使用SpringBoot+Vue3的形式实现管理系统的添加功能
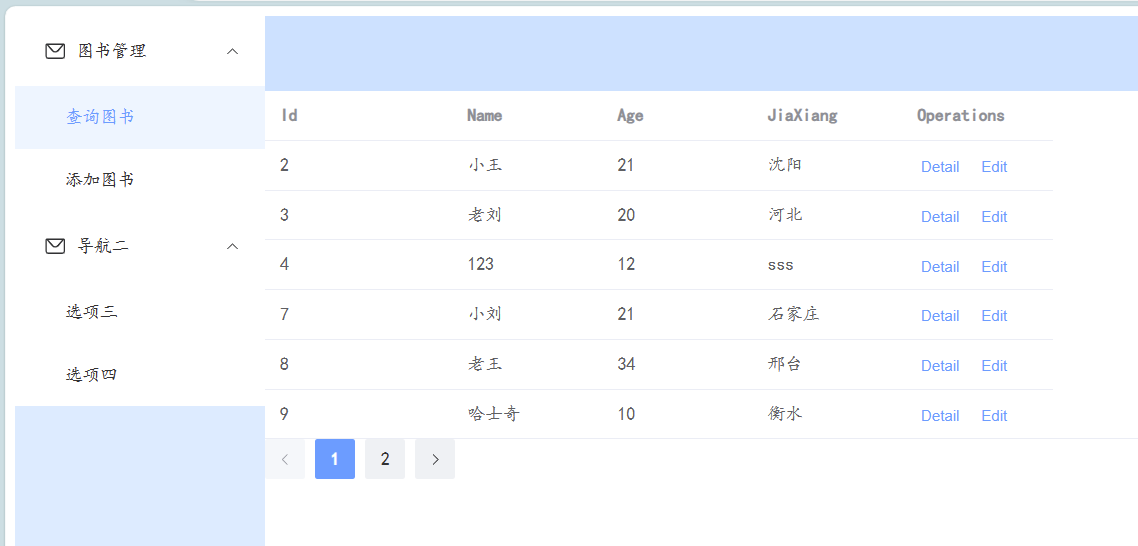
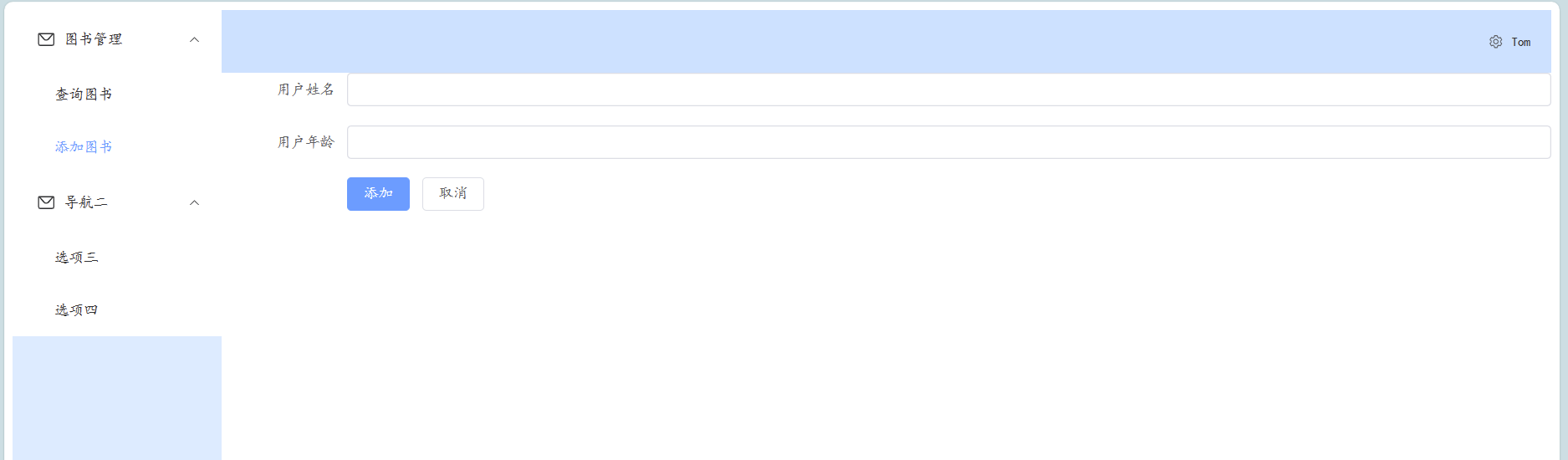
1、查看页面形式


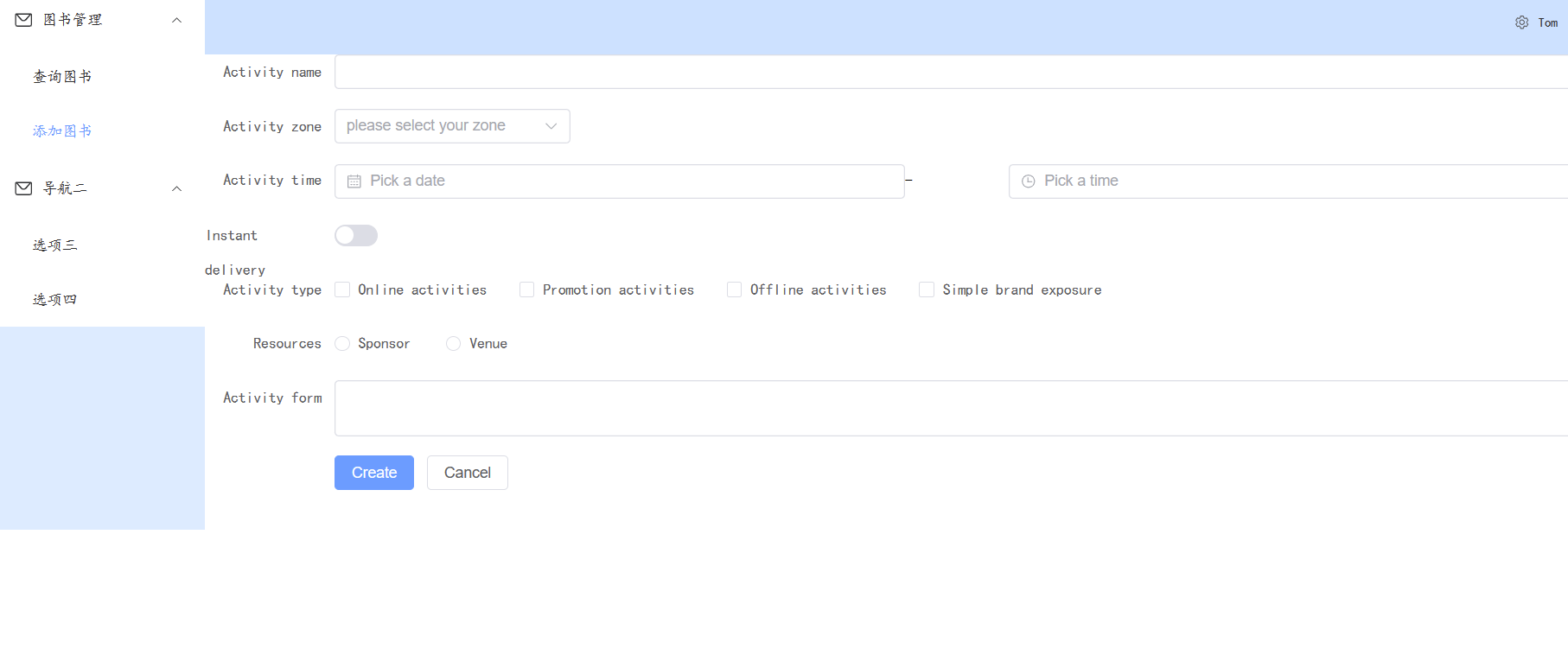
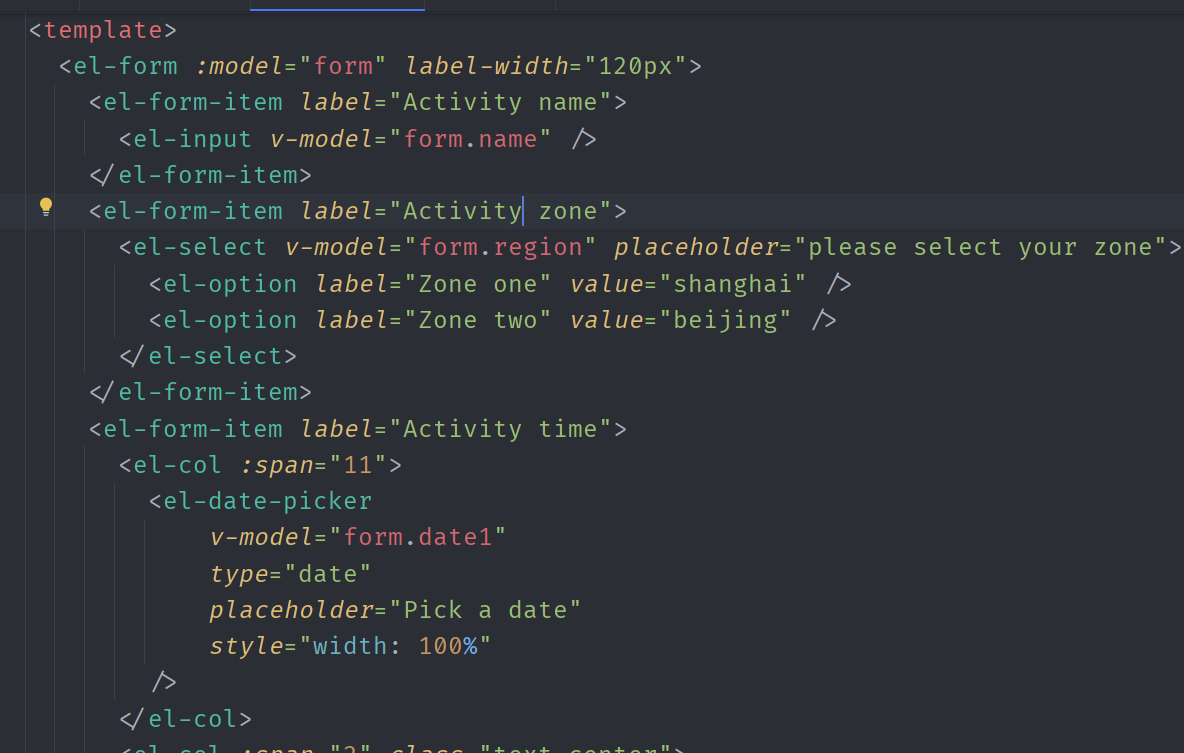
