如何在html页面引入Element组件
相关步骤
1、引入相关链接
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui@2.4.11/lib/index.js"></script>
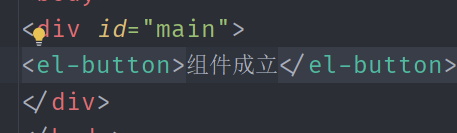
2、将组件标签放入一个div的大标签里面(id属性的值来自于)

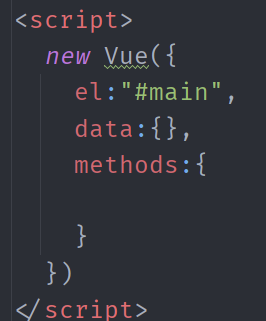
3、使用script标签定义id

4、成功实现