如何在html页面计算某列数值的和
相关步骤
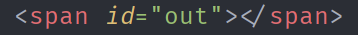
1、先在html页面上定义一个span标签,并为其定义一个id;别忘记为table标签定义一个id

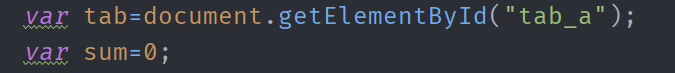
2、定义一个script模块,里面获取到table的id

并定义上之后要求的和为0
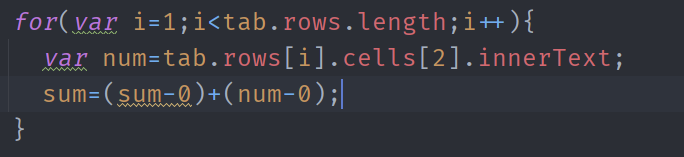
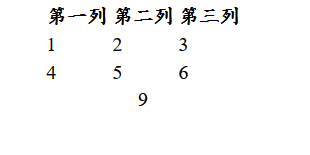
3、采用for循环,获取到除去表头tr的td内容,我这里是指定获取某一列的总和

4、在加和的时候要注意:String类型要减0,转换成int类型,不然最后结果就是字符串拼接了
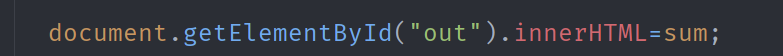
5、将sum值输出到html页面去,根据span的id进行相关操作

完成啦!

原理掌握之后,两列之间的数据相乘也就很简单啦!
<script>
var tab=document.getElementById("tab_a");
var sum=0;
for(var i=1;i<tab.rows.length;i++){
var num1=tab.rows[i].cells[1].innerText;
var num2=tab.rows[i].cells[2].innerText;
var num=num1*num2;
sum=(sum-0)+(num-0);
}
document.getElementById("out").innerHTML=sum;
</script>
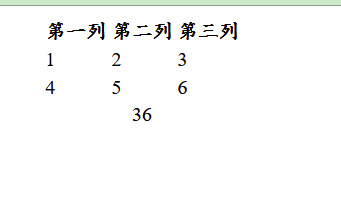
第二列数据和第三列数据两两对应相乘再加和:

不好看!但功能在!


