结对作业1:第一次结对作业:原型设计
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzzcxy/2018SE1 |
|---|---|
| 刘子文 | <211806338> |
| 范青青 | <211806314> |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzzcxy/2018SE1/homework/11222 |
| 这个作业的目标 | <按照老师的需求,结对完成原型设计> |
| 作业正文 | 如下 |
| 其他参考文献 | 无 |
# 1.我们俩
当然先是组队啦,青青主动先是找的我,有美女来,我自然是不会拒绝的呀。组队中途还发生了小插曲:选组号的时候,四个人同时进入了一组,最后还是要老师帮忙修改的
- 刘子文,学号211806338,软工一班。
- 范青青,学号211806314,软工一班
# 2.需求分析与方案设计
需求分析
感觉这一块花的时间占了特别大的一部分,主要是没有特别弄清楚老师的需求,究竟是想要啥。我们俩商量的是先各自理解,然后再一起商量讨论,说出自己的想法思路等,一起总结完善。
我尝试理解题目需求和老师回复其他同学的话,简单做了几个图

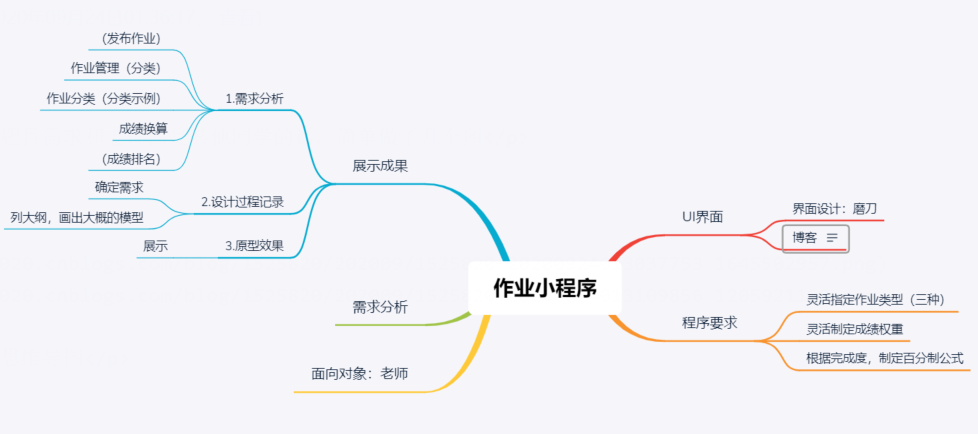
青青也做了思维导图

我们讨论了好久还是有疑问,因为不知道我们想的和老师想要的,老师的需求是不是一样的,还进了直播间(这难道就是甲方爸爸和乙方?)
我们一起又讨论了项目需求最主要能解决的3个问题:
分类方法
目前的分类方法是依靠作业名称上的关键字进行分类,很容易产生错误,希望能够灵活地指定不同作业的类型,并对作业进行分类。至少应预留三种类型
看了老师在QQ群里解答其他同学,我们知道了这次是想要事后分类
权重比例的分配
每学期对各类作业的权重比例都可能变化,希望能够灵活制定各类成绩的权重。
在直播里听老师的意思就是,如果有三个分类:分类1、分类2、分类3,他们的权重比例是可以灵活调节,老师想让这一分类占多少就可以调成多少
经验值换算百分制的计算方法
能够根据各类作业的完成情况,灵活制定该类作业的经验值转换为百分制的计算公式
这一部分也是根据老师的需求,老师想设置成多少就可以设置成多少
方案设计
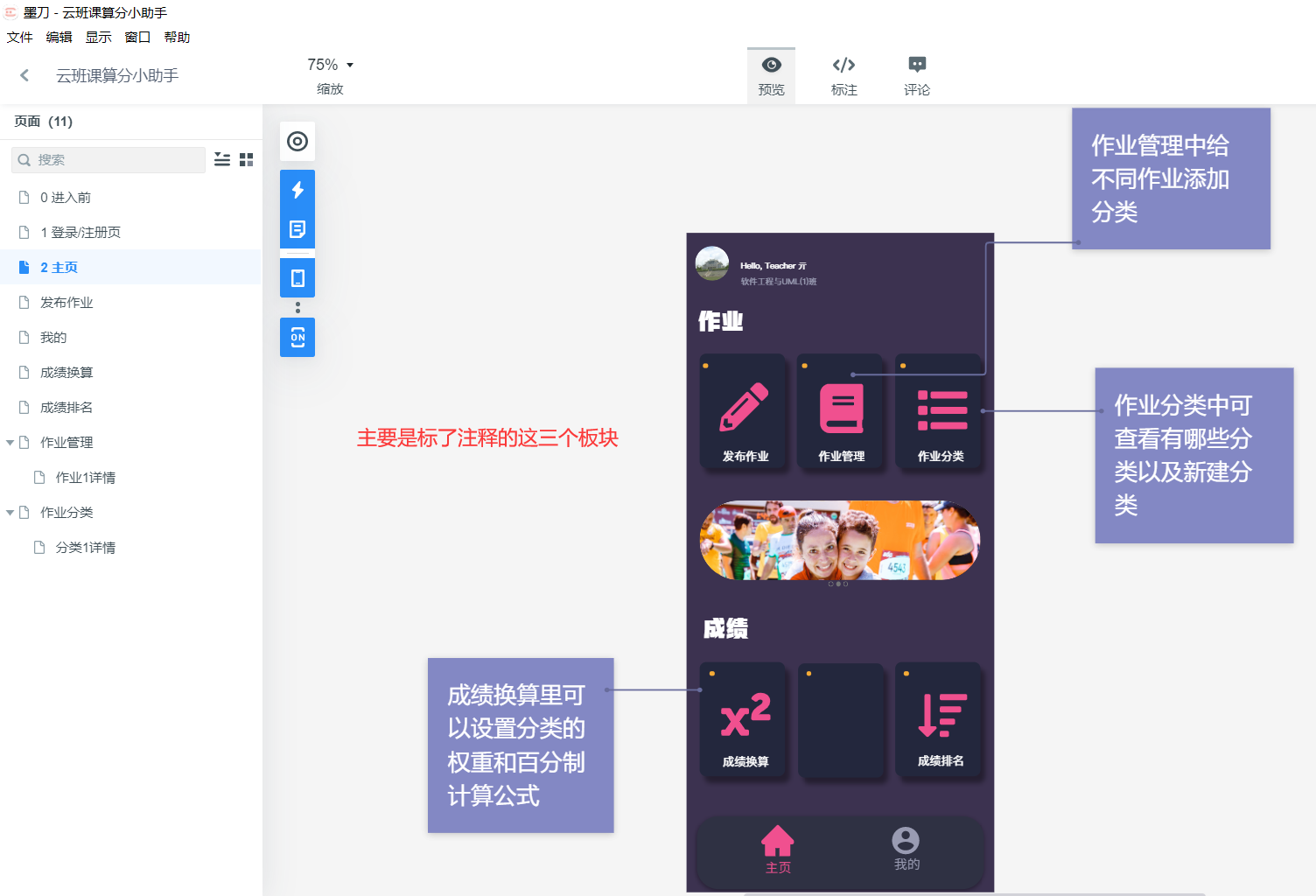
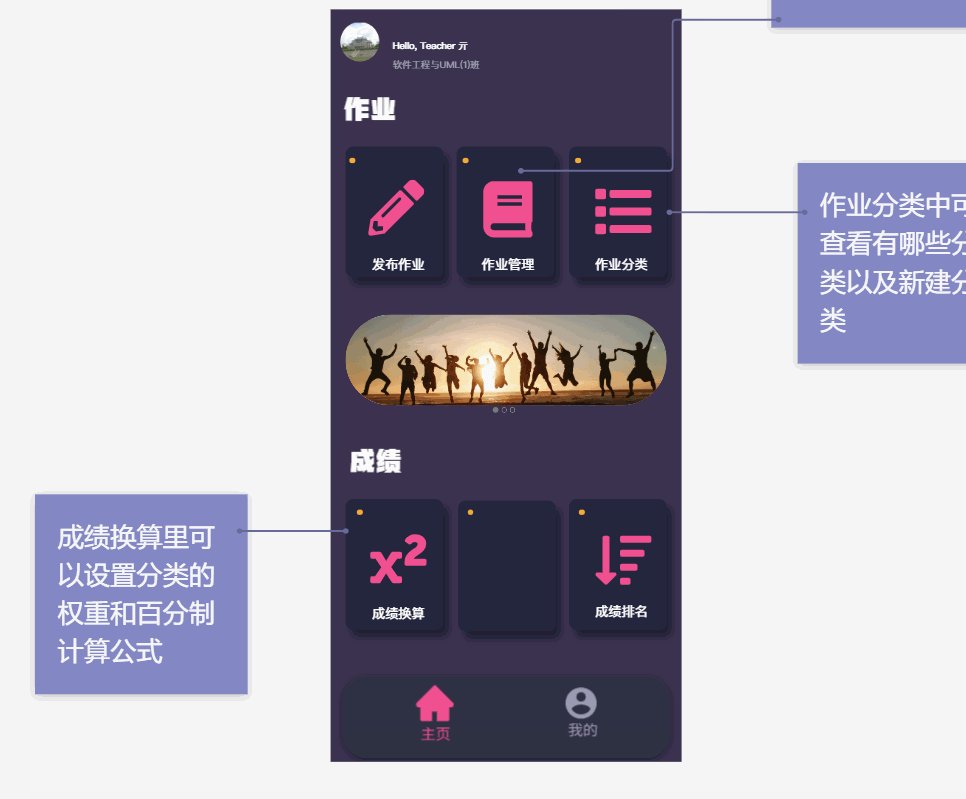
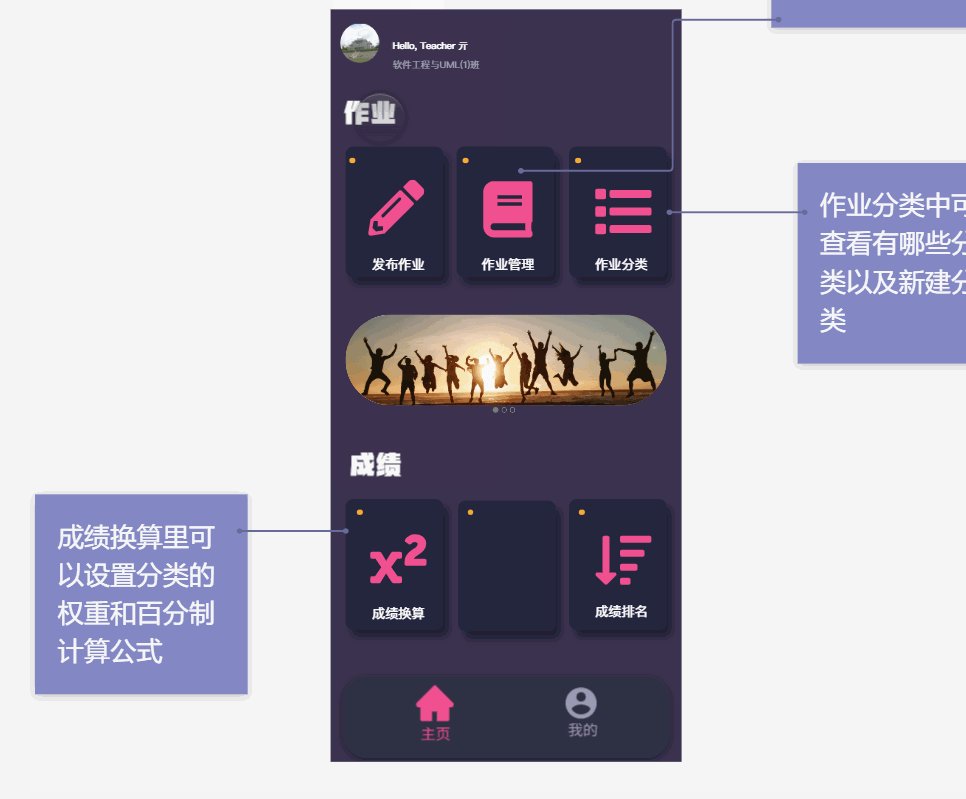
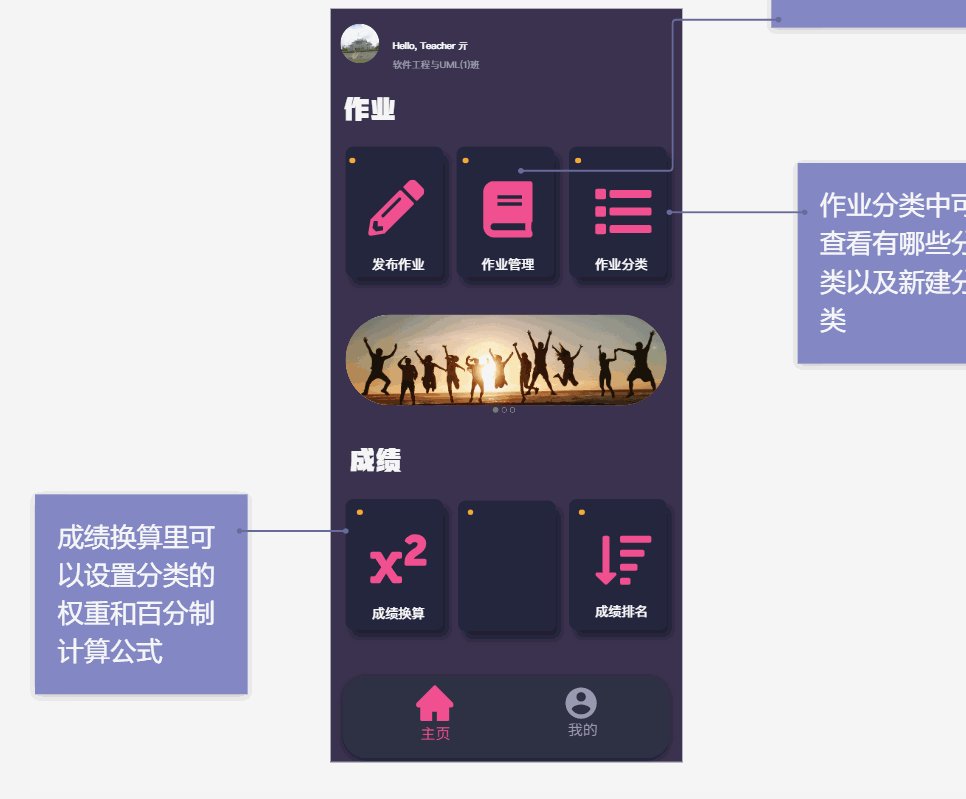
下面这张图是我们做的原型图的首页图,里面的每一个板块都相当于是一个方法,完成一个任务和功能。因为我们在做原型的时候也还总在纠结如果这边做的太复杂,到时候代码实现的时候也不好做。不能光顾着界面什么的,也要考虑到代码怎么实现,总之就是很纠结。

-
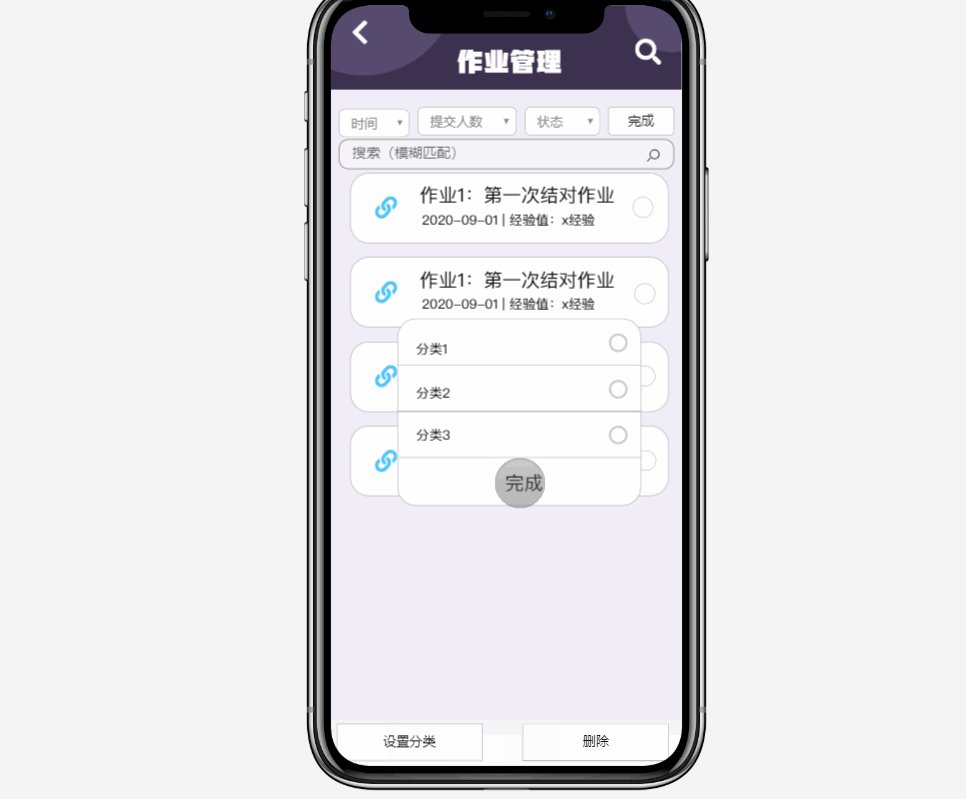
在作业管理界面中可以看到所有作业的列表,点击“编辑”可以选择多份作业,然后点击左下角的“设置分类”选择这些作业要放入哪个分类中,再点击完成即可。
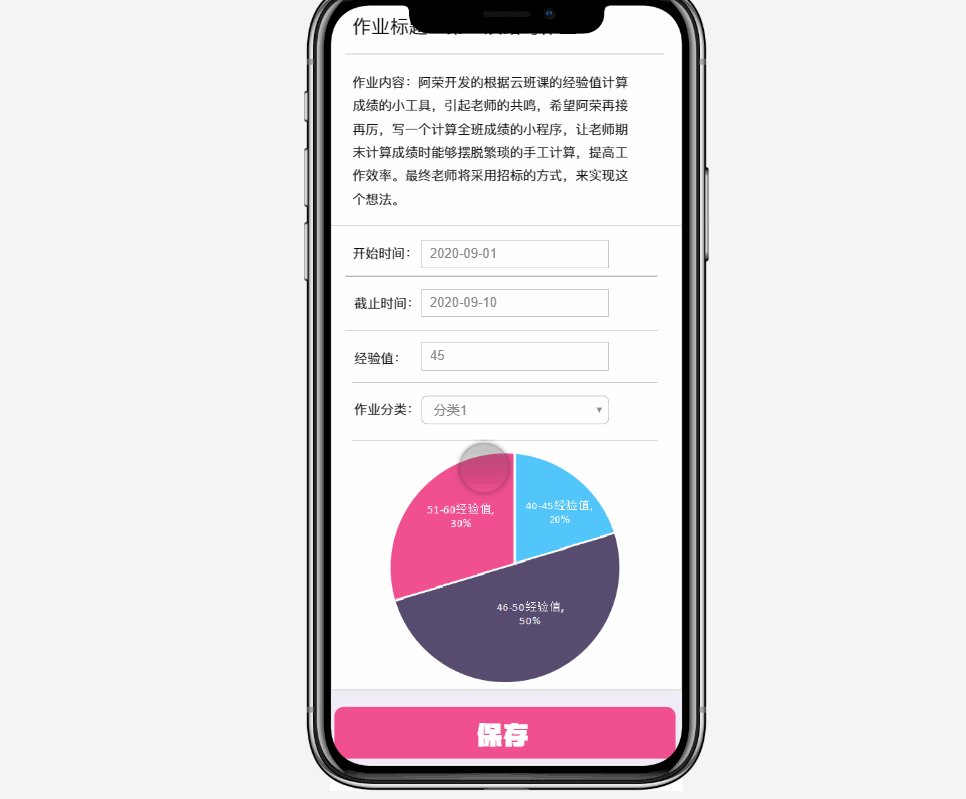
也可以点进单个作业的详情界面,查看该作业的具体内容,具体的经验值,具体的分类以及该作业大家的完成情况(大家获得的经验值的占比的饼状图)点击编辑可以对单个作业的分类进行修改
还在上方设置了搜索功能,老师可以输入关键字,模糊匹配来筛选出符合的作业。或者简单选择按提交人数升序等,筛选出符合的作业,方便老师查看。

-
接着是作业分类,这里面可以灵活创建类、查看类包含的作业
点击分类右侧的小箭头进入该分类的详情界面,即可查看有哪些作业加入了该分类,点击右上角的加号按钮,即可添加新的分类

-
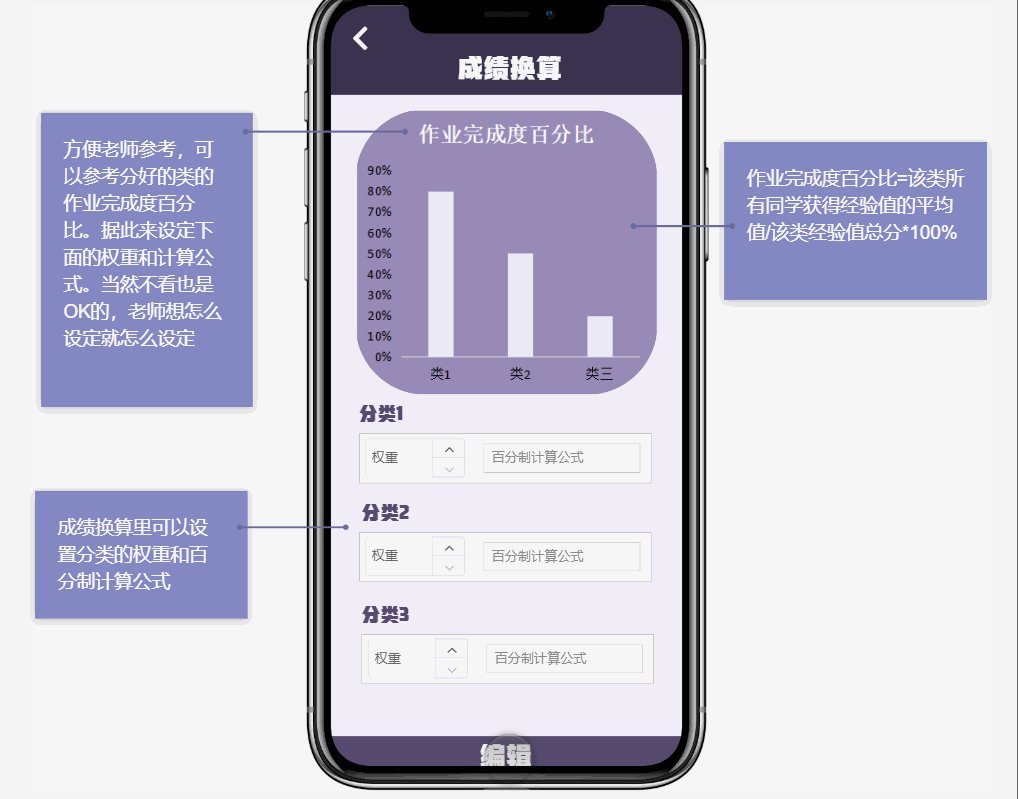
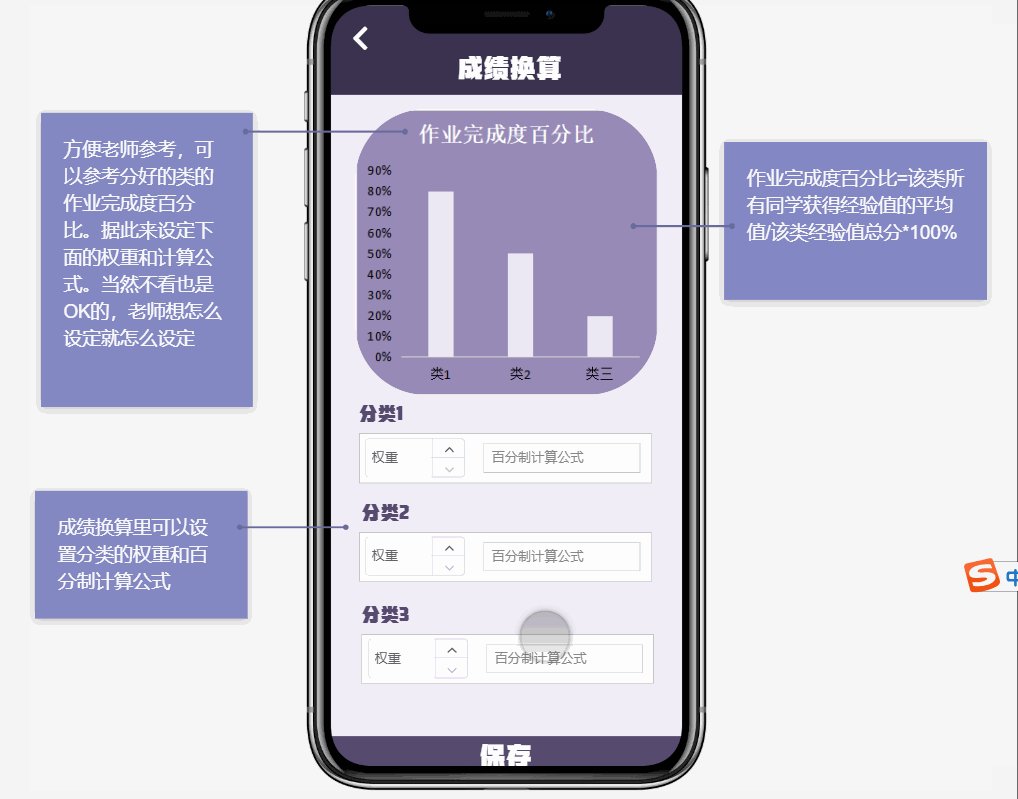
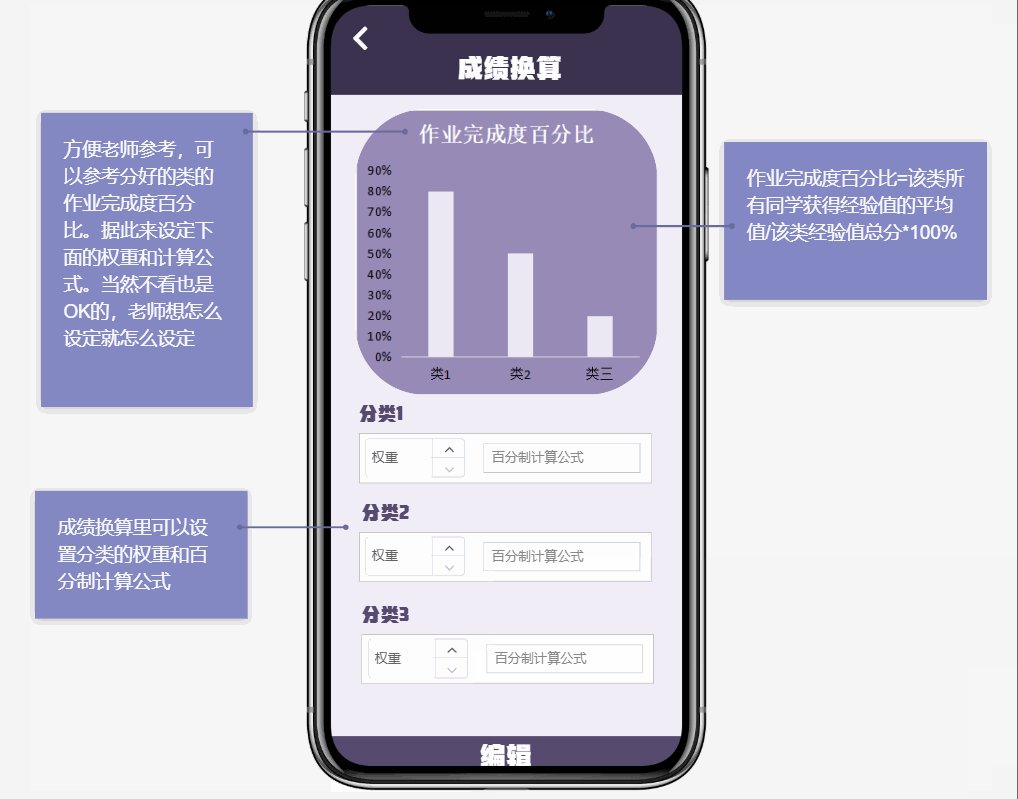
然后是成绩换算,给老师提供作业完成度的百分比的统计图,方便老师灵活设置权重和成绩换算公式
老师可以参考所分类中大家作业完成度的情况,在输入框中自定义输入权重和百分制计算公式生成最后的计算期末成绩的公式

-
最后是计算成绩

其他
最开始没太理解老师的意思,还做了其他乱七八糟的界面,既然做了也不舍得删掉就贴上来好啦

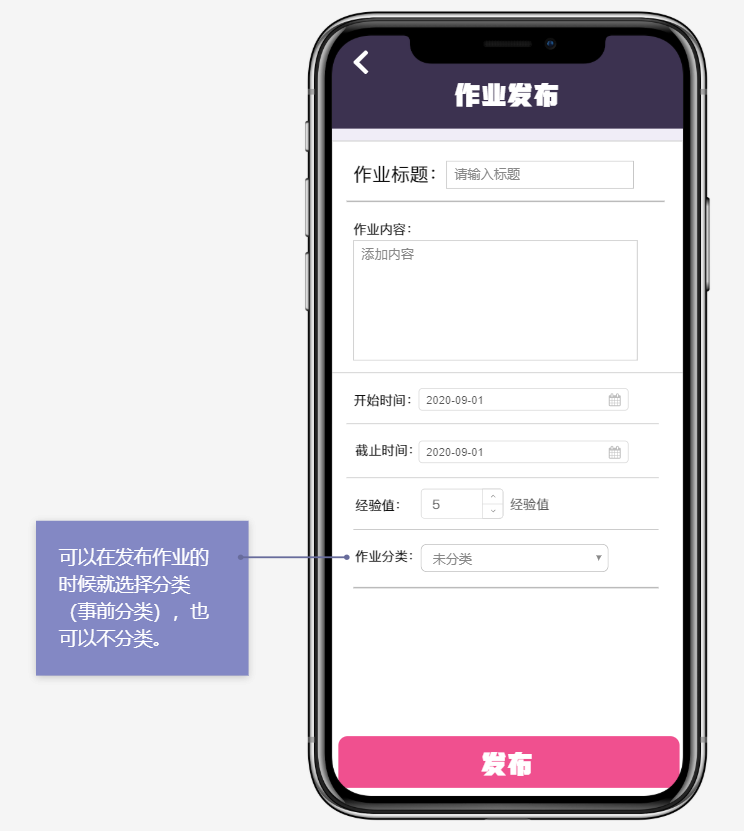
这个是发布作业的功能,可以选择在发布作业的时候就设置分类(属于事前分类),也可以不选

老师的个人信息界面

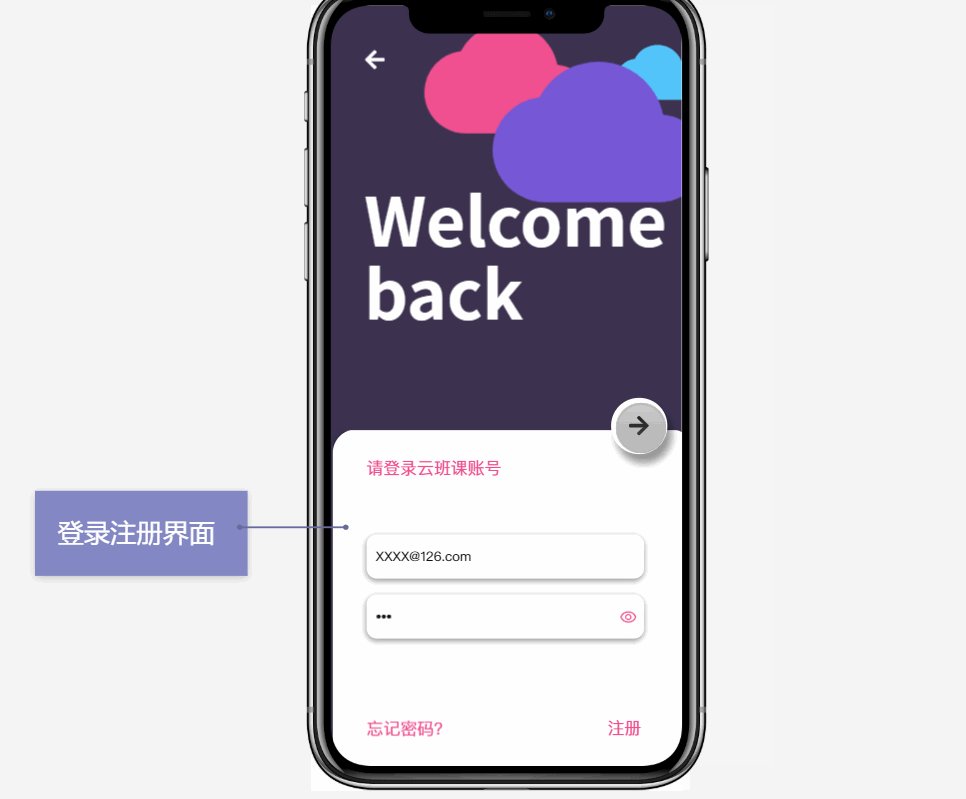
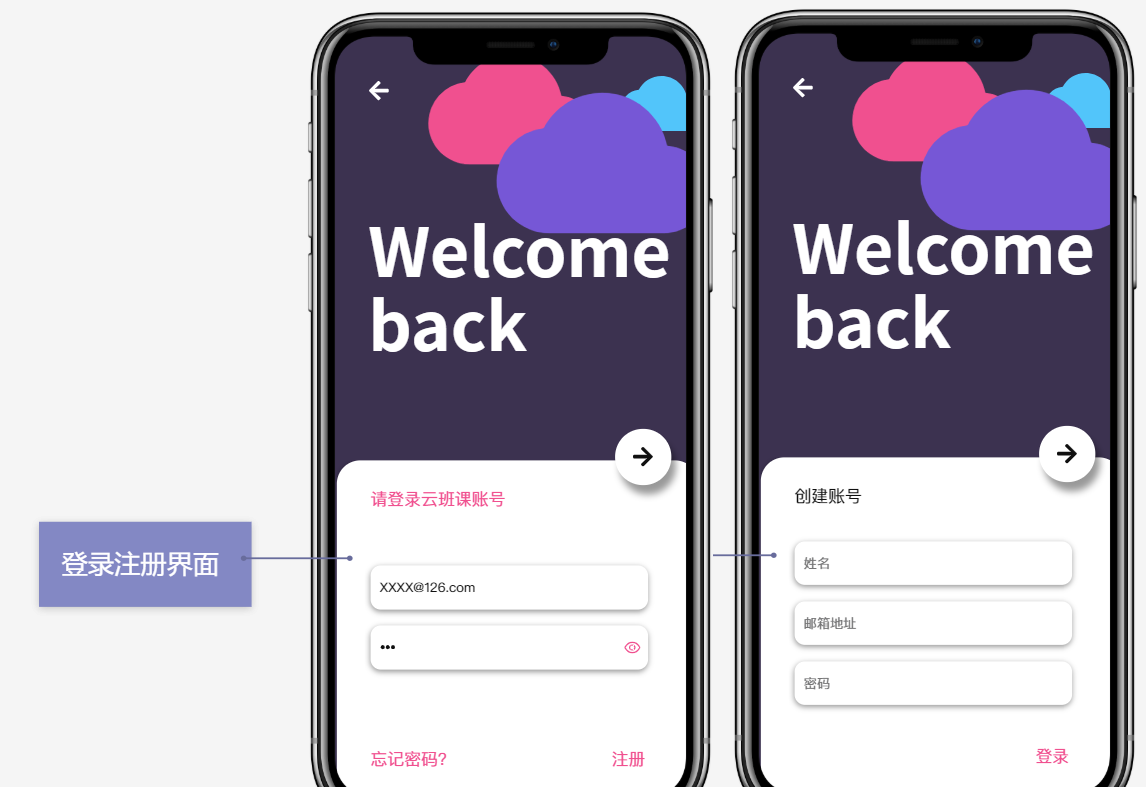
登录注册界面

# 3.原型效果
# 4.结对照片

# 5.总结
在这次的结对作业当中,最难的部分莫过于需求分析。需求分析和页面大致的框架做完,感觉作业已经完成了大半。
