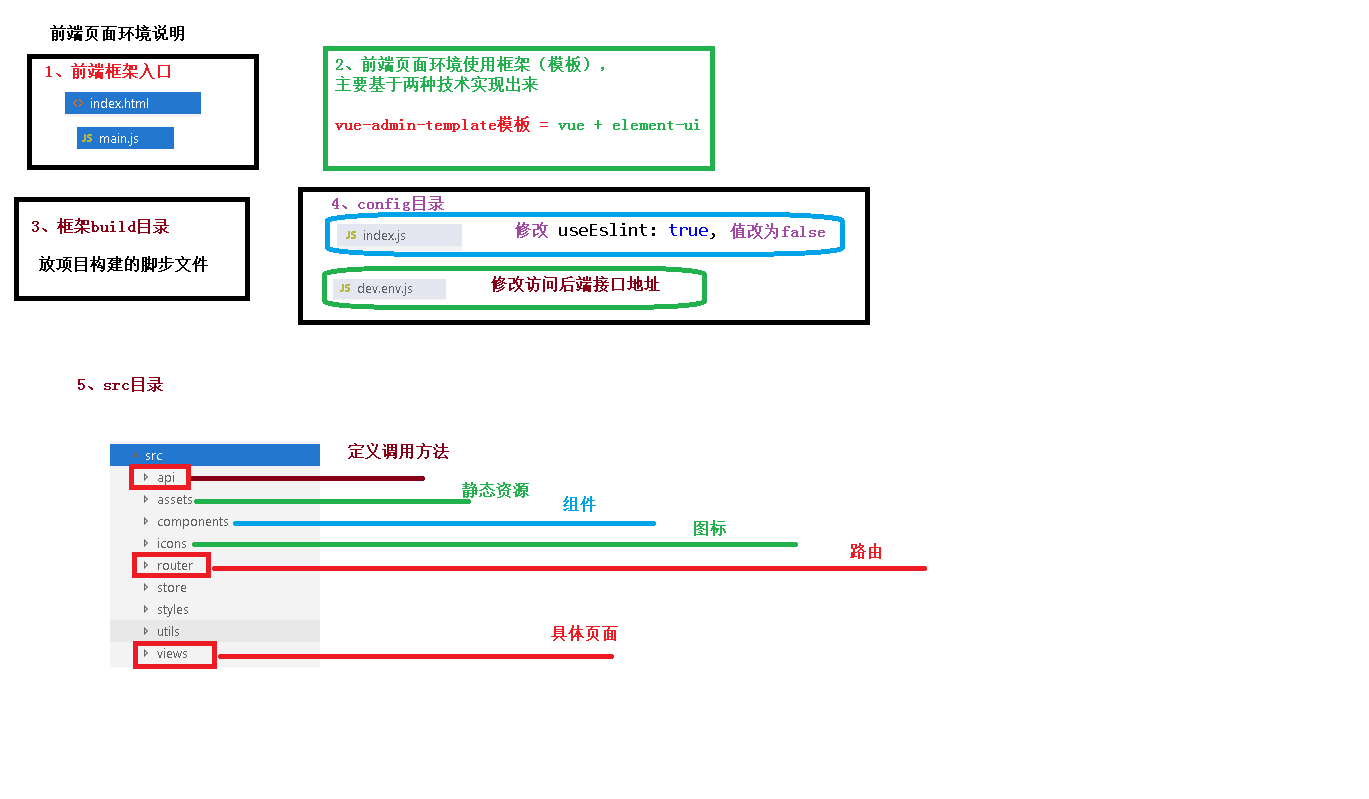
5.2 项目结构
-
入口
两个地方:1. index.html(无具体内容) 2. src--》main.js
-
页面框架,基于两种技术实现出来的
vue-admin-template模版
- element-ui
- vue
-
目录结构
-
build (构建,创建,项目编译)放项目构建的脚本文件,比如webpack配置文件
-
config (配置)放项目的配置文件
- index.js (项目的主配置文件)
- dev.env.js (开发环境的配置文件)
- npm install dev;
- 接口地址,可修改访问后端接口地址;
- useESLint: false,是否使用eslint校验代码
-
src (源代码)
- api (接口)定义调用方法
- assets (静态资源)比如css js文件
- components (组件)插件
- directive (指令)
- filters (过滤器)
- icons (图标)默认图标
- lang (国际化)
- mock (模拟数据)
- router (路由)菜单
- store (vuex)脚本文件
- styles (样式)
- utils (工具)
- views (页面)具体页面
- App.vue (根组件)
- main.js (入口文件)

5.3 程序员只需要做的事
- 定义请求方法和路径
- 写路由
- 页面调用
本文作者:livebetter
本文链接:https://www.cnblogs.com/livebetter/p/17149597.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步