谷粒学院day03笔记
前端开发
一、工具
vscode
层级:文件夹 -> 工作区 -> 文件/文件夹
插件:

二、ECMAScript 6 简介
1. ECMAScript 和 JavaScript 的关系
ECMAScript 是 JavaScript 的标准,JavaScript 是 ECMAScript 的实现。
2. ES6 与 ECMAScript 2015 的关系
ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。
ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)
ES 标准中不包含 DOM 和 BOM 的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
本部分只学习前端开发中 ES6 的最少必要知识,方便后面项目开发中对代码的理解。
3. 基本语法
-
let 变量有作用范围,var 变量没有作用范围
-
let 变量不能重复定义,var 变量可以重复定义
-
常量:const 必须要初始化
-
数组解构 let [x,y,z] = [10,20,30]
-
对象解构
let user = {"name":"lucy","age":20}
let name1 = user.name
let {name,age} = user -
模板字符串
let name = "lucy"
let age = 20
let str =my name is ${name},my age is ${age}//3 在`符号调用方法
function f1() {
return "hello f1"
}let str3 =
demo, ${f1()} -
声明对象
const age = 12
const name = "lucy"//传统方式定义对象
const p1 = {name:name,age:age}console.log(p1)
//es6定义变量
const p2 = {name,age}
console.log(p2) -
定义方法
//传统方式定义的方法
const person1 = {
sayHi:function(){
console.log("Hi")
}
}//调用
person1.sayHi()//es6
const person2 = {
sayHi(){
console.log("Hi")
}
} -
对象扩展运算符
//传统方式
const obj1 = {name:"lucy",age:20}
const obj2 = {name:"lily",age:30}const obj3 = Object.assign(obj1,obj2)
console.log(obj3)//es6
const obj4 = {...obj1,...obj2}
console.log(obj4) -
箭头函数 => 多用于匿名函数的定义
//传统方式
function f1(){
console.log("hello f1")
}//es6
const f2 = () => {
console.log("hello f2")
}//es6
const f3 = () => console.log("hello f3")//es6
const f4 = () => "hello f4"//es6
const f5 = () => ({name:"lucy",age:20})//es6
const f6 = (a,b) => a+b//es6
const f7 = a => a+10
三、vue.js 介绍
1. Vue.js 是什么
一套用于构建用户界面的渐进式框架,
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动
2. 基本语法
-
初识
复制代码html- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
<body> <div id="app"> <!-- {{}} 插值表达式,绑定vue中的data数据 --> {{message}} </div> <script src="vue.min.js"></script> <script> // 创建一个vue对象 new Vue({ el: '#app',//绑定vue作用的范围 data: {//定义页面中显示的模型数据 message: 'Hello Vue!' } }) </script> </body>声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,没有像jquery一样繁琐的 DOM 操作
-
添加测试代码片段
-
基本数据渲染和指令
-
双向数据绑定
-
事件
-
修饰符
-
条件渲染
-
列表渲染
四、vue.js 进阶
1. 组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:
- 局部组件
- 全局组件
2. 实例生命周期
- created
- mounted
- updated
3. 路由
通俗说就是菜单
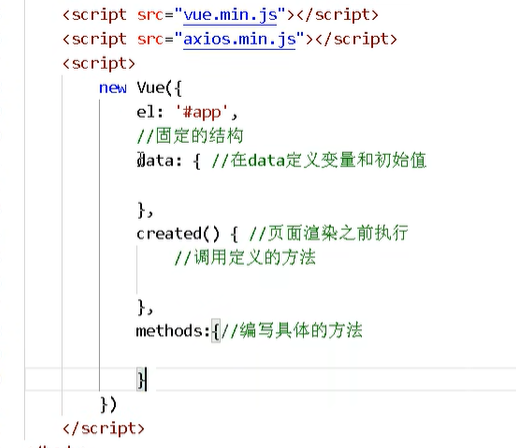
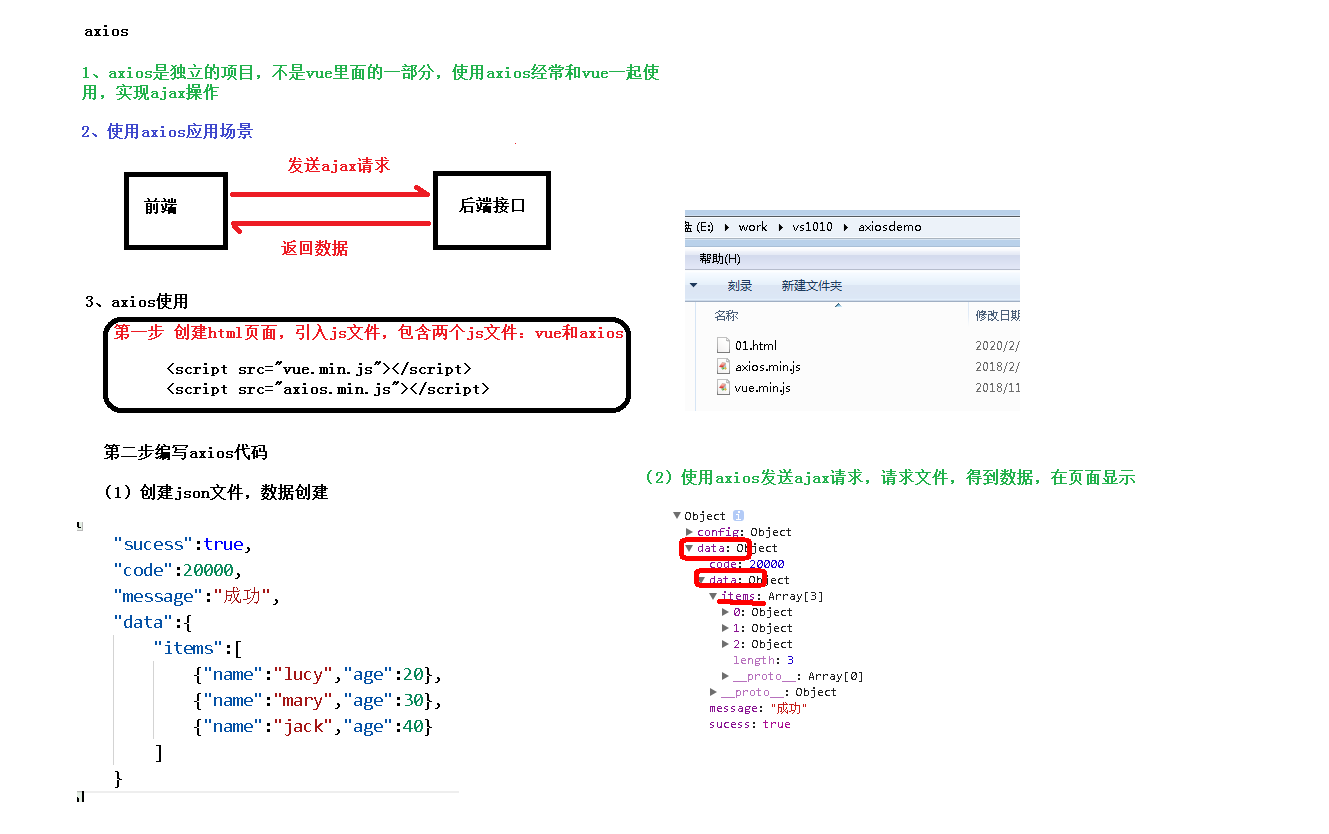
4. axios
在vue中发送ajax请求,是独立项目,和vue没有从属关系,经常和vue一起搭配使用

-
- 手动构建数据
-
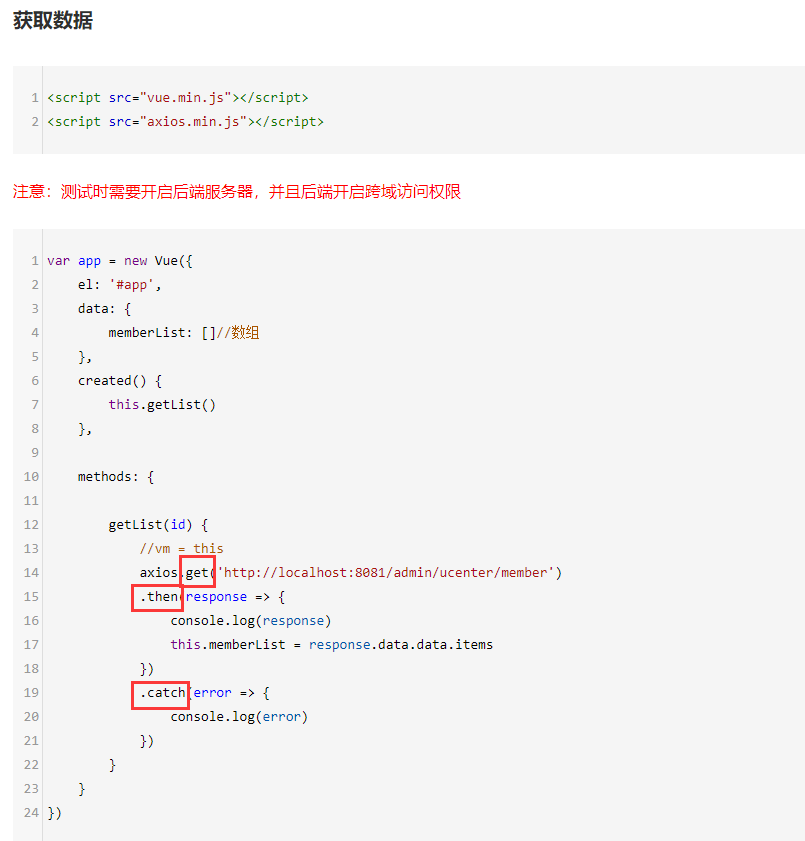
- 使用axios发送ajax请求,请求文件,获取数据,然后渲染到页面上,这个过程是异步的


- 使用axios发送ajax请求,请求文件,获取数据,然后渲染到页面上,这个过程是异步的
5. element-ui
- 饿了么前端出品的基于 Vue.js 的 后台组件库,方便程序员进行页面快速布局和构建
五、Node.js 介绍
1. Node.js 是什么
-
基于Chrome V8引擎的javascript运行环境,浏览器内核
-
浏览器的内核包括两部分核心:
DOM 渲染引擎;
js 解析器(js 引擎)
js 运行在浏览器中的内核中的 js 引擎内部
Node.js 是脱离浏览器环境运行的 JavaScript 程序,基于 V8 引擎(Chrome 的 JavaScript 的引擎)
-
javascript运行环境(类似于java中的jdk)
不需要浏览器,直接使用nodejs运行javascript代码
-
模拟服务器效果,比如tomcat,会开放端口
2. 作用
3. 安装
- 安装到c盘,检查是否安装成功,打开cmd,输入node -v
4. 快速入门
- 服务器端应用开发
复制代码javascript
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
const http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello Server');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
本文作者:积极向上的徐先生
本文链接:https://www.cnblogs.com/livebetter/p/17128801.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步