2、使用element-plus组件为添加页面引入form表单
成功引入form表单组件:


3、更改成自己需要的形式

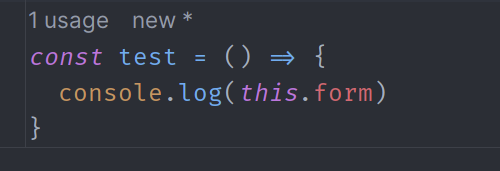
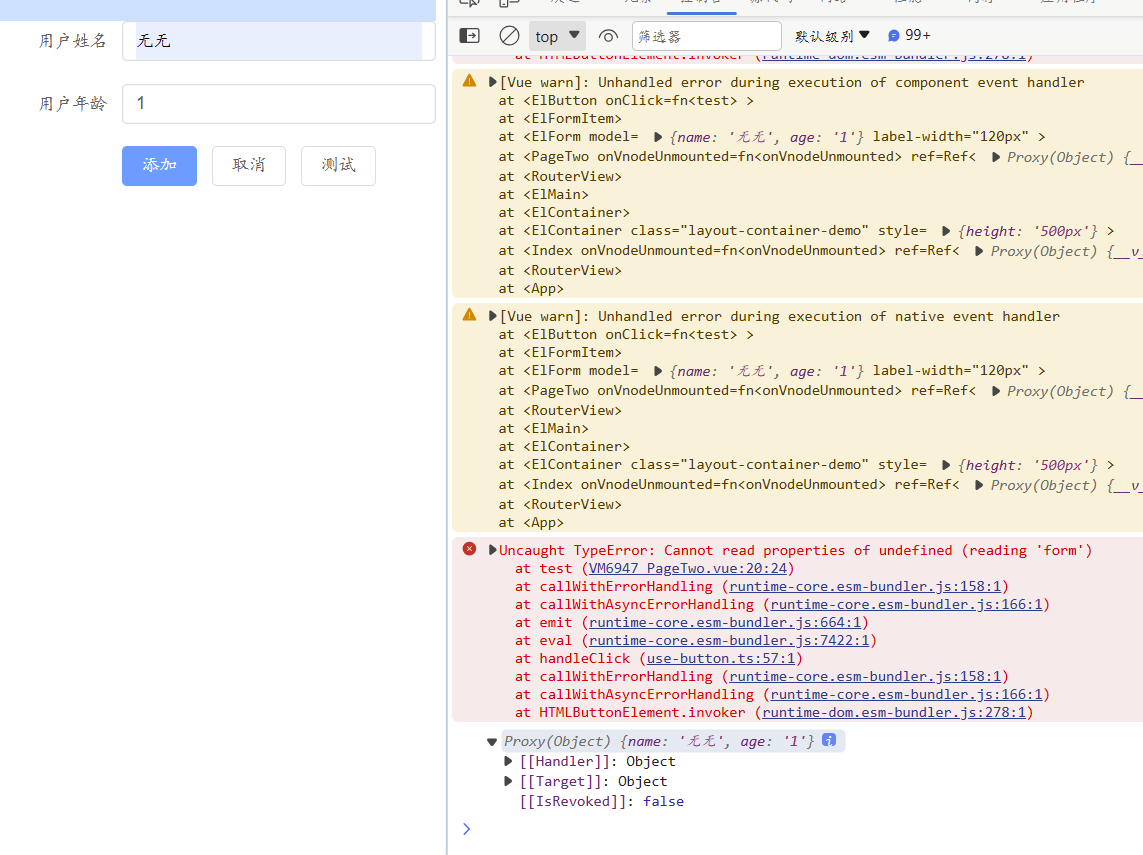
4、测试是否可以拿到文本框的数据




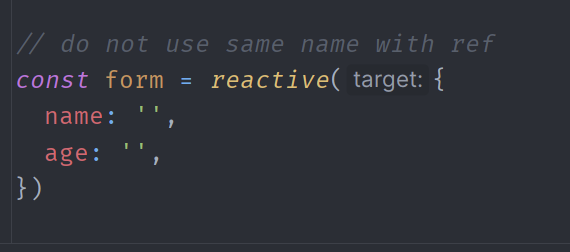
拿到数据啦!!(记得vue3这里:
console.log(form) //不要写this
```)
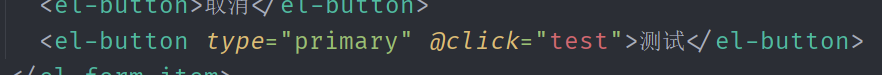
# 5、vue界面的添加代码
<el-form-item>
<el-button type="primary" @click="onSubmit">添加</el-button>
<el-button>取消</el-button>
<el-button @click="test">测试</el-button>
</el-form-item>
# 6、springboot界面的添加代码
将实体类的id设置为自增模式:

@PostMapping("/save")
public String save(@RequestBody Student student){
Student s=studentRepository.save(student);
if(s!=null){
return "success";
}else{
return "error";
}
}


