vue+echarts实现数据库数据的可视化(新的方式~)
1、新建一个vue项目

使能够正常访问浏览器的页面;
2、引入echarts模块
使用命令:
npm install echarts --save
等待下载完成:

3、在main.js里面引用echarts模块
原来:

加上echarts之后:

命令代码:
import echarts from 'echarts'
const app=createApp(App)
app.config.globalProperties.$echarts=echarts
4、写入echarts测试代码
<template>
<div class="Echarts">
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
export default {
name: 'Echarts',
methods:{
myEcharts(){
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
},
mounted() {
this.myEcharts();
}
}
</script>
<style>
</style>
在这里,需要注意,不要在echarts那里使用全局变量,使用import * as echarts from echarts;,然后引用echarts就行,不然会报错;


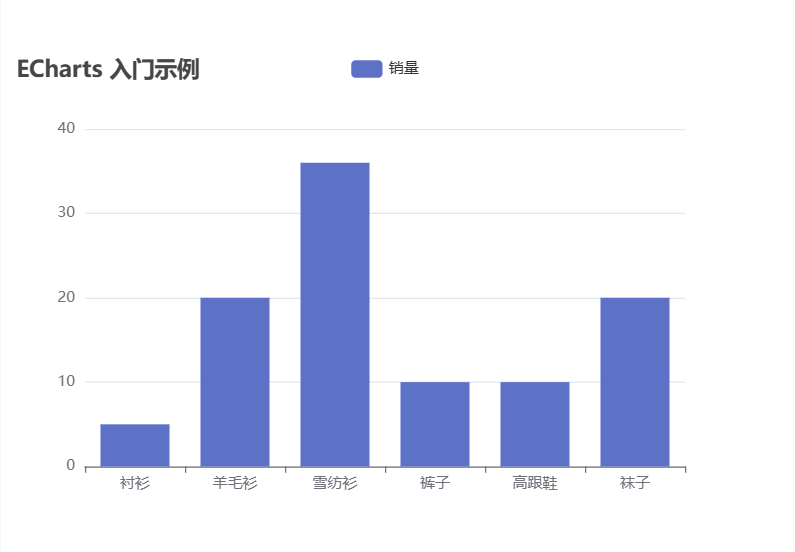
静态的实现:

5、连接数据库
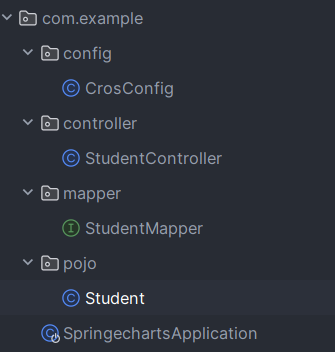
springboot端:

//代码与上次那个是一样的基本上;
//Student.java
package com.example.pojo;
import jakarta.persistence.Entity;
import jakarta.persistence.GeneratedValue;
import jakarta.persistence.GenerationType;
import jakarta.persistence.Id;
import lombok.Data;
@Data
@Entity
public class Student {
public Student(int id, String name, int age, String jia) {
this.id = id;
this.name = name;
this.age = age;
this.jia = jia;
}
public Student() {
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getJia() {
return jia;
}
public void setJia(String jia) {
this.jia = jia;
}
@Override
public String toString() {
return "Student{" +
"id=" + id +
", name='" + name + '\'' +
", age=" + age +
", jia='" + jia + '\'' +
'}';
}
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private int id;
private String name;
private int age;
private String jia;
}
//StudentMapper.java
package com.example.mapper;
import com.example.pojo.Student;
import org.springframework.data.jpa.repository.JpaRepository;
public interface StudentMapper extends JpaRepository<Student,Integer> {
}
//StudentController.java
package com.example.controller;
import com.example.mapper.StudentMapper;
import com.example.pojo.Student;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("/student")
public class StudentController {
@Autowired
private StudentMapper studentMapper;
@GetMapping("/getAll")
public List<Student> getAll(){
return studentMapper.findAll();
}
}
//CrosConfig.java
package com.example.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","HEAD","POST","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}

浏览里面能够查找到数据库信息了,就等vue接收一下;
vue端:

<template>
<div class="Echarts">
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
import axios from "axios";
export default {
data(){
return{
xData:[],
yData:[]
}
},
mounted() {
this.createChart();
},
created() {
this.getHou();
},
methods:{
//定义get后端数据方法
getHou(){
axios.get('http://localhost:8181/student/getAll').then(Response=>{
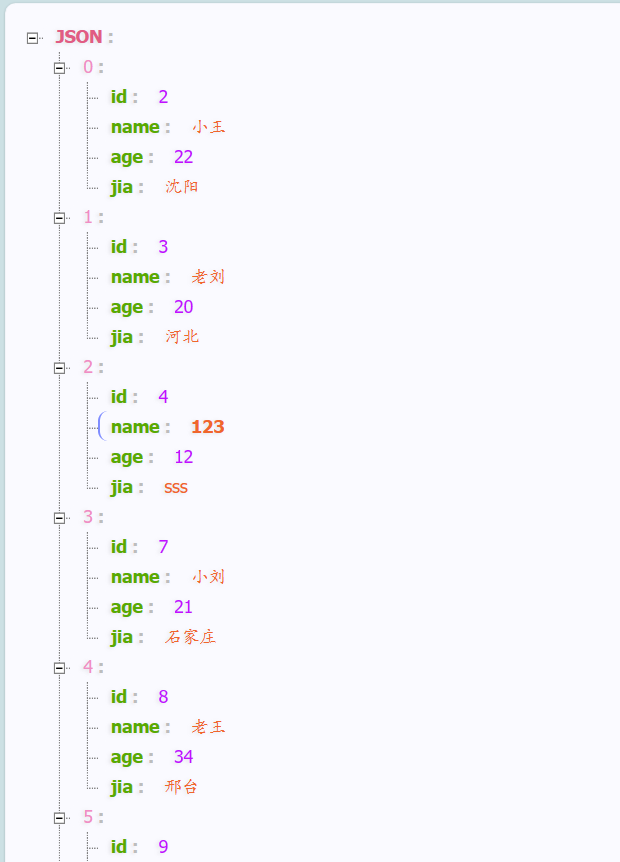
console.log(Response.data);
//为数组赋值
for(var i=0;i<Response.data.length;i++){
this.xData[i]=Response.data[i].name;
}
console.log(this.xData);
for(var j=0;j<Response.data.length;j++){
this.yData[j]=Response.data[j].age;
}
console.log(this.yData);
})
},
createChart(){
var chartDom=document.getElementById('main');
var myChart=echarts.init(chartDom);
var option={
xAxis:{
name:"姓名",
data:this.xData
},
yAxis:{
name:"年龄",
type:'value'
},
series:[{
type:'line',
data:this.yData
}]
}
myChart.setOption(option);
}
}
}
</script>
<style>
</style>
本文作者:yesyes1
本文链接:https://www.cnblogs.com/liuzijin/p/17752556.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2022-10-10 优化一下