树形结构的实现(并不标准)
主要是实现了树形结构的界面展现,不得不说,确实是节省了很多的jsp页面空间,虽然不好看,能用就好的状态现在就属于。
在我看来,将我们需要的功能放在一列目录框里面,然后点击即可在当前页面显示出对应的结果
强调一下,这次的不好看,是真的不好看,没有任何谦虚的成分在!
源代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>主界面</title>
<script type="text/javascript">
function showTab(id1,id2){
var tableDiv=document.getElementById("tableDiv");
//找到tableDiv下方的所有的子节点
var b=tableDiv.childNodes;
for(var i=0;i<b.length;i++){
if(b[i].id!=null&&b[i].id!='tableHead'){
b[i].style.display='none';
}
}
//将要显示的层设置为可见
document.getElementById(id2).style.display='block';
//遍历tab头中所有的超链接
var tableHeads=document.getElementById('tableHead').getElementsByTagName("a");
for(var i=0;i>tableHeads.length;i++){
tableHeads[i].className='tabs';
}
document.getElementById(id1).className='curtab';
document.getElementById(id1).blur();
}
</script>
</head>
<body>
<div id="tableDiv">
<div id="tableHead">
<table border="1">
<tr>
<td><a id="t1" class="curtab" href="javascript:showTab('t1','b1')">界面1</a></td>
</tr>
<tr>
<td><a id="t2" class="tabs" href="javascript:showTab('t2','b2')">界面2</a></td>
</tr>
<tr>
<td><a id="t3" class="tabs" href="javascript:showTab('t3','b3')">界面3</a></td>
</tr>
<tr>
<td><a id="t4" class="tabs" href="javascript:showTab('t4','b4')">界面4</a></td>
</tr>
</table>
</div>
<div id="b1" style="display:block">
<table>
<tr>
<th>界面1内容</th>
</tr>
</table>
</div>
<div id="b2" style="display:none">
<table>
<tr>
<th>界面2内容</th>
</tr>
</table>
</div>
<div id="b3" style="display:none">
<table>
<tr>
<th>界面3内容</th>
</tr>
</table>
</div>
<div id="b4" style="display:none">
<table>
<tr>
<th>界面4内容</th>
</tr>
</table>
</div>
</div>
</body>
</html>
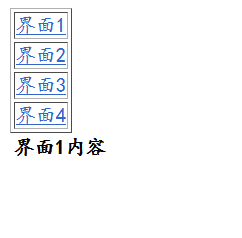
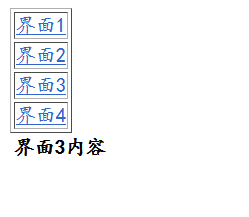
结果展示:


也就是点击哪个功能,出来的就是该功能对应的界面
明天会继续进行树形结构的美化的!