刚开始最大的两个问题就是:
1.作业分类的概念到底是什么,到底是老师在布置作业的时候就已经可以分类还是到期末时根据学生经验值的比例进行分类。
2.在刚开始理了大框架中含有具体展示类完成情况比例和设置权重的成绩展示图功能和专门计算成绩的成绩换算功能可是在后期不断完善页面的时候发现从用户角度不是很方便的设置成绩同时页面功能重复不够简洁。
解决方法:1.老师明确的说明是事后分类2.为了用户体验感直接把两个功能呢放在同一个页面里(但是后期代码没有想的特别明白,不知道能否完成的很好)。
当然我们也遇到了很多很多小问题比如作业管理中如何更好的将分类,作业详情等功能串接,以及功能在页面出现了重复。不过在两个人的沟通下这些都得到了解决,也让我感受到了两个面对同一题目先出现的想法截然不同但是最终又完成了一份都满意的作业这种合作感很奇妙。
参考资料
墨刀使用教程:http://www.woshipm.com/rp/614989.html?utm_source=tuicool&utm_medium=referral
墨刀如何固定底栏和顶栏:https://jingyan.baidu.com/article/a65957f42b3e1124e77f9b4f.html
在博客中添加gif动图:https://q.cnblogs.com/q/90171/
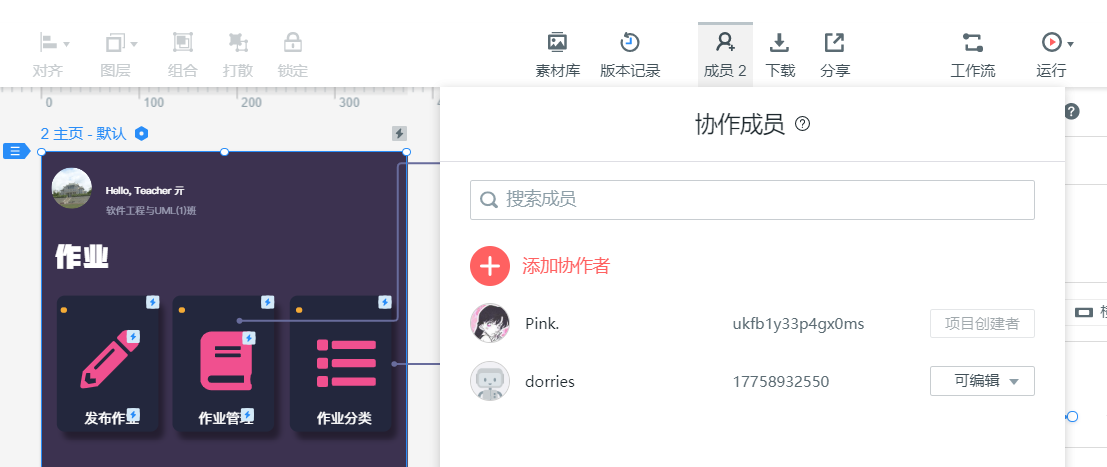
墨刀 个人项目如何邀请其他人协作完成:https://modao.kf5.com/hc/kb/article/1305924
感觉墨刀的这个协作功能挺有意思的也挺方便的,这样两个人就可以同时对同一项目进行修改,可以提高效率,感觉有点类似于Git的结对功能呢~