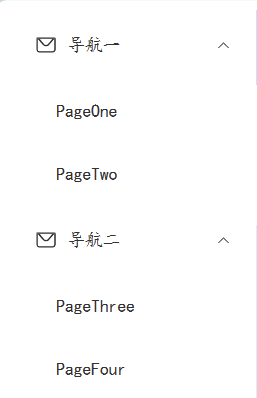
自写vue导航栏--动态读取js的数据
App.vue
<template>
<el-container class="layout-container-demo" style="height: 500px">
<el-aside width="200px">
<el-scrollbar>
<!-- <el-menu :default-openeds="['1', '3']">-->
<!-- <el-sub-menu index="1">-->
<!-- <template #title>-->
<!-- <el-icon><message /></el-icon>导航一-->
<!-- </template>-->
<!-- <el-menu-item-group>-->
<!-- <template #title>Group 1</template>-->
<!-- <el-menu-item index="1-1">Option 1</el-menu-item>-->
<!-- <el-menu-item index="1-2">Option 2</el-menu-item>-->
<!-- </el-menu-item-group>-->
<!-- <el-menu-item-group title="Group 2">-->
<!-- <el-menu-item index="1-3">Option 3</el-menu-item>-->
<!-- </el-menu-item-group>-->
<!-- <el-sub-menu index="1-4">-->
<!-- <template #title>Option4</template>-->
<!-- <el-menu-item index="1-4-1">Option 4-1</el-menu-item>-->
<!-- </el-sub-menu>-->
<!-- </el-sub-menu>-->
<!-- </el-menu>-->
<el-menu>
<el-sub-menu v-for="item in $router.options.routes">
<template #title>
<el-icon><message /></el-icon>
{{ item.name }}
</template>
<el-menu-item v-for="item2 in item.children">{{item2.name}}</el-menu-item>
</el-sub-menu>
</el-menu>
</el-scrollbar>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<div class="toolbar">
<el-dropdown>
<el-icon style="margin-right: 8px; margin-top: 1px"
><setting
/></el-icon>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>View</el-dropdown-item>
<el-dropdown-item>Add</el-dropdown-item>
<el-dropdown-item>Delete</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
<span>Tom</span>
</div>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script scope setup>
import { ref } from 'vue'
import { Menu as IconMenu, Message, Setting } from '@element-plus/icons-vue'
const item = {
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
}
const tableData = ref(Array.from({ length: 20 }).fill(item))
</script>
<style scoped>
.layout-container-demo .el-header {
position: relative;
background-color: var(--el-color-primary-light-7);
color: var(--el-text-color-primary);
}
.layout-container-demo .el-aside {
color: var(--el-text-color-primary);
background: var(--el-color-primary-light-8);
}
.layout-container-demo .el-menu {
border-right: none;
}
.layout-container-demo .el-main {
padding: 0;
}
.layout-container-demo .toolbar {
display: inline-flex;
align-items: center;
justify-content: center;
height: 100%;
right: 20px;
}
</style>
PageOne.vue(Two\Three\Four.vue类似)
<template>
<h1>这是页面1</h1>
</template>
<script>
export default {
name: "PageOne"
}
</script>
<style scoped>
</style>
index.js
import { createRouter, createWebHistory } from 'vue-router'
import PageOne from '../views/PageOne.vue'
import PageTwo from '../views/PageTwo.vue'
import PageThree from '../views/PageThree.vue'
import PageFour from '../views/PageFour.vue'
import App from "@/App.vue";
const routes = [
{
path: '/',
name: '导航一',
component: App,
children: [
{
path: '/one',
name: 'PageOne',
component: PageOne
},
{
path: '/two',
name: 'PageTwo',
component: PageTwo
}
]
},
{
path: '/navigation',
name: '导航二',
component: App,
children: [
{
path: '/three',
name: 'PageThree',
component: PageThree
},
{
path: '/four',
name: 'PageFour',
component: PageFour
}
]
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
实现引入: