python进行数据下钻的简单测试——非正式版
具体代码
//这个是全国地图下钻到省市地图,我这里以湖南长沙为例:
chart_d3a639f3511c48ba8020864474f8950d.on('click', function (param){
var selected = param.name;
if (selected) {
switch(selected){
case '北京市':
location.href = "./北京地图.html";
break;
case '上海市':
location.href = "./上海地图.html";
break;
case '天津市':
location.href = "./天津地图.html";
break;
case '四川省':
location.href = "./四川地图.html";
break;
case '安徽省':
location.href = "./安徽地图.html";
break;
case '山东省':
location.href = "./山东地图.html";
break;
case '江苏省':
location.href = "./江苏地图.html";
break;
case '江西省':
location.href = "./江西地图.html";
break;
case '河北省':
location.href = "./河北地图.html";
break;
case '浙江省':
location.href = "./浙江地图.html";
break;
case '海南省':
location.href = "./海南地图.html";
break;
case '湖北省':
location.href = "./湖北地图.html";
break;
case '湖南省':
location.href = "./湖南地图.html";
break;
case '广东省':
location.href = "./广东地图.html";
break;
case '福建省':
location.href = "./福建地图.html";
break;
case '甘肃省':
location.href = "./甘肃地图.html";
break;
case '广西省':
location.href = "./广西地图.html";
break;
case '贵州省':
location.href = "./贵州地图.html";
break;
case '河南省':
location.href = "./河南地图.html";
break;
case '省':
location.href = "./黑龙江地图.html";
break;
case '内蒙古自治区':
location.href = "./内蒙古地图.html";
break;
case '吉林省':
location.href = "./吉林地图.html";
break;
case '辽宁省':
location.href = "./辽宁地图.html";
break;
case '宁夏回族自治区':
location.href = "./宁夏地图.html";
break;
case '青海省':
location.href = "./青海地图.html";
break;
case '山西省':
location.href = "./山西地图.html";
break;
case '陕西省':
location.href = "./陕西地图.html";
break;
case '台湾省':
location.href = "./台湾地图.html";
break;
case '西藏自治区':
location.href = "./西藏地图.html";
break;
case '新疆维吾尔自治区':
location.href = "./新疆地图.html";
break;
case '云南省':
location.href = "./云南地图.html";
break;
case '重庆市':
location.href = "./重庆地图.html";
break;
default:
break;
}
}
});
//然后由湖南进入到长沙市:
chart_24de35d1bb5f45d4b79b8a4bc077d50e.on('click', function (param){
var selected = param.name;
if (selected) {
switch(selected){
case '长沙市':
location.href = "./长沙地图.html";
break;
case '岳阳市':
location.href = "./岳阳地图.html";
break;
default:
break;
}
}
});
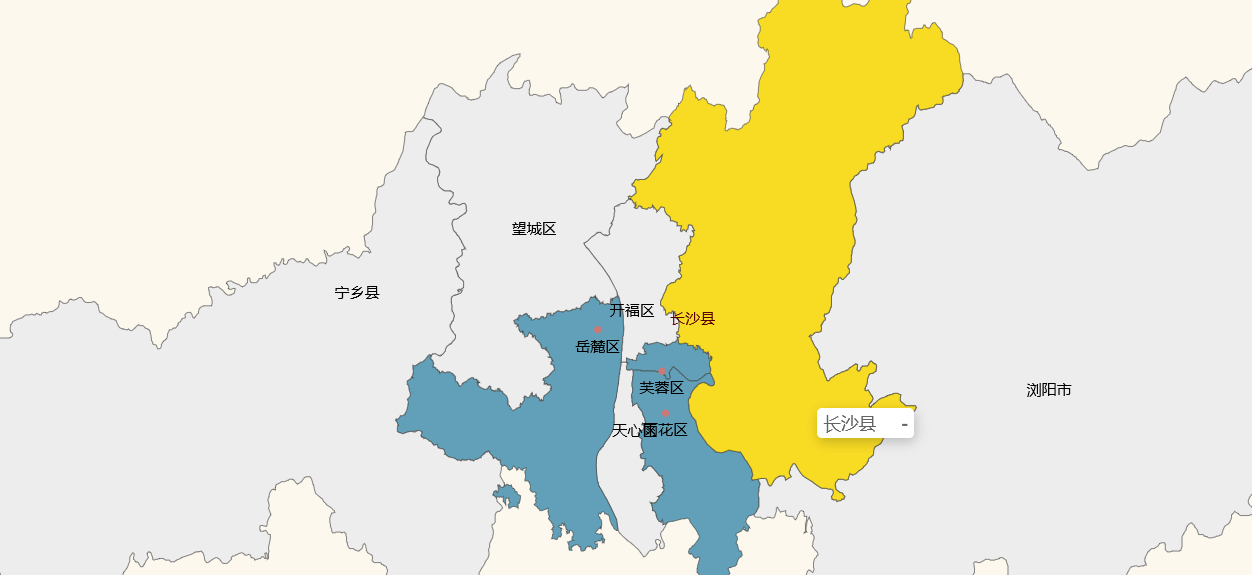
效果展示

点击即可跳转: