vue实现动态导航栏的设置
1、点击某个导航栏即切换到某个页面
1、为el-menu标签加上router属性

2、在页面中添加router-view标签,动态渲染我们自己选择的router

3、el-menu-item标签的index值即为要跳转的页面地址

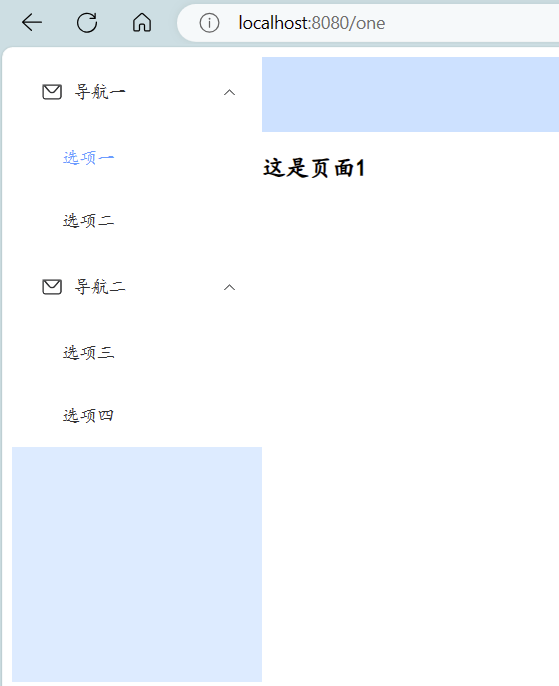
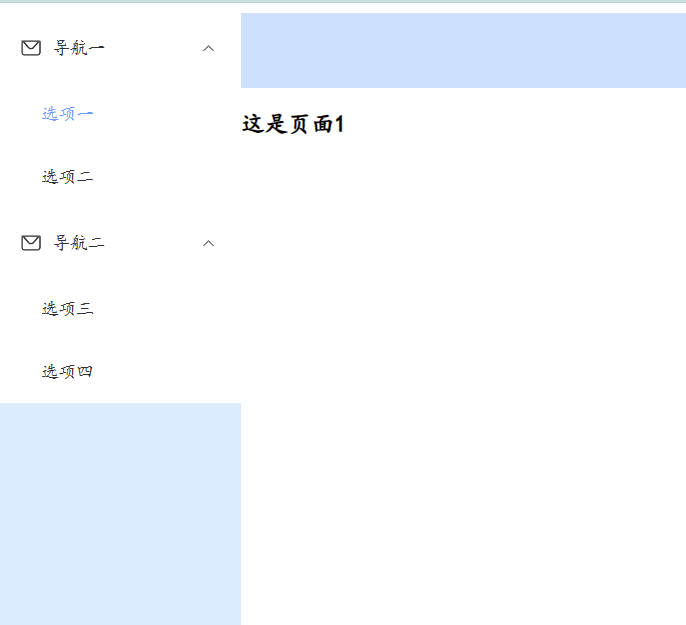
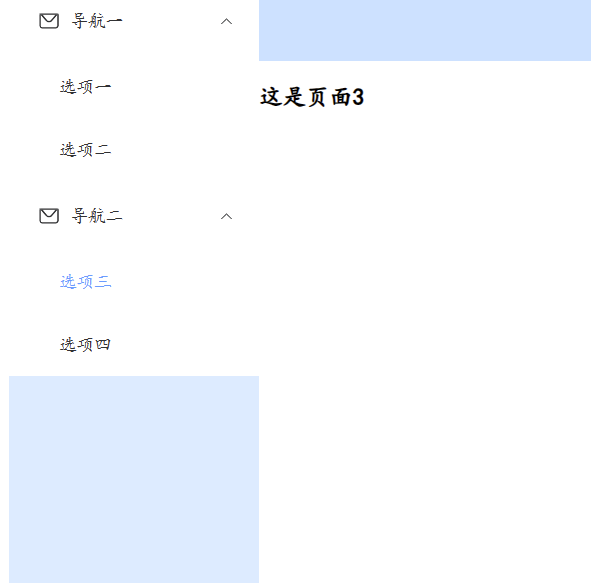
呈现效果:


2、为页面设置选中状态--此时点击选中是有状态的,但是初始化的时候,就不会有什么状态

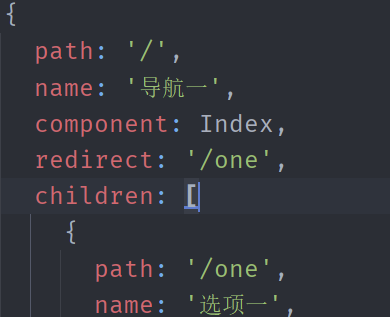
上面的那行redirect: '/one'即锁定初始化界面为PageOne;

但是此时的导航栏没有选中状态;
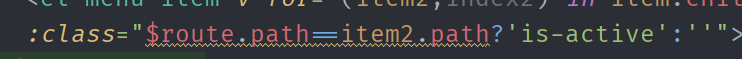
在el-menu-item标签下加上这样一段代码:

即可实现动态选中;
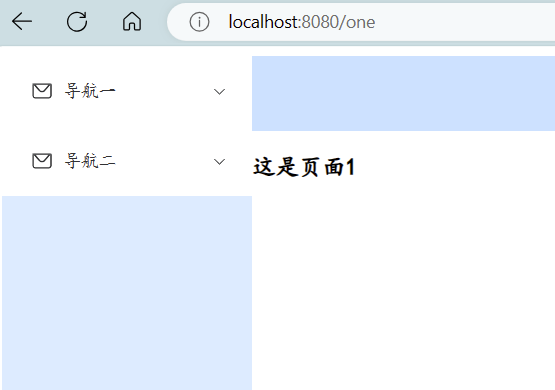
在el-menu标签下的这行代码,能够让导航栏呈现打开状态:
:default-openeds="['0','1']"
初始界面的状态下